 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Proksi acara JavaScript dan mewakilkan kemahiran analisis_javascript contoh
Proksi acara JavaScript dan mewakilkan kemahiran analisis_javascript contoh
Proksi acara JavaScript dan mewakilkan kemahiran analisis_javascript contoh
Dalam JavaScript, kita sering menghadapi situasi di mana kita perlu memantau berbilang item li dalam senarai. Katakan kita mempunyai senarai seperti berikut:
- item1
- item2
- item3
- item4
Jika kita ingin melaksanakan fungsi berikut: apabila tetikus mengklik pada li tertentu, amaran mengeluarkan kandungan li Kaedah penulisan biasa kami adalah seperti ini:
Apabila terdapat beberapa item senarai, tambah terus acara onclick pada setiap li
Apabila terdapat banyak item senarai, panggil pendengar untuk setiap item senarai semasa onload
Kaedah pertama agak mudah dan langsung, tetapi ia tidak mengambil kira pemisahan html dan JavaScript dan tidak disyorkan Kod untuk kaedah kedua adalah seperti berikut:
window.onload=function(){
var ulNode=document.getElementById("list");
var liNodes=ulNode.childNodes||ulNode.children;
for(var i=0;i
alert(e.target.innerHTML);
},palsu);
}
}
Seperti yang dapat dilihat dari di atas, jika anda terus memadam atau menambah li, function() juga perlu terus menukar operasi, yang terdedah kepada ralat Oleh itu, adalah disyorkan untuk menggunakan proksi acara proksi acara, mari kita lihat dahulu fasa acara:
Peringkat acara:
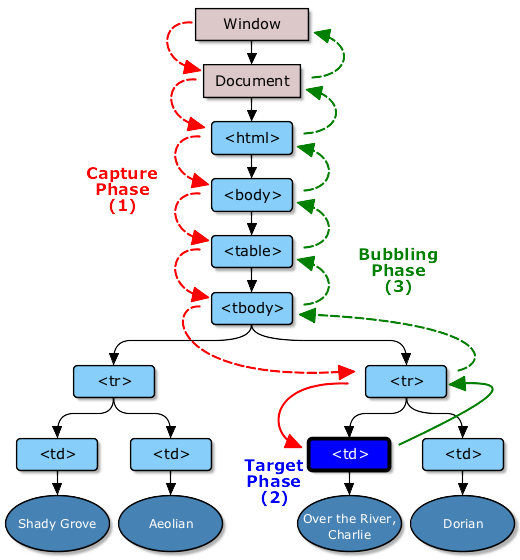
Apabila peristiwa DOM dicetuskan, ia bukan sahaja mencetuskan sekali pada objek asalnya, tetapi akan melalui tiga peringkat berbeza. Ringkasnya: peristiwa pada mulanya mengalir dari nod akar dokumen ke objek sasaran (fasa tangkap), kemudian dicetuskan ke atas pada pasangan sasaran (fasa sasaran), dan kemudian menjejak kembali ke nod akar dokumen (fasa menggelegak ) seperti yang ditunjukkan dalam rajah (Imej daripada W3C):

Fasa tangkapan acara (Fasa Tangkap)
Fasa pertama acara ialah fasa tangkapan. Acara bermula dari nod akar dokumen dan mengalir ke nod sasaran acara bersama-sama dengan struktur pepohon DOM. Ia melalui nod DOM pada pelbagai peringkat dalam perjalanan, dan mencetuskan peristiwa tangkapan pada setiap nod sehingga ia mencapai nod sasaran masa. Tugas utama fasa tangkapan ialah laluan penyebaran resume Dalam fasa menggelegak, masa akan dikesan kembali ke nod akar dokumen melalui laluan ini.
element.removeEventListener(<event-name>,
Kami menggunakan fungsi di atas untuk menetapkan pemantauan untuk nod Anda boleh menambah fungsi panggil balik pemantauan untuk fasa tangkapan acara dengan menetapkan kepada benar. Dalam aplikasi sebenar, kami tidak mempunyai banyak kes penggunaan untuk menggunakan pemantauan fasa tangkapan, tetapi dengan mengendalikan peristiwa dalam fasa tangkapan, kami boleh menghalang peristiwa klik daripada dicetuskan pada elemen tertentu.
var form=document.querySeletor('form');
form.addEventListener('klik',fungsi(e){
e.stopPropagation();
},benar);
Wenn Sie nicht viel über diese Verwendung wissen, setzen Sie sie am besten auf „false“ oder „undefiniert“, um das Ereignis während der Bubbling-Phase zu überwachen.
Zielphase
Wenn das Ereignis den Zielknoten erreicht, tritt das Ereignis in die Zielphase ein. Das Ereignis wird auf dem Zielknoten ausgelöst und fließt dann zurück, bis es an den äußersten Dokumentknoten weitergegeben wird.
