 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Gunakan aplikasi AngularJS untuk mengakses perpustakaan gambar Android phone_AngularJS
Gunakan aplikasi AngularJS untuk mengakses perpustakaan gambar Android phone_AngularJS
Gunakan aplikasi AngularJS untuk mengakses perpustakaan gambar Android phone_AngularJS
Muat turun angularjs.zip - 4.5 KB
Pengenalan
Artikel ini menerangkan cara menggunakan AngularJs untuk memanggil REST API yang didedahkan oleh Android Apps untuk mengakses pustaka imej.
Latar belakang
Terdapat banyak apl akses jauh untuk Android dan IOS, tetapi pembangun kekurangan API untuk akses jauh kepada ciri telefon mudah alih Oleh itu, myMoKit telah dibangunkan untuk mengisi kekurangan penyelesaian perisian.
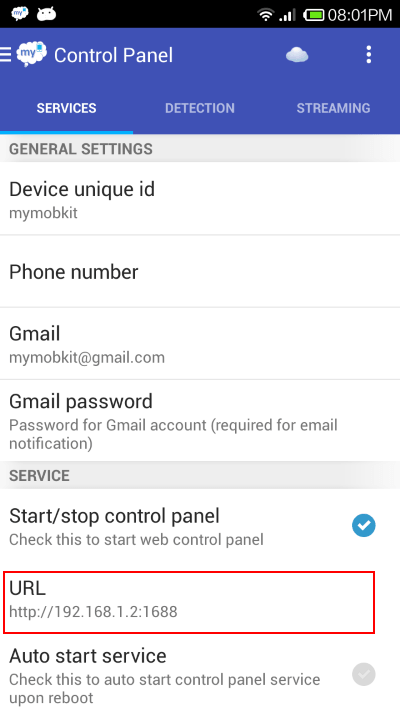
Gunakan kod
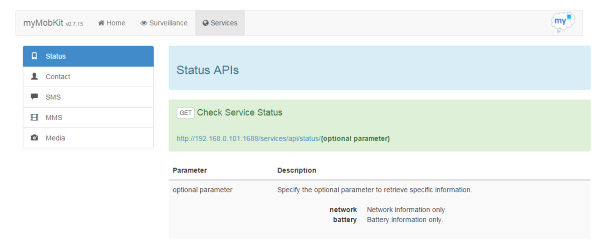
Menggunakan kod adalah sangat mudah, anda hanya perlu merujuk perkhidmatan myMoKit melalui URL web, dan anda boleh melihat semua API REST terdedah


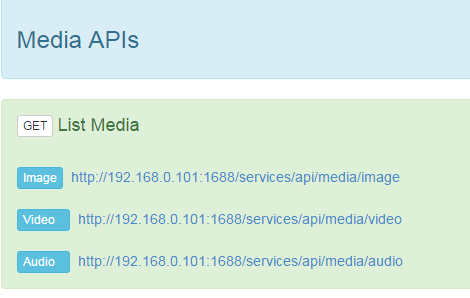
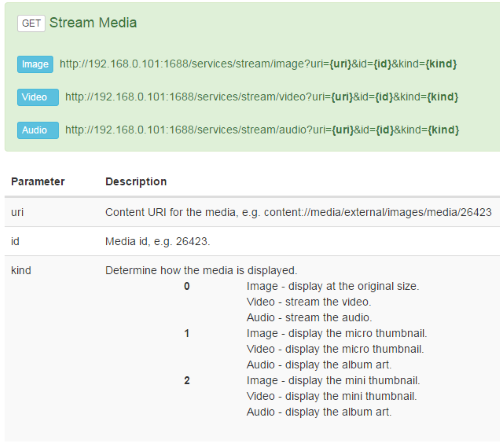
Senarai API dan media penstriman ini dalam telefon mudah alih Memanggil REST API melalui AngularJs boleh menggunakan perkhidmatan $resource dengan mudah.


Anda boleh mencipta sumber yang anda perlukan untuk mengembalikan senarai media
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
Menggunakan modul yang dicipta, anda boleh mendapatkan semua gambar dan video dengan mudah
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
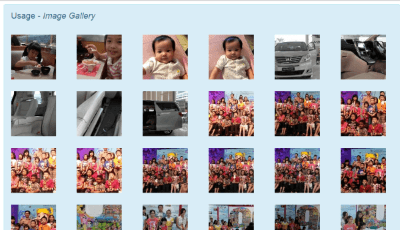
Anda boleh memaparkan satu siri imej yang diperolehi melalui pelayar web
1 2 3 4 5 6 7 8 9 10 11 12 |
|

Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Laporan baharu memberikan penilaian yang memberatkan terhadap khabar angin tentang peningkatan kamera Samsung Galaxy S25, Galaxy S25 Plus dan Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Laporan baharu memberikan penilaian yang memberatkan terhadap khabar angin tentang peningkatan kamera Samsung Galaxy S25, Galaxy S25 Plus dan Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Dalam beberapa hari kebelakangan ini, Ice Universe terus mendedahkan butiran mengenai Galaxy S25 Ultra, yang secara meluas dipercayai sebagai telefon pintar utama Samsung yang seterusnya. Antara lain, pembocor itu mendakwa bahawa Samsung hanya merancang untuk membawa satu peningkatan kamera
 Samsung Galaxy S25 Ultra bocor dalam imej paparan pertama dengan perubahan reka bentuk khabar angin didedahkan
Sep 11, 2024 am 06:37 AM
Samsung Galaxy S25 Ultra bocor dalam imej paparan pertama dengan perubahan reka bentuk khabar angin didedahkan
Sep 11, 2024 am 06:37 AM
OnLeaks kini telah bekerjasama dengan Android Headlines untuk memberikan pandangan pertama pada Galaxy S25 Ultra, beberapa hari selepas percubaan gagal untuk menjana lebih daripada $4,000 daripada pengikut X (dahulunya Twitter). Untuk konteks, imej pemaparan yang dibenamkan di bawah h
 IFA 2024 | NXTPAPER 14 TCL tidak akan sepadan dengan prestasi Galaxy Tab S10 Ultra, tetapi ia hampir sepadan dengan saiznya
Sep 07, 2024 am 06:35 AM
IFA 2024 | NXTPAPER 14 TCL tidak akan sepadan dengan prestasi Galaxy Tab S10 Ultra, tetapi ia hampir sepadan dengan saiznya
Sep 07, 2024 am 06:35 AM
Di samping mengumumkan dua telefon pintar baharu, TCL juga telah mengumumkan tablet Android baharu yang dipanggil NXTPAPER 14, dan saiz skrinnya yang besar adalah salah satu nilai jualannya. NXTPAPER 14 menampilkan versi 3.0 jenama tandatangan TCL panel LCD matte
 Vivo Y300 Pro mempunyai bateri 6,500 mAh dalam badan 7.69 mm yang tipis
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro mempunyai bateri 6,500 mAh dalam badan 7.69 mm yang tipis
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro baru sahaja didedahkan sepenuhnya, dan ia merupakan salah satu telefon Android jarak pertengahan paling tipis dengan bateri yang besar. Tepatnya, telefon pintar ini hanya tebal 7.69 mm tetapi mempunyai bateri 6,500 mAh. Ini adalah kapasiti yang sama seperti yang dilancarkan baru-baru ini
 Samsung Galaxy S24 FE dibilkan untuk melancarkan kurang daripada yang dijangkakan dalam empat warna dan dua pilihan memori
Sep 12, 2024 pm 09:21 PM
Samsung Galaxy S24 FE dibilkan untuk melancarkan kurang daripada yang dijangkakan dalam empat warna dan dua pilihan memori
Sep 12, 2024 pm 09:21 PM
Samsung belum menawarkan sebarang petunjuk lagi tentang bila ia akan mengemas kini siri telefon pintar Edisi Peminat (FE). Seperti sedia ada, Galaxy S23 FE kekal sebagai edisi terbaharu syarikat, telah dibentangkan pada awal Oktober 2023. Walau bagaimanapun, banyak
 Laporan baharu memberikan penilaian yang memberatkan terhadap khabar angin tentang peningkatan kamera Samsung Galaxy S25, Galaxy S25 Plus dan Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Laporan baharu memberikan penilaian yang memberatkan terhadap khabar angin tentang peningkatan kamera Samsung Galaxy S25, Galaxy S25 Plus dan Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Dalam beberapa hari kebelakangan ini, Ice Universe terus mendedahkan butiran mengenai Galaxy S25 Ultra, yang secara meluas dipercayai sebagai telefon pintar utama Samsung yang seterusnya. Antara lain, pembocor itu mendakwa bahawa Samsung hanya merancang untuk membawa satu peningkatan kamera
 Xiaomi Redmi Note 14 Pro Plus tiba sebagai telefon pintar Qualcomm Snapdragon 7s Gen 3 pertama dengan kamera Light Hunter 800
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus tiba sebagai telefon pintar Qualcomm Snapdragon 7s Gen 3 pertama dengan kamera Light Hunter 800
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus kini rasmi sebagai pengganti langsung kepada Redmi Note 13 Pro Plus tahun lepas (sekira $375 di Amazon). Seperti yang dijangkakan, Redmi Note 14 Pro Plus mengetuai siri Redmi Note 14 bersama Redmi Note 14 dan Redmi Note 14 Pro. Li
 iQOO Z9 Turbo Plus: Tempahan bermula untuk siri perdana yang berpotensi dipertingkatkan
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: Tempahan bermula untuk siri perdana yang berpotensi dipertingkatkan
Sep 10, 2024 am 06:45 AM
Jenama OnePlus iQOO mempunyai kitaran produk 2023-4 yang mungkin hampir tamat; Namun begitu, jenama itu telah mengisytiharkan bahawa ia belum selesai dengan siri Z9nya. Varian Turbo+yang terakhir, dan mungkin paling akhir, baru sahaja diumumkan seperti yang diramalkan. T





