 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kongsi 9 alat pembangunan JavaScript terbaik dan kemahiran editors_javascript
Kongsi 9 alat pembangunan JavaScript terbaik dan kemahiran editors_javascript
Kongsi 9 alat pembangunan JavaScript terbaik dan kemahiran editors_javascript
Reka bentuk dan pembangunan web adalah salah satu hala tuju kerjaya yang semakin popular pada masa kini. Jika anda ingin melakukan tugas anda dengan baik, anda mesti mengasah alatan anda terlebih dahulu Jika anda ingin cemerlang dalam bidang ini, maka anda mesti mempunyai beberapa kemahiran yang sangat baik, seperti dapat mengendalikan platform yang berbeza, IDE dan pelbagai alatan lain.
Apabila bercakap tentang platform dan IDE, ia bukan lagi era di mana menguasai IDE boleh menjadikan anda berjaya di seluruh dunia. Persaingan sengit dan penyebaran persekitaran pembangunan bersepadu hari ini. Berdasarkan IDE, yang merupakan aplikasi pihak pelanggan yang berkuasa untuk mencipta dan menggunakan aplikasi, perkara yang akan kami kongsikan di bawah ialah alat pembangunan JavaScript terbaik untuk banyak pereka dan pembangun web.
Jika anda mempunyai pendapat yang berbeza, sila berasa bebas untuk memberi pencerahan kepada saya.
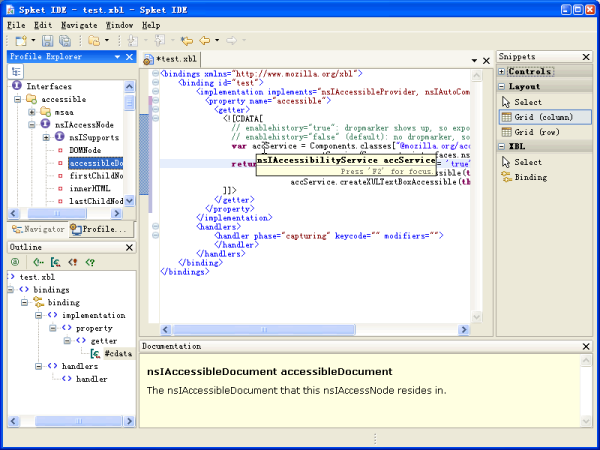
1) Spket
Spket IDE ialah kit alat berkuasa yang menyokong pembangunan JavaScript dan XML. Fungsinya yang berkuasa boleh digunakan untuk menyunting dan membangunkan JavaScript, XUL/XBL dan Yahoo Widgetd. Editor JavaScript ini menyediakan ciri seperti pelengkapan kod, penyerlahan sintaks dan ringkasan kandungan untuk membantu pembangun mencipta kod JavaScript dengan cekap.

Laman web rasmi: http://spket.com/
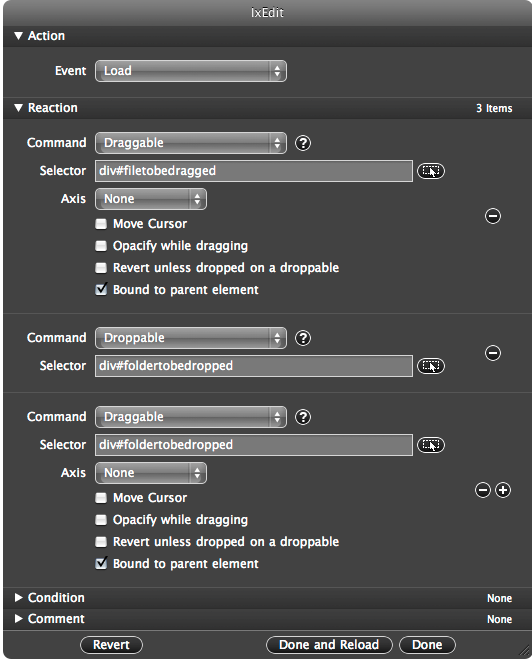
2) Ixedit
IxEdit ialah alat reka bentuk interaktif berasaskan JavaScript untuk tapak web. IxEdit membolehkan pereka bentuk mengamalkan skrip DOM tanpa memerlukan kod untuk menukar, menambah, mengalih atau mengubah elemen secara dinamik pada halaman web.

Tapak web rasmi: http://www.ixedit.com/
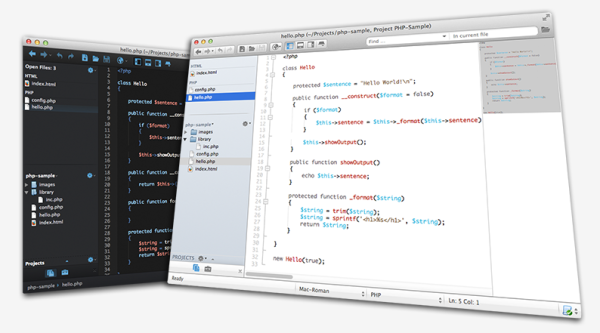
3) Edit Komodo
Komodo ialah editor kod percuma dan berkuasa yang menyokong Javascript dan banyak bahasa pengaturcaraan lain.

