 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pelaksanaan yang sangat mudah bagi kemahiran framework_javascript gaya JavaScript MVC
Pelaksanaan yang sangat mudah bagi kemahiran framework_javascript gaya JavaScript MVC
Pelaksanaan yang sangat mudah bagi kemahiran framework_javascript gaya JavaScript MVC
Pengenalan
Orang yang telah menggunakan rangka kerja JavaScript (seperti AngularJS, Backbone atau Ember) sudah biasa dengan mekanisme kerja mvc dalam UI (antara muka pengguna, bahagian hadapan). Rangka kerja ini melaksanakan MVC, menjadikannya lebih mudah untuk menukar paparan seperti yang diperlukan dalam satu halaman Konsep teras Model-View-Controller (mvc) ialah: pengawal yang mengendalikan permintaan masuk, paparan yang memaparkan maklumat dan Model pembentangan. untuk peraturan perniagaan dan akses data.
Oleh itu, apabila kami perlu mencipta aplikasi yang perlu menukar kandungan berbeza dalam satu halaman, kami biasanya memilih untuk menggunakan salah satu rangka kerja di atas. Walau bagaimanapun, jika kita hanya memerlukan rangka kerja yang melaksanakan penukaran paparan dalam URL tanpa fungsi gabungan tambahan, tidak perlu menggunakan rangka kerja yang kompleks seperti Angular dan Ember. Artikel ini adalah percubaan untuk menggunakan kaedah yang mudah dan berkesan untuk menyelesaikan masalah yang sama.
Konsep
Kod dalam aplikasi menggunakan "#" dalam url untuk melaksanakan navigasi mod MVC. Aplikasi bermula dengan URL lalai, kod berasaskan cincang memuatkan paparan aplikasi dan menggunakan model objek pada templat paparan.
Format URL adalah seperti berikut:
http://Domain Name/index.html#/Nama Laluan
Kandungan paparan mesti mengikat nilai dan sifat model objek dalam bentuk {{Property-Name}}. Kod mencari format templat khusus ini dan menggantikan nilai harta dalam model objek.
Pandangan yang dimuatkan secara tak segerak melalui ajax akan diletakkan dalam ruang letak halaman. Pemegang tempat paparan boleh menjadi sebarang elemen (idealnya div), tetapi ia mesti mempunyai atribut khas, dan kod meletakkannya berdasarkan atribut khas ini, yang juga membantu dengan pelaksanaan kod. Apabila url berubah, senario diulang dan paparan lain dimuatkan. Kedengaran mudah? Rajah aliran di bawah menerangkan lompatan mesej dalam pelaksanaan khusus ini.

Tulis kod
Kami bermula dengan corak reka bentuk modul asas, dan akhirnya menggunakan corak reka bentuk fasad untuk mendedahkan libs kami kepada skop global.
;(function(w,d,undefined){//restofthecode})(window,document);Kita perlu menyimpan elemen paparan ke dalam pembolehubah supaya ia boleh digunakan beberapa kali.
var_viewElement=null;//elementthatwillbeusedtorendertheview
Kami memerlukan laluan lalai untuk menangani situasi di mana tiada maklumat penghalaan dalam url, supaya paparan lalai boleh dimuatkan dan bukannya memaparkan halaman kosong.
var_defaultRoute=null;
Sekarang mari buat pembina objek MVC utama kami. Kami akan menyimpan maklumat penghalaan dalam "_routeMap"
var jsMvc = function () {
//mapping object for the routes
this._routeMap = {};
}
Tiba masanya untuk mencipta objek penghalaan Kami akan menyimpan maklumat penghalaan, templat dan pengawal dalam objek ini.
var routeObj = function (c, r, t) {
this.controller = c;
this.route = r;
this.template = t;
}
Setiap URL akan mempunyai objek penghalaan khusus routeObj Semua objek ini akan ditambahkan pada objek _routeMap, supaya kita boleh mendapatkannya kemudian melalui nilai kunci.
