 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pelaksanaan JavaScript analisis proses permainan Tetris dan kemahiran perkongsian kod sumber_javascript
Pelaksanaan JavaScript analisis proses permainan Tetris dan kemahiran perkongsian kod sumber_javascript
Pelaksanaan JavaScript analisis proses permainan Tetris dan kemahiran perkongsian kod sumber_javascript
Tonton "The Beauty of Programming": "Walaupun program sukar untuk ditulis, ia cantik. Untuk menulis program dengan baik, anda perlu mempunyai pengetahuan asas tertentu, termasuk bahasa pengaturcaraan, struktur data dan algoritma. Jika anda menulis program dengan baik , Memerlukan kemahiran pemikiran logik yang teliti dan asas analisis yang baik, serta kebiasaan dengan persekitaran pengaturcaraan dan alat pengaturcaraan ”
Selepas belajar komputer selama beberapa tahun, adakah anda pernah jatuh cinta dengan pengaturcaraan? Dalam erti kata lain, jika anda belum cuba menulis permainan sendiri, anda tidak begitu menyukai pengaturcaraan.
Sensasi dan nilai ekonomi yang pernah ditimbulkan oleh Tetris boleh dikatakan sebagai peristiwa besar dalam sejarah permainan Ia kelihatan mudah tetapi tidak berkesudahan dan ketagihan. Saya percaya bahawa kebanyakan rakan sekelas saya pernah terlalu taksub dengannya sehingga mereka berhenti memikirkan makanan dan teh.
Peraturan Permainan
1. Tempat maya rata untuk meletakkan petak kecil Saiz standardnya ialah: lebar baris ialah 10, ketinggian lajur ialah 20, dengan setiap petak kecil sebagai unit.
2. Satu set grafik biasa yang terdiri daripada 4 petak kecil Ia dipanggil Tetromino dalam bahasa Inggeris dan biasanya dikenali sebagai segi empat sama dalam bahasa Cina , dan T. Namakan bentuk tersebut.

I: Hilangkan sehingga empat lapisan pada satu masa
J (kiri dan kanan): Hilangkan sehingga tiga lapisan, atau hilangkan dua lapisan
L: Hilangkan sehingga tiga lapisan, atau hilangkan dua lapisan
O: Hapuskan tingkat satu hingga dua
S (kiri dan kanan): sehingga dua lapisan, mudah menyebabkan lubang
Z (kiri dan kanan): sehingga dua lapisan, mudah menyebabkan lubang
T: Sehingga dua tingkat
Blok perlahan-lahan akan terus jatuh dari atas kawasan. Pemain boleh memutarkan blok dalam unit 90 darjah dan menggerakkan blok ke kiri dan kanan dalam unit grid untuk mempercepatkan blok itu jatuh. Apabila blok bergerak ke bahagian bawah kawasan atau mendarat di blok lain dan tidak boleh bergerak, ia akan diperbaiki di sana, dan blok baharu akan muncul di atas kawasan itu dan mula jatuh. Apabila lajur grid mendatar di kawasan itu diisi sepenuhnya dengan petak, lajur itu akan hilang dan menjadi markah pemain. Lebih banyak lajur dipadamkan pada masa yang sama, indeks skor meningkat.
Analisis dan penyelesaian
Apabila setiap blok jatuh, kita boleh melakukan:
1) Putar ke arah yang sesuai
2) Bergerak mendatar ke lajur tertentu
3) Jatuhkan menegak ke bawah
Pertama, anda perlu menggunakan tatasusunan dua dimensi, kawasan[18][10] mewakili kawasan permainan 18*10. Antaranya, nilai 0 dalam tatasusunan bermakna kosong, dan nilai 1 bermakna terdapat blok.
Terdapat 7 jenis blok secara keseluruhan, setiap satu dengan 4 arah. Tentukan activeBlock[4]. Nilai tatasusunan ini dikira sebelum penyusunan dan digunakan secara langsung dalam atur cara.
Kesukaran
1) Semakan sempadan.
//检查左边界,尝试着朝左边移动一个,看是否合法。
function checkLeftBorder(){
for(var i=0; i<activeBlock.length; i++){
if(activeBlock[i].y==0){
return false;
}
if(!isCellValid(activeBlock[i].x, activeBlock[i].y-1)){
return false;
}
}
return true;
} //同理,需要检测右边界和底边界
2) Putaran memerlukan logik matematik dan merupakan masalah berputar satu titik 90 darjah berbanding titik lain.
3) Mekanisme acara papan kekunci pemasaan dan pemantauan membolehkan permainan berjalan secara automatik.
