 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk melaksanakan fungsi pengiraan harga troli beli-belah dengan jQuery_jquery
Bagaimana untuk melaksanakan fungsi pengiraan harga troli beli-belah dengan jQuery_jquery
Bagaimana untuk melaksanakan fungsi pengiraan harga troli beli-belah dengan jQuery_jquery
Contoh dalam artikel ini menerangkan cara jQuery melaksanakan fungsi pengiraan harga troli beli-belah. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Tujuan
Ubah suai bilangan item dalam troli beli-belah dalam antara muka html, dan ubah suai jumlah kecil dan jumlah harga produk troli beli-belah.
Idea pelaksanaan
1. Apabila anda mengklik untuk memasuki antara muka dan memuat semula, kaedah onload="" dalam badan dicetuskan dan melompat ke kod JS. Sebabnya ialah dalam pangkalan data kami hanya akan menyimpan bilangan item yang pelanggan ingin beli, tetapi tidak akan menyimpan jumlah kecil harga setiap jenis item dan jumlah harga semua item dalam troli beli-belah. Tujuan permulaan adalah untuk menyimpan item ini Nombor dikira dan dipaparkan pada antara muka hadapan.
2. Apabila kuantiti setiap item dalam kotak input kuantiti diubah, harga keseluruhan item senarai beli-belah, jumlah kecil dan jumlah item akan berubah mengikut kuantiti.
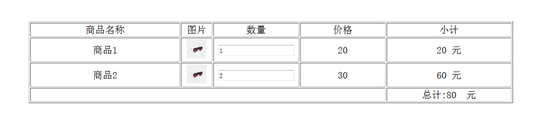
Paparan sampel produk siap
Semua kod (Firefox)

<!DOCTYPE HTML>
<html>
<head>
<title>cart</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!-- 要把jquery-1.9.1.min.js导进去,不导出不来 -->
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script language="javascript">
$(function(){
var size=3.0*$('#image1').width();
$("#image1").mouseover(function(event) {
var $target=$(event.target);
if($target.is('img'))
{
$("<img id='tip' src='"+$target.attr("src")+"'>").css({
"height":size,
"width":size,
}).appendTo($("#imgtest"));/*将当前所有匹配元素追加到指定元素内部的末尾位置。*/
}
}).mouseout(function() {
$("#tip").remove();/*移除元素*/
})
})
</script>
<script type="text/javascript">
function total(id)
{
/*计算单个的价格*/
var quantity=document.getElementById("quantity"+id).value;
var price=document.getElementById("price"+id).value;
var smallTotal=quantity*price;
var smallT=document.getElementById("smallTotal"+id);
smallT.innerHTML=smallTotal;
/*计算总价格*/
var totalPrice=0;
for(var a=1;a<3;a++){
var quantity=document.getElementById("quantity"+a).value;
var price=document.getElementById("price"+a).value;
var smallTotal=quantity*price;
totalPrice=totalPrice+smallTotal;
}
var total=document.getElementById("total");
total.innerHTML=totalPrice;
}
</script>
<script type="text/javascript">
function initialize()
{
var totalPrice=0;
for(var a=1;a<3;a++){
var quantity=document.getElementById("quantity"+a).value;
var price=document.getElementById("price"+a).value;
var smallTotal=quantity*price;
totalPrice=totalPrice+smallTotal;
/*alert(smallTotal);*/
var smallT=document.getElementById("smallTotal"+a);
smallT.innerHTML=smallTotal;
}
/*取出购物车的所有商品的价格总和*/
var total=document.getElementById("total");
total.innerHTML=totalPrice;
}
</script>
<style type="text/css">
#imgtest {
position: absolute;
top: 100px;
left: 400px;
z-index: 1;
}
table {
left: 100px;
font-size: 20px;
}
</style>
</head>
<body onload="initialize()">
<div id="imgtest"></div>
<br />
<br />
<table border="1" style="text-align: center;" align="center">
<thead style="height: 50">
<td style="WIDTH: 300px">
商品名称
</td>
<td style="WIDTH: 60px">
图片
</td>
<td style="WIDTH: 170px">
数量
</td>
<td style="WIDTH: 170px">
价格
</td>
<td style="WIDTH: 250px">
小计
</td>
</thead>
<tbody>
<tr>
<td class="name">商品1</td>
<td class="image">
<img src="1.jpg" width="40px" height="40px" id="image1"/>
</td>
<td class="quantity">
<input id="quantity1" value="1" onblur="total(1);"/>
</td>
<td class="price">
<input type="hidden" id="price1" value="20"/>
20
</td>
<td class="total">
<span id="smallTotal1"></span> 元
</td>
</tr>
<tr>
<td class="name">商品2</td>
<td class="image">
<img src="1.jpg" width="40px" height="40px" id="image1"/>
</td>
<td class="quantity">
<input id="quantity2" value="2" onblur="total(2);"/>
</td>
<td class="price">
<input type="hidden" id="price2" value="30"/>
30
</td>
<td class="total">
<span id="smallTotal2"></span> 元
</td>
</tr>
<tr>
<td colspan="4" class="cart_total">
<br>
</td>
<td>
<span class="red">总计:</span><span id="total"></span> 元
</td>
</tr>
</tbody>
</table>
</body>
</html>Saya harap artikel ini akan membantu pengaturcaraan jQuery semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Novel Tomato adalah perisian membaca novel yang sangat popular Kami sering mempunyai novel dan komik baru untuk dibaca dalam Novel Tomato Setiap novel dan komik sangat menarik ingin menulis ke dalam teks. Jadi bagaimana kita menulis novel di dalamnya? Kongsi tutorial novel Tomato tentang cara menulis novel 1. Mula-mula buka aplikasi novel percuma Tomato pada telefon bimbit anda dan klik pada Pusat Peribadi - Pusat Penulis 2. Lompat ke halaman Pembantu Penulis Tomato - klik pada Buat buku baru di penghujung novel.
 Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Malangnya, orang sering memadamkan kenalan tertentu secara tidak sengaja atas sebab tertentu WeChat ialah perisian sosial yang digunakan secara meluas. Untuk membantu pengguna menyelesaikan masalah ini, artikel ini akan memperkenalkan cara mendapatkan semula kenalan yang dipadam dengan cara yang mudah. 1. Fahami mekanisme pemadaman kenalan WeChat Ini memberi kita kemungkinan untuk mendapatkan semula kenalan yang dipadamkan Mekanisme pemadaman kenalan dalam WeChat mengalih keluar mereka daripada buku alamat, tetapi tidak memadamkannya sepenuhnya. 2. Gunakan fungsi "Pemulihan Buku Kenalan" terbina dalam WeChat menyediakan "Pemulihan Buku Kenalan" untuk menjimatkan masa dan tenaga Pengguna boleh mendapatkan semula kenalan yang telah dipadamkan dengan cepat melalui fungsi ini. 3. Masuk ke halaman tetapan WeChat dan klik sudut kanan bawah, buka aplikasi WeChat "Saya" dan klik ikon tetapan di sudut kanan atas untuk memasuki halaman tetapan.
 Perbezaan antara vivox100s dan x100: perbandingan prestasi dan analisis fungsi
Mar 23, 2024 pm 10:27 PM
Perbezaan antara vivox100s dan x100: perbandingan prestasi dan analisis fungsi
Mar 23, 2024 pm 10:27 PM
Kedua-dua telefon bimbit vivox100s dan x100 adalah model yang mewakili dalam barisan produk telefon mudah alih vivo, masing-masing mewakili tahap teknologi canggih vivo dalam tempoh masa yang berbeza. Artikel ini akan menjalankan perbandingan terperinci antara kedua-dua telefon mudah alih ini dari segi perbandingan prestasi dan analisis fungsi untuk membantu pengguna memilih telefon mudah alih yang sesuai dengan mereka dengan lebih baik. Mula-mula, mari kita lihat perbandingan prestasi antara vivox100s dan x100. vivox100s dilengkapi dengan yang terbaru
 Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Menetapkan saiz fon telah menjadi keperluan pemperibadian yang penting kerana telefon mudah alih menjadi alat penting dalam kehidupan seharian manusia. Untuk memenuhi keperluan pengguna yang berbeza, artikel ini akan memperkenalkan cara meningkatkan pengalaman penggunaan telefon mudah alih dan melaraskan saiz fon telefon mudah alih melalui operasi mudah. Mengapa anda perlu melaraskan saiz fon telefon mudah alih anda - Melaraskan saiz fon boleh menjadikan teks lebih jelas dan mudah dibaca - Sesuai untuk keperluan membaca pengguna yang berbeza umur - Mudah untuk pengguna yang kurang penglihatan menggunakan saiz fon fungsi tetapan sistem telefon mudah alih - Cara memasukkan antara muka tetapan sistem - Dalam Cari dan masukkan pilihan "Paparan" dalam antara muka tetapan - cari pilihan "Saiz Fon" dan laraskan saiz fon dengan pihak ketiga aplikasi - muat turun dan pasang aplikasi yang menyokong pelarasan saiz fon - buka aplikasi dan masukkan antara muka tetapan yang berkaitan - mengikut individu
 Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Permainan mudah alih telah menjadi sebahagian daripada kehidupan orang ramai dengan perkembangan teknologi. Ia telah menarik perhatian ramai pemain dengan imej telur naga yang comel dan proses penetasan yang menarik, dan salah satu permainan yang telah menarik perhatian ramai ialah versi mudah alih Dragon Egg. Untuk membantu pemain memupuk dan mengembangkan naga mereka sendiri dengan lebih baik dalam permainan, artikel ini akan memperkenalkan kepada anda cara menetas telur naga dalam versi mudah alih. 1. Pilih jenis telur naga yang sesuai Pemain perlu berhati-hati memilih jenis telur naga yang mereka suka dan sesuai dengan diri mereka, berdasarkan pelbagai jenis sifat dan kebolehan telur naga yang disediakan dalam permainan. 2. Tingkatkan tahap mesin pengeraman Pemain perlu meningkatkan tahap mesin pengeraman dengan menyelesaikan tugasan dan mengumpul prop Tahap mesin pengeraman menentukan kelajuan penetasan dan kadar kejayaan penetasan. 3. Kumpul sumber yang diperlukan untuk penetasan Pemain perlu berada dalam permainan
 Apakah sebenarnya media kendiri? Apakah ciri dan fungsi utamanya?