Untuk menambah maklumat penghalaan pada lib MVC, kita perlu mendedahkan kaedah dalam lib. Jadi mari kita cipta kaedah yang boleh digunakan oleh pengawal masing-masing untuk menambah laluan baharu.
jsMvc.prototype.AddRoute = function (controller, route, template) {
this._routeMap[route] = new routeObj(controller, route, template);
}
Kaedah AddRoute menerima 3 parameter: pengawal, laluan dan templat. Mereka ialah:
Pengawal: Fungsi pengawal adalah untuk mengakses laluan tertentu.
laluan: laluan penghalaan. Ini ialah bahagian selepas # dalam url.
Templat: Ini ialah fail html luaran yang dimuatkan sebagai paparan laluan ini. Kini lib kami memerlukan titik masuk untuk menghuraikan url dan menyampaikan halaman templat html yang berkaitan. Untuk mencapai ini, kita memerlukan kaedah.
Kaedah Initialize melakukan perkara berikut:
1) Dapatkan permulaan elemen berkaitan paparan. Kod tersebut memerlukan elemen dengan atribut paparan, yang boleh digunakan untuk mencari dalam halaman HTML:
2) Tetapkan laluan lalai
3) Sahkan sama ada elemen paparan adalah munasabah
4) Ikat peristiwa perubahan cincang tetingkap Apabila nilai cincang URL yang berbeza berubah, paparan boleh dikemas kini dalam masa
5) Akhir sekali, mulakan mvc
//Initialize the Mvc manager object to start functioning
jsMvc.prototype.Initialize = function () {
var startMvcDelegate = startMvc.bind(this);
//get the html element that will be used to render the view
_viewElement = d.querySelector('[view]');
if (!_viewElement) return; //do nothing if view element is not found
//Set the default route
_defaultRoute = this._routeMap[Object.getOwnPropertyNames(this._routeMap)[0]];
//start the Mvc manager
w.onhashchange = startMvcDelegate;
startMvcDelegate();
}Dalam kod di atas, kami mencipta kaedah proksi startMvcDelegate daripada kaedah startMvc. Ejen ini dipanggil apabila nilai cincang berubah. Berikut ialah urutan operasi yang kami lakukan apabila nilai cincang berubah:
1) Dapatkan nilai cincang
2) Dapatkan nilai penghalaan daripada cincang
3) Dapatkan objek laluan routeObj daripada objek peta laluan _routeMap
4) Jika tiada maklumat penghalaan dalam url, anda perlu mendapatkan objek penghalaan lalai
5) Akhir sekali, hubungi pengawal yang berkaitan dengan laluan ini dan sediakan perkhidmatan untuk paparan elemen paparan ini
Semua langkah di atas dilaksanakan dengan kaedah startMvc di bawah
//function to start the mvc support
function startMvc() {
var pageHash = w.location.hash.replace('#', ''),
routeName = null,
routeObj = null;
routeName = pageHash.replace('/', ''); //get the name of the route from the hash
routeObj = this._routeMap[routeName]; //get the route object
//Set to default route object if no route found
if (!routeObj)
routeObj = _defaultRoute;
loadTemplate(routeObj, _viewElement, pageHash); //fetch and set the view of the route
}下一步,我们需要使用XML HTTP请求异步加载合适的视图。为此,我们会传递路由对象的值和视图元素给方法loadTemplate。
//Function to load external html data
function loadTemplate(routeObject, view) {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
loadView(routeObject, view, xmlhttp.responseText);
}
}