Tapak web rasmi: http://komodoide.com/komodo-edit/
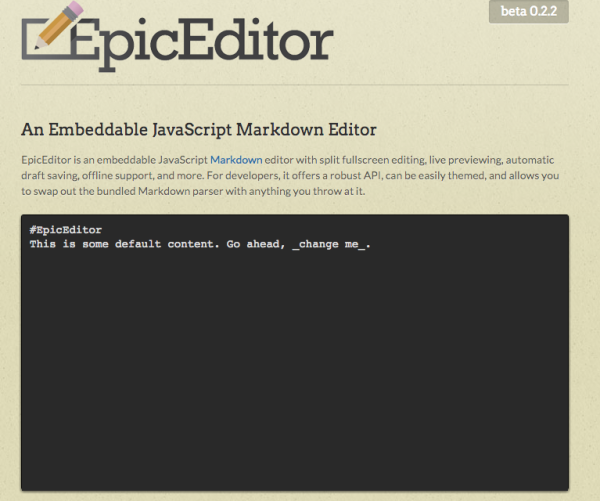
4) EpicEditor
EpicEditor ialah editor JavaScript Markdown yang boleh dibenamkan dengan ciri seperti pembahagian pengeditan skrin penuh, pratonton masa nyata, penjimatan draf automatik, sokongan luar talian dan banyak lagi. Untuk pembangun, ia menyediakan API yang berkuasa, tema yang jelas dan membolehkan anda menggantikan penghurai Markdown yang digabungkan dengan sebarang kandungan.

Tapak web rasmi: http://oscargodson.github.io/EpicEditor/
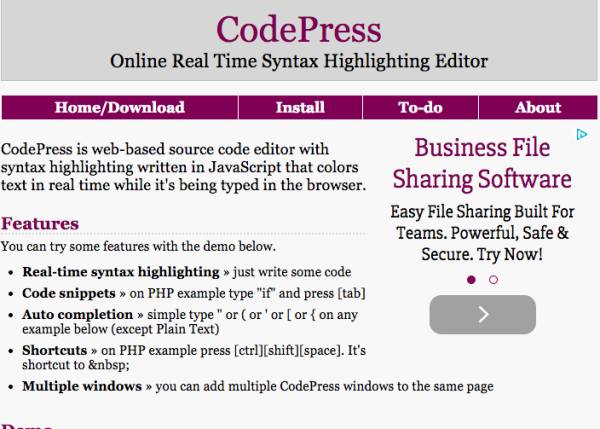
5) penekan kod
CodePress ialah editor kod sumber berasaskan web yang ditulis dalam JavaScript, dan boleh mewarna dan menyerlahkan sintaks dalam masa nyata apabila menulis kod sumber dalam kotak edit.

Tapak web rasmi: http://codepress.sourceforge.net/
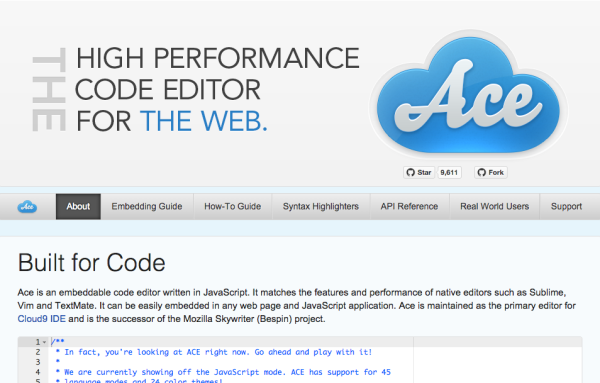
6) ACe
Ace ialah editor kod boleh terbenam yang ditulis dalam JavaScript. Ia datang dengan fungsi dan prestasi penyunting asli seperti Sublime, Vim dan TextMate. Ia boleh dibenamkan dengan mudah ke dalam mana-mana halaman web dan aplikasi JavaScript.

Tapak web rasmi: http://ace.c9.io/#nav=about
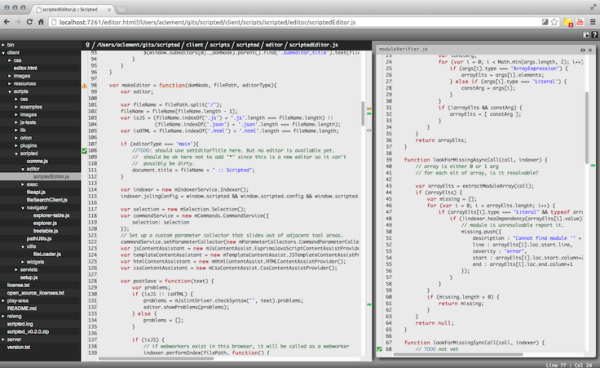
7) skrip
Scripted ialah editor kod yang pantas dan padat yang pada mulanya memfokuskan pada penyuntingan JavaScript. Scripted juga merupakan editor berasaskan penyemak imbas, dan editor itu sendiri dihidangkan daripada contoh pelayan Node.js yang dijalankan secara setempat.