Mar 21, 2024 pm 08:21 PM
Apakah sebenarnya media kendiri? Apakah ciri dan fungsi utamanya?
Mar 21, 2024 pm 08:21 PM
Dengan perkembangan pesat Internet, konsep media kendiri telah berakar umbi dalam hati orang ramai. Jadi, apakah sebenarnya media kendiri? Apakah ciri dan fungsi utamanya? Seterusnya, kita akan meneroka isu-isu ini satu demi satu. 1. Apakah sebenarnya media kendiri? Kami-media, seperti namanya, bermakna anda adalah media. Ia merujuk kepada pembawa maklumat yang melaluinya individu atau pasukan boleh mencipta, mengedit, menerbitkan dan menyebarkan kandungan secara bebas melalui platform Internet. Berbeza dengan media tradisional, seperti akhbar, televisyen, radio, dan lain-lain, media kendiri lebih interaktif dan diperibadikan, membolehkan semua orang menjadi pengeluar dan penyebar maklumat. 2. Apakah ciri dan fungsi utama media kendiri? 1. Ambang rendah: Peningkatan media kendiri telah menurunkan ambang untuk memasuki industri media Peralatan yang rumit dan pasukan profesional tidak lagi diperlukan.
 Kuasai dengan cepat: Bagaimana untuk membuka dua akaun WeChat pada telefon bimbit Huawei didedahkan!
Mar 23, 2024 am 10:42 AM
Kuasai dengan cepat: Bagaimana untuk membuka dua akaun WeChat pada telefon bimbit Huawei didedahkan!
Mar 23, 2024 am 10:42 AM
Dalam masyarakat hari ini, telefon bimbit telah menjadi sebahagian daripada kehidupan kita. Sebagai alat penting untuk komunikasi harian, kerja dan kehidupan kita, WeChat sering digunakan. Walau bagaimanapun, mungkin perlu untuk memisahkan dua akaun WeChat apabila mengendalikan transaksi yang berbeza, yang memerlukan telefon mudah alih untuk menyokong log masuk ke dua akaun WeChat pada masa yang sama. Sebagai jenama domestik yang terkenal, telefon bimbit Huawei digunakan oleh ramai orang Jadi apakah kaedah untuk membuka dua akaun WeChat pada telefon bimbit Huawei? Mari kita dedahkan rahsia kaedah ini. Pertama sekali, anda perlu menggunakan dua akaun WeChat pada masa yang sama pada telefon mudah alih Huawei anda Cara paling mudah ialah
 Apakah fungsi perisian pengurusan akaun Xiaohongshu? Bagaimana untuk mengendalikan akaun Xiaohongshu?
Mar 21, 2024 pm 04:16 PM
Apakah fungsi perisian pengurusan akaun Xiaohongshu? Bagaimana untuk mengendalikan akaun Xiaohongshu?
Mar 21, 2024 pm 04:16 PM
Memandangkan Xiaohongshu menjadi popular di kalangan golongan muda, semakin ramai orang mula menggunakan platform ini untuk berkongsi pelbagai aspek pengalaman dan pandangan hidup mereka. Cara mengurus berbilang akaun Xiaohongshu dengan berkesan telah menjadi isu utama. Dalam artikel ini, kami akan membincangkan beberapa ciri perisian pengurusan akaun Xiaohongshu dan meneroka cara mengurus akaun Xiaohongshu anda dengan lebih baik. Apabila media sosial berkembang, ramai orang mendapati diri mereka perlu mengurus berbilang akaun sosial. Ini juga merupakan satu cabaran untuk pengguna Xiaohongshu. Sesetengah perisian pengurusan akaun Xiaohongshu boleh membantu pengguna mengurus berbilang akaun dengan lebih mudah, termasuk penerbitan kandungan automatik, penerbitan berjadual, analisis data dan fungsi lain. Melalui alatan ini, pengguna boleh mengurus akaun mereka dengan lebih cekap dan meningkatkan pendedahan dan perhatian akaun mereka. Di samping itu, perisian pengurusan akaun Xiaohongshu mempunyai