xmlhttp.open('GET', routeObject.template, true);
xmlhttp.send();
}当前只剩加载视图和将对象模型与视图模板绑定了。我们会创建一个空的模型对象,然后传递与方法相关的模型来唤醒路由控制器。更新后的模型对象会与先前已经加载的XHR调用中的HTML模板绑定。
loadView方法被用于调用控制器方法,以及准备模型对象。
replaceToken方法被用于与HTML模板一起绑定模型
//Function to load the view with the template
function loadView(routeObject, viewElement, viewHtml) {
var model = {};
//get the resultant model from the controller of the current route
routeObject.controller(model);
//bind the model with the view
viewHtml = replaceToken(viewHtml, model);
//load the view into the view element
viewElement.innerHTML = viewHtml;
}
function replaceToken(viewHtml, model) {
var modelProps = Object.getOwnPropertyNames(model),
modelProps.forEach(function (element, index, array) {
viewHtml = viewHtml.replace('{{' + element + '}}', model[element]);
});
return viewHtml;
}最后,我们将插件曝光于js全局范围外
//attach the mvc object to the window w['jsMvc'] = new jsMvc();
现在,是时候在我们单页应用中使用这个MVC插件。在下一个代码段中,下面这些会实现:
1)在web页面中引入这个代码
2)用控制器添加路由信息和视图模板信息
3)创建控制器功能
4)最后,初始化lib。
除了上面我们需要的链接让我们导航到不同的路径外,一个容器元素的视图属性包含着视图模板html。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mvc</title>
<script src="jsMvc.js"></script>
<!--[if lt IE 9]> <script src="jsMvc-ie8.js"></script> <![endif]-->
<style type="text/css">
.NavLinkContainer {
padding: 5px;
background-color: lightyellow;
}
.NavLink {
background-color:black;
color: white;
font-weight:800;
text-decoration:none;
padding:5px;
border-radius:4px;
}
.NavLink:hover {
background-color:gray;
}
</style>
</head>
<body>
<h3>Navigation Links</h3>
<div class="NavLinkContainer">
<a class="NavLink" href="index.html#/home">Home</a>
<a class="NavLink" href="index.html#/contact">Contact</a>
<a class="NavLink" href="index.html#/admin">Admin</a>
</div>
<br />
<br />
<h3>View</h3>
<div view></div>
<script>
jsMvc.AddRoute(HomeController, 'home', 'Views/home.html');
jsMvc.AddRoute(ContactController, 'contact', 'Views/contact.html');
jsMvc.AddRoute(AdminController, 'admin', 'Views/admin.html');
jsMvc.Initialize();
function HomeController(model) {
model.Message = 'Hello World';
}
function ContactController(model) {
model.FirstName = "John";
model.LastName = "Doe";
model.Phone = '555-123456';
}
function AdminController(model) {
model.UserName = "John";
model.Password = "MyPassword";
}
</script>
</body>
</html>上面的代码有一段包含一个为IE的条件注释。
<!--[if lt IE 9]> <script src="jsMvc-ie8.js"></script> <![endif]-->
如果IE的版本低于9,那么function.bind,Object.getOwnPropertyNames和Array.forEach属性将不会被支持。因此我们要通过判断浏览器是否低于IE9来反馈代码是否支持。
其中的内容有home.html, contact.html 和 admin.html 请看下面:
home.html:
{{Message}}
contact.html:
{{FirstName}} {{LastName}}
<br />
{{Phone}}
admin.html:
<div style="padding:2px;margin:2px;text-align:left;">
<label for="txtUserName">User Name</label>
<input type="text" id="txtUserName" value="{{UserName}}" />
</div>
<div style="padding:2px;margin:2px;text-align:left;">
<label for="txtPassword">Password</label>
<input type="password" id="txtPassword" value="{{Password}}" />
</div>
完整的代码可以从给定的下载链接中得到。
如何运行代码
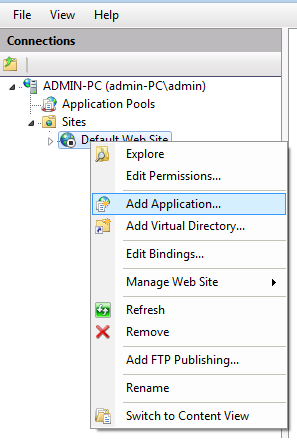
运行该代码比较简单,需要在你喜欢的Web服务器上创建一个Web应用,下面以IIS为例来说明。
首先在默认站点中新增一个Web应用.

