
Saya sentiasa taksub dengan pembangunan bahagian hadapan Sejak kebelakangan ini, saya telah mula mempelajari nodej. Sebagai pembangun bahagian hadapan, saya sememangnya sangat teruja untuk melihat bahagian belakang seperti itu ditulis dalam JavaScript. Walau bagaimanapun, bahagian belakang adalah berbeza daripada bahagian hadapan, dan anda masih akan menghadapi banyak masalah semasa proses pembelajaran.
Untuk mula mempelajari nodejs, saya mula-mula memilih buku "Pengenalan kepada nodejs dengan cara yang mudah". tulis nodejs! Kemudian saya memilih buku teks lain "Panduan Pembangunan NodeJS". Memandangkan saya telah membaca "Pengenalan kepada NodeJS dalam Bahasa Mudah", saya melangkau beberapa bab pertama buku ini dan menulis contoh Weibo dalam Bab 5 buku itu. Sebagai orang baru, semasa proses penulisan, saya secara beransur-ansur mendapati bahawa banyak kod dalam buku itu tidak lagi boleh digunakan kerana peningkatan versi ekspres Ini adalah pengalaman yang sangat menyakitkan untuk orang baru! ! Atas semangat perkongsian dan pembelajaran, kami dengan ini membentangkan "Panduan Pembangunan nodejs" contoh Weibo kod sumber versi express4.x dan isu-isu yang memerlukan perhatian semasa proses penulisan.
Mula-mula mari kita lihat versi ekspres semasa:

Ini telah banyak berubah daripada versi express2.x yang digunakan dalam buku. Untuk ciri baharu versi express4, anda boleh lihat ini: http://scotch.io/bar-talk/expressjs-4-0-new-features-and-upgrading-from-3-0
Tanpa berlengah lagi, mari mulakan perjalanan penciptaan projek kami.
Mula-mula kita buat folder baharu, gunakan cmd untuk masuk ke folder, dan bersedia untuk mencipta projek. Menurut buku itu, arahan untuk mencipta projek hendaklah:
<code> express -t ejs microblog</code>
Masalahnya ialah parameter ekspres -t tidak lagi sah Enjin templat lalai versi ekspres terkini ialah jed, jadi untuk menggunakan ejs, kami perlu mencipta projek seperti berikut:
<code> express -e ejs microblog</code>
Menurut buku, kami menjalankan kod secara langsung:
<code> supervisor app.js</code>
Dan masukkan http://localhost:3000/ dalam penyemak imbas Anda tidak boleh melihat kesan yang diperlukan dalam buku sebaliknya, anda perlu menambah selepas app.use('/', route.
<code> app.listen(3000);<br> Console.log(something happening);</code>
Ikuti langkah dalam buku dan kami akan menemui masalah kerana susun atur.ejs dan index.ejs tiada dalam folder pandangan Ini kerana versi terkini ekspres tidak menyokong kaedah separa modul ejs, jadi Anda perlu memasang modul tambahan sendiri:
<code> npm install express-partials</code>
Kemudian tambahkan dalam app.js:
<code> var partials = require('express-partials');
app.use(partials());</code>Perlu diambil perhatian bahawa baris ini mesti ditambah selepas app.set('view engine', 'ejs');. Jika ditambah selepas app.use('/', routes);, kegagalan rujukan css akan berlaku. fenomena, blogger masih tidak faham sebabnya.
Pada masa ini, anda boleh membuat susun atur fail.ejs baharu dalam paparan, kemudian salin kod layout.ejs pada halaman 112 buku ke fail baharu kami. Kemudian jalankan kod dan anda akan melihat kesan berikut:

Langkah di atas tidak menjadi masalah, masalahnya terletak pada beberapa siri masalah menyambung ke pangkalan data! Seperti yang dinyatakan di bawah:
Untuk melaksanakan operasi berikut, kami perlu memasang pangkalan data MongoDB terlebih dahulu. Blogger mengesyorkan blog ini: http://be-evil.org/install-mongodb-on-windows7.html
Saya telah membaca banyak blog tentang memasang MongoDB, dan ini adalah yang paling berkesan yang pernah saya lihat.
Untuk versi baharu ekspres, ralat akan dilaporkan apabila menyambung ke pangkalan data mengikut buku Fail yang diperlukan untuk menyambung ke pangkalan data ialah tetapan .js dalam model perlu membuat beberapa perubahan. Jika anda mengikut kod dalam buku:
<code> var settings = require('../settings');
var Db = require('mongodb').Db;
var Connection = require('mongodb').Connection;
var Server = require('mongodb').Server;
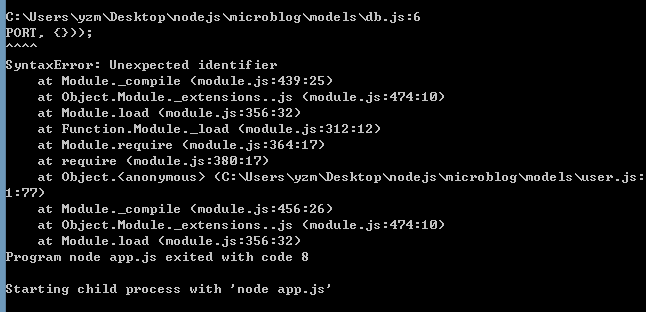
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_ PORT, {}));</code>Masalah berikut mungkin berlaku:

Selepas blogger google, saya dapati ia perlu ditulis dalam format berikut:
<code> var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT, {}), {safe: true});</code>Apabila merujuk modul tetapan, jika anda mengikuti arahan dalam buku:
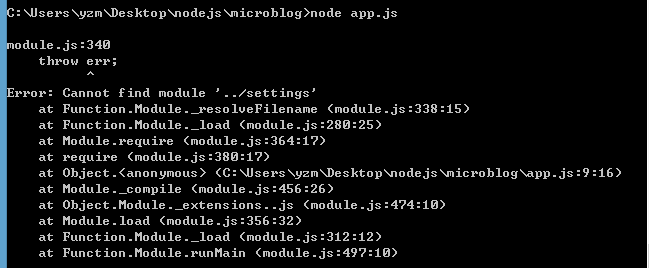
<code> var settings = require('../settings');</code>akan muncul:

Ini kerana versi ekspres terkini perlu merujuk modul ini seperti ini:
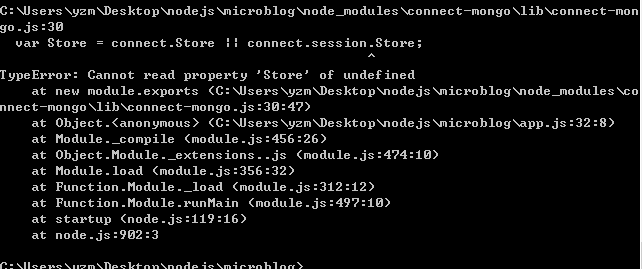
<code> var settings = require('./settings');</code>Tetapi selepas menyelesaikan masalah ini, situasi menjengkelkan berikut berlaku satu demi satu:

Saya tidak dapat memahaminya pada mulanya, tetapi apabila saya mencari di Google, seorang rakan memberikan jawapan yang baik:
http://www.cnblogs.com/yumianhu/p/3709558.html
Dengan kata lain, dalam express4 kita perlu memasang sendiri pakej sesi ekspres dan kemudian menambah rujukan:
<code> var session = require('express-session');</code>Rujukan pangkalan data asal juga perlu ditukar kepada:
<code> var MongoStore = require('connect-mongo')(session);</code>Dan kod ini:
<code> app.use(express.session({
secret: settings.cookie_secret,
store:new MongoStore({
db: settings.db
})}));</code>perlu ditulis semula sebagai:
<code> app.use(session({
secret: settings.cookie_secret,
store: newMongoStore({
db : settings.db,
})
}));</code>Untuk interaksi paparan yang disebut dalam buku, kod asal ialah:
<code> app.dynamicHelpers({
user: function(req, res) {
return req.session.user;
},
error: function(req, res) {
var err = req.flash('error');
if (err.length)
return err;
else
return null;
},
success: function(req, res) {
var succ = req.flash('success');
if (succ.length)
return succ;
else
return null;
},
});</code>Dalam versi terkini ekspres, ia perlu ditukar kepada:
<code> app.use(function(req, res, next){
console.log("app.usr local");
res.locals.user = req.session.user;
res.locals.post = req.session.post;
var error = req.flash('error');
res.locals.error = error.length ? error : null;
var success = req.flash('success');
res.locals.success = success.length ? success : null;
next();
});</code>Flash digunakan dalam halaman pendaftaran, tetapi versi terkini ekspres tidak lagi menyokong denyar Anda perlu menggunakan npm install connect-flash terlebih dahulu. Kemudian tambah kod berikut dalam app.js:
<code> app.use(flash());</code>
Seterusnya, ikuti langkah-langkah dalam buku, dan pada dasarnya tidak akan ada masalah Pada akhirnya, kita akan mendapat kesan yang kita inginkan~:

Perlu diingatkan bahawa semasa menulis aplikasi kecil ini mengikut buku, banyak masalah yang timbul, iaitu banyak masalah yang dihadapi di atas, tetapi penulis blog terus menggoogle atas semangat penyelidikan bebas, dan akhirnya melompat keluar dari pit. , dan mendapat kesan terakhir saya harap rakan-rakan yang membaca blog ini akan membacanya dengan teliti dan melihat dengan baik pautan di bawah , Selamat datang untuk berkomunikasi~
Di atas adalah keseluruhan kandungan artikel ini Sila luangkan sedikit masa untuk berkongsi artikel dengan rakan anda atau tinggalkan komen. Kami akan berterima kasih atas sokongan anda!