Bei mehrstufigen verschachtelten Knoten werden Maus- und Zeigerereignisse häufig auf dem innersten Element positioniert. Angenommen, Sie legen eine Click-Listening-Funktion für ein div-Element fest und der Benutzer klickt auf das p-Element innerhalb des div-Elements. Dann ist das p-Element zu diesem Zeitpunkt das Zielelement. Durch das Ereignis-Bubbling können wir Klickereignisse auf diesem Div oder auf Elementen höherer Ebene abhören und die Rückruffunktion während der Zeitausbreitung auslösen.
Blasenphase
Nachdem das Ereignis beim Zielereignis ausgelöst wurde, endet es nicht bei diesem Element. Es wird Schicht für Schicht entlang des DOM-Baums aufsteigen, bis es den äußersten Wurzelknoten erreicht. Das heißt, das gleiche Ereignis wird einmal auf dem übergeordneten Knoten des Zielknotens, dem übergeordneten Knoten des übergeordneten Knotens ... bis zum äußersten Knoten ausgelöst.
Die meisten Ereignisse werden sprudeln, aber nicht alle. Einzelheiten finden Sie unter: Spezifikation
Aus dem oben Gesagten können wir denken, dass wir einen Event-Proxy verwenden können, um jedes Li zu überwachen. Der Code lautet wie folgt:
window.onload=function(){
var ulNode=document.getElementById("list");
ulNode.addEventListener('click',function(e){
If(e.target&&e.target.nodeName.toUpperCase()=="LI"){/*Bestimmen Sie, ob das Zielereignis li*/
ist warning(e.target.innerHTML);
}
},false);
};
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle hilfreich ist, sich mit der Delegation und dem Proxy von JavaScript-Ereignissen vertraut zu machen.
Bitte nehmen Sie sich einen Moment Zeit, um den Artikel mit Ihren Freunden zu teilen oder einen Kommentar zu hinterlassen. Für Ihre Unterstützung danken wir Ihnen herzlich!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Saudara No. 1 Guoyou Empat belas tahun yang lalu kini diperoleh oleh syarikat Korea? Pecahan permainan hebat Ninetowns
Apr 02, 2024 am 09:58 AM
Saudara No. 1 Guoyou Empat belas tahun yang lalu kini diperoleh oleh syarikat Korea? Pecahan permainan hebat Ninetowns
Apr 02, 2024 am 09:58 AM
Empat belas tahun yang lalu, terdapat syarikat seperti itu. Ia memiliki separuh daripada permainan Internet tempatan Tencent mengangguk apabila ia melihatnya, NetEase tunduk apabila ia melihatnya, dan syarikat antarabangsa yang besar seperti EA dan Blizzard terpaksa melihatnya dengan matanya, dan digelar Brother No. 1 dalam permainan domestik. Tetapi selepas lebih sepuluh tahun bekerja keras, bekas saudara No. 1 itu telah menjadi orang terakhir, apatah lagi menjalankan sebarang permainan, malah syarikat itu bakal diambil alih oleh Konishihachi dari Korea Selatan... Hari ini, mari kita semak semula. yang memperkenalkan satu siri permainan yang luar biasa seperti "World of Warcraft", "Guild Wars", dan "Planetside 2" kepada syarikat terkemuka domestik-The Ninth City. Kemuncak selepas debut? Adalah wajar untuk bergantung pada "Miracle MU" untuk menakluki separuh daripada permainan dalam talian domestik, walaupun terdapat begitu banyak permainan seperti Tencent, NetEase, MiHoYo dan Perfect World.
 Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ialah perpustakaan JavaScript popular yang boleh digunakan untuk memudahkan manipulasi DOM, pengendalian acara, kesan animasi, dll. Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu menukar pengikatan acara pada elemen terpilih. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengikat acara perubahan elemen terpilih, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta menu lungsur dengan pilihan menggunakan label:
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimana untuk membina aplikasi berasaskan acara menggunakan PHP
May 04, 2024 pm 02:24 PM
Bagaimana untuk membina aplikasi berasaskan acara menggunakan PHP
May 04, 2024 pm 02:24 PM
Kaedah untuk membina aplikasi berasaskan acara dalam PHP termasuk menggunakan EventSourceAPI untuk mencipta sumber acara dan menggunakan objek EventSource untuk mendengar acara di sisi pelanggan. Hantar acara menggunakan Peristiwa Dihantar Pelayan (SSE) dan dengar acara pada sisi klien menggunakan objek XMLHttpRequest. Contoh praktikal ialah menggunakan EventSource untuk mengemas kini kiraan inventori dalam masa nyata dalam tapak web e-dagang Ini dicapai pada bahagian pelayan dengan menukar inventori dan menghantar kemas kini secara rawak, dan pelanggan mendengar kemas kini inventori melalui EventSource dan memaparkannya dalam. masa sebenar.