Tapak web rasmi: https://github.com/scripted-editor/scripted
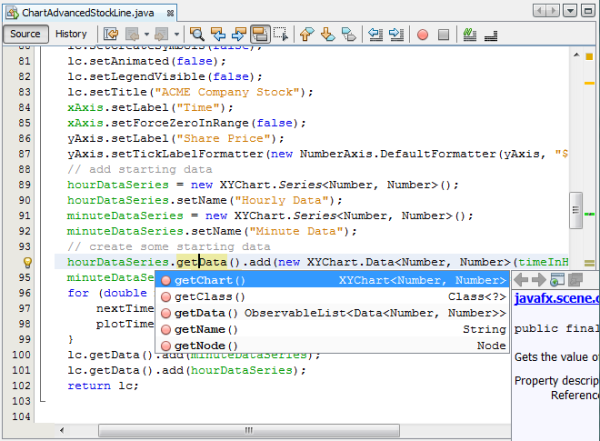
8) Kacang Jaring
Ini adalah satu lagi editor kod yang sangat mengagumkan dan mudah digunakan yang menyokong berbilang bahasa pengaturcaraan seperti Javascript.

Tapak web rasmi: https://netbeans.org/
9) Webstorm
Ini adalah IDE JavaScript yang paling pintar. Walaupun WebStorm kecil, ia sangat berkuasa dan boleh mengendalikan pembangunan sisi klien dan pembangunan sisi pelayan yang kompleks sepenuhnya.

Tapak web rasmi: http://www.jetbrains.com/webstorm/
Pautan terjemahan: http://www.codeceo.com/article/9-javascript-ide-editor.html
Teks bahasa Inggeris asal: 9 IDE dan Editor Kod Terbaik untuk Pengguna JavaScript
Diterjemah oleh: MaNong.com – Xiaofeng

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 kesan matriks jQuery
Mar 10, 2025 am 12:52 AM
kesan matriks jQuery
Mar 10, 2025 am 12:52 AM
Bawa kesan filem matriks ke halaman anda! Ini adalah plugin jQuery yang sejuk berdasarkan filem terkenal "The Matrix". Plugin mensimulasikan kesan aksara hijau klasik dalam filem, dan hanya pilih gambar dan plugin akan mengubahnya menjadi gambar gaya matriks yang diisi dengan aksara angka. Datang dan cuba, sangat menarik! Bagaimana ia berfungsi Plugin memuat imej ke kanvas dan membaca nilai piksel dan warna: data = ctx.getimagedata (x, y, settings.grainsize, settings.grainsize) .data Plugin dengan bijak membaca kawasan segi empat tepat gambar dan menggunakan jQuery untuk mengira warna purata setiap kawasan. Kemudian, gunakan
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Artikel ini akan membimbing anda untuk membuat karusel gambar mudah menggunakan perpustakaan jQuery. Kami akan menggunakan perpustakaan BXSlider, yang dibina di atas jQuery dan menyediakan banyak pilihan konfigurasi untuk menubuhkan karusel. Pada masa kini, Gambar Carousel telah menjadi ciri yang mesti ada di laman web - satu gambar lebih baik daripada seribu perkataan! Selepas membuat keputusan untuk menggunakan karusel gambar, soalan seterusnya adalah bagaimana untuk menciptanya. Pertama, anda perlu mengumpul gambar-gambar resolusi tinggi yang berkualiti tinggi. Seterusnya, anda perlu membuat karusel gambar menggunakan HTML dan beberapa kod JavaScript. Terdapat banyak perpustakaan di web yang dapat membantu anda membuat karusel dengan cara yang berbeza. Kami akan menggunakan Perpustakaan BXSlider Sumber Terbuka. Perpustakaan BXSlider menyokong reka bentuk responsif, jadi karusel yang dibina dengan perpustakaan ini dapat disesuaikan dengan mana -mana
 Cara memuat naik dan memuat turun fail CSV dengan sudut
Mar 10, 2025 am 01:01 AM
Cara memuat naik dan memuat turun fail CSV dengan sudut
Mar 10, 2025 am 01:01 AM
Set data sangat penting dalam membina model API dan pelbagai proses perniagaan. Inilah sebabnya mengapa mengimport dan mengeksport CSV adalah fungsi yang sering diperlukan. Dalam tutorial ini, anda akan belajar cara memuat turun dan mengimport fail CSV dalam sudut