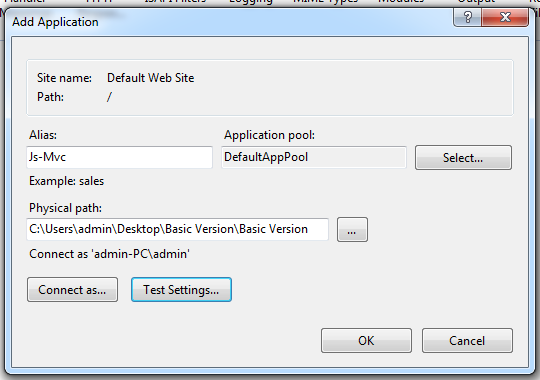
然后设置必填信息:别名,物理路径,应用池,用户认证信息,点击OK。

最后定位到Web应用的内容目录,浏览你想打开的HTML页面即可。

跑在服务器里是必要的,因为代码加载从存储于外部文件中的视图,浏览器不会允许我们的代码在非宿主服务器环境下执行。当然如果你使用Visual Studio那么直接在目标html文件上右键,选择‘View In Browser'即可。
浏览器支持
大部分的现代浏览器都支持本代码。针对IE8及以下的浏览器,有一份单独的代码来支持,但很不幸,这份代码远多于100行。因此这代码不是百分百跨浏览器兼容的,所以当你决定在项目中使用时需要对代码进行微调。
兴趣点
This example demonstrates这个示例向我们展示了对于非常明确地需求来说,真没必要全部使用js库和框架来实现。Web应用是资源密集型的,最好只使用必要的代码而丢掉其他多余部分。
目前的代码能做的就这些了。没有诸如Web服务调用,动态事件绑定功能的。很快我会提供支持更多特性的升级版本。
以上所述就是本文的全部内容了,希望能对大家熟练掌握javascript有所帮助。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk menilai keberkesanan kos sokongan komersial untuk rangka kerja Java
Jun 05, 2024 pm 05:25 PM
Bagaimana untuk menilai keberkesanan kos sokongan komersial untuk rangka kerja Java
Jun 05, 2024 pm 05:25 PM
Menilai kos/prestasi sokongan komersial untuk rangka kerja Java melibatkan langkah-langkah berikut: Tentukan tahap jaminan yang diperlukan dan jaminan perjanjian tahap perkhidmatan (SLA). Pengalaman dan kepakaran pasukan sokongan penyelidikan. Pertimbangkan perkhidmatan tambahan seperti peningkatan, penyelesaian masalah dan pengoptimuman prestasi. Timbang kos sokongan perniagaan terhadap pengurangan risiko dan peningkatan kecekapan.
 Bagaimanakah keluk pembelajaran rangka kerja PHP berbanding rangka kerja bahasa lain?
Jun 06, 2024 pm 12:41 PM
Bagaimanakah keluk pembelajaran rangka kerja PHP berbanding rangka kerja bahasa lain?
Jun 06, 2024 pm 12:41 PM
Keluk pembelajaran rangka kerja PHP bergantung pada kecekapan bahasa, kerumitan rangka kerja, kualiti dokumentasi dan sokongan komuniti. Keluk pembelajaran rangka kerja PHP adalah lebih tinggi jika dibandingkan dengan rangka kerja Python dan lebih rendah jika dibandingkan dengan rangka kerja Ruby. Berbanding dengan rangka kerja Java, rangka kerja PHP mempunyai keluk pembelajaran yang sederhana tetapi masa yang lebih singkat untuk bermula.
 Bagaimanakah pilihan rangka kerja PHP yang ringan mempengaruhi prestasi aplikasi?
Jun 06, 2024 am 10:53 AM
Bagaimanakah pilihan rangka kerja PHP yang ringan mempengaruhi prestasi aplikasi?
Jun 06, 2024 am 10:53 AM
Rangka kerja PHP yang ringan meningkatkan prestasi aplikasi melalui saiz kecil dan penggunaan sumber yang rendah. Ciri-cirinya termasuk: saiz kecil, permulaan pantas, penggunaan memori yang rendah, kelajuan dan daya tindak balas yang dipertingkatkan, dan penggunaan sumber yang dikurangkan: SlimFramework mencipta API REST, hanya 500KB, responsif yang tinggi dan daya pemprosesan yang tinggi.
 Perbandingan prestasi rangka kerja Java
Jun 04, 2024 pm 03:56 PM
Perbandingan prestasi rangka kerja Java
Jun 04, 2024 pm 03:56 PM
Mengikut penanda aras, untuk aplikasi kecil dan berprestasi tinggi, Quarkus (permulaan pantas, memori rendah) atau Micronaut (TechEmpower cemerlang) adalah pilihan yang ideal. SpringBoot sesuai untuk aplikasi bertindan penuh yang besar, tetapi mempunyai masa permulaan dan penggunaan memori yang lebih perlahan.
 Amalan terbaik dokumentasi rangka kerja Golang
Jun 04, 2024 pm 05:00 PM
Amalan terbaik dokumentasi rangka kerja Golang
Jun 04, 2024 pm 05:00 PM
Menulis dokumentasi yang jelas dan komprehensif adalah penting untuk rangka kerja Golang. Amalan terbaik termasuk mengikut gaya dokumentasi yang ditetapkan, seperti Panduan Gaya Pengekodan Google. Gunakan struktur organisasi yang jelas, termasuk tajuk, subtajuk dan senarai, serta sediakan navigasi. Menyediakan maklumat yang komprehensif dan tepat, termasuk panduan permulaan, rujukan API dan konsep. Gunakan contoh kod untuk menggambarkan konsep dan penggunaan. Pastikan dokumentasi dikemas kini, jejak perubahan dan dokumen ciri baharu. Sediakan sokongan dan sumber komuniti seperti isu dan forum GitHub. Buat contoh praktikal, seperti dokumentasi API.
 Bagaimana untuk memilih rangka kerja golang terbaik untuk senario aplikasi yang berbeza
Jun 05, 2024 pm 04:05 PM
Bagaimana untuk memilih rangka kerja golang terbaik untuk senario aplikasi yang berbeza
Jun 05, 2024 pm 04:05 PM
Pilih rangka kerja Go terbaik berdasarkan senario aplikasi: pertimbangkan jenis aplikasi, ciri bahasa, keperluan prestasi dan ekosistem. Rangka kerja Common Go: Gin (aplikasi Web), Echo (Perkhidmatan Web), Fiber (daya pemprosesan tinggi), gorm (ORM), fasthttp (kelajuan). Kes praktikal: membina REST API (Fiber) dan berinteraksi dengan pangkalan data (gorm). Pilih rangka kerja: pilih fasthttp untuk prestasi utama, Gin/Echo untuk aplikasi web yang fleksibel, dan gorm untuk interaksi pangkalan data.
 Apakah salah faham yang biasa berlaku dalam proses pembelajaran kerangka Golang?
Jun 05, 2024 pm 09:59 PM
Apakah salah faham yang biasa berlaku dalam proses pembelajaran kerangka Golang?
Jun 05, 2024 pm 09:59 PM
Terdapat lima salah faham dalam pembelajaran rangka kerja Go: terlalu bergantung pada rangka kerja dan fleksibiliti terhad. Jika anda tidak mengikut konvensyen rangka kerja, kod tersebut akan menjadi sukar untuk dikekalkan. Menggunakan perpustakaan lapuk boleh menyebabkan isu keselamatan dan keserasian. Penggunaan pakej yang berlebihan mengaburkan struktur kod. Mengabaikan pengendalian ralat membawa kepada tingkah laku yang tidak dijangka dan ranap sistem.
 Penjelasan praktikal terperinci pembangunan rangka kerja golang: Soalan dan Jawapan
Jun 06, 2024 am 10:57 AM
Penjelasan praktikal terperinci pembangunan rangka kerja golang: Soalan dan Jawapan
Jun 06, 2024 am 10:57 AM
Dalam pembangunan rangka kerja Go, cabaran biasa dan penyelesaiannya ialah: Pengendalian ralat: Gunakan pakej ralat untuk pengurusan dan gunakan perisian tengah untuk mengendalikan ralat secara berpusat. Pengesahan dan kebenaran: Sepadukan perpustakaan pihak ketiga dan cipta perisian tengah tersuai untuk menyemak bukti kelayakan. Pemprosesan serentak: Gunakan goroutine, mutex dan saluran untuk mengawal akses sumber. Ujian unit: Gunakan pakej, olok-olok dan stub untuk pengasingan dan alat liputan kod untuk memastikan kecukupan. Penerapan dan pemantauan: Gunakan bekas Docker untuk membungkus penggunaan, menyediakan sandaran data dan menjejak prestasi dan ralat dengan alat pengelogan dan pemantauan.