//开始
function begin(e){
e.disabled = true;
status = 1;
tbl = document.getElementById("area");
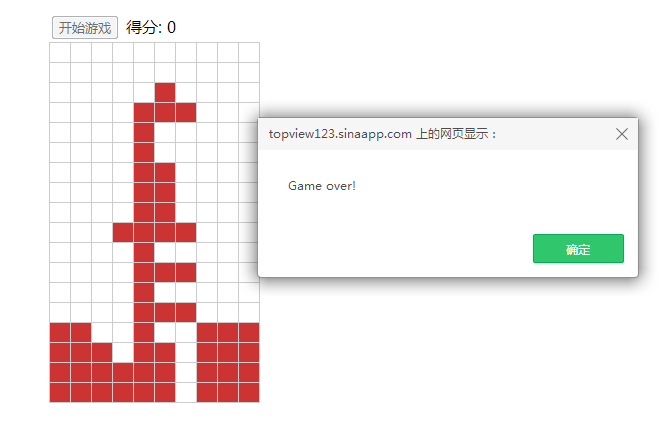
if(!generateBlock()){
alert("Game over!");
status = 2;
return;
}
paint();
timer = setInterval(moveDown,1000);
}
document.onkeydown=keyControl;
Proses prosedur
1) Pengguna mengklik Mula->Bina grafik aktif dan tetapkan pemasa.
//当前活动的方块, 它可以左右下移动, 变型。当它触底后, 将会更新area;
var activeBlock;
//生产方块形状, 有7种基本形状。
function generateBlock(){
activeBlock = null;
activeBlock = new Array(4);
//随机产生0-6数组,代表7种形态。
var t = (Math.floor(Math.random()*20)+1)%7;
switch(t){
case 0:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:0, y:5};
activeBlock[3] = {x:1, y:5};
break;
}
//省略部分代码..............................
case 6:{
activeBlock[0] = {x:0, y:5};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:1, y:6};
break;
}
}
//检查刚生产的四个小方格是否可以放在初始化的位置.
for(var i=0; i<4; i++){
if(!isCellValid(activeBlock[i].x, activeBlock[i].y)){
return false;
}
}
return true;
}
2) Selepas setiap pergerakan ke bawah, periksa sama ada ia telah mencecah bahagian bawah Jika ia telah mencecah bahagian bawah, cuba hilangkan baris.
//消行
function deleteLine(){
var lines = 0;
for(var i=0; i<18; i++){
var j=0;
for(; j<10; j++){
if(area[i][j]==0){
break;
}
}
if(j==10){
lines++;
if(i!=0){
for(var k=i-1; k>=0; k--){
area[k+1] = area[k];
}
}
area[0] = generateBlankLine();
}
}
return lines;
}
3) Selepas selesai, bina grafik aktif dan tetapkan pemasa.
Memaparkan



Untuk dioptimumkan
1) Tetapkan warna blok pelbagai bentuk.
Idea: Dalam fungsi cipta blok, tetapkan warna activeBlockColor Tujuh bentuk blok yang berbeza mempunyai warna yang berbeza (selain mengubah suai kaedah generateBlock, anda juga perlu mengubah suai kaedah paintarea. Kerana ia tidak difikirkan dengan baik. pada mulanya, selepas menghapuskan baris, ulangi Lukiskan segi empat sama sambil menyatukan warna, supaya anda boleh mempertimbangkan untuk mengalih keluar n baris daripada jadual, dan kemudian menambah n baris di bahagian atas untuk memastikan integriti petak tanpa menghapuskannya).
2) Apabila blok semasa jatuh, anda boleh menyemak blok seterusnya terlebih dahulu.
Idea: Pisahkan kaedah generateBlock kepada dua bahagian, satu bahagian digunakan untuk mencuba blok seterusnya secara rawak, dan bahagian lain digunakan untuk cache blok semasa untuk dilukis. Apabila blok semasa mencecah bahagian bawah dan diperbaiki, blok seterusnya mula dilukis, dan blok baharu dijana semula secara rawak. Berulang kali.
Kod sumber HTML lengkap:
<!DOCTYPE>
<html>
<head>
<title>Tetris</title>
<meta charset="UTF-8">
<style>
*{
font-family: "微软雅黑";
}
.tetrisContainer{
width: 230px;
height: 400px;
position: relative;
left: 50%;
margin-left: -115px;
top: 40%;
margin-top: -200px;
}
#area tr td{
width: 20px;
height: 20px;
border:1px solid #ccc;
}
</style>
</head>
<body>
<div class = "tetrisContainer">
<input type="button" value="开始游戏" onclick="begin(this);"/> 得分: <span id="score"> 0</span>
<table id="area" cellspacing="0" cellpadding="0" border="1" style="border-collapse:collapse"><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr></table>
</div>
</body>
<script type="text/javascript" src="script/tetris.js"></script>
</html>
Kod sumber tetris.js lengkap:
/**
* JS俄罗斯方块游戏 v 1.0
*/
//表示页面中的table, 这个table就是将要显示游戏的主面板
var tbl;
//游戏状态 0: 未开始;1 运行; 2 中止;
var status = 0;
//定时器, 定时器内将做moveDown操作
var timer;
//分数
var score = 0;
//area是一个18*10的数组,也和页面的table对应。初始时都为0, 如果被占据则为1
var area = new Array(18);
for(var i=0;i<18;i++){
area[i] = new Array(10);
}
for(var i=0;i<18;i++){
for(var j=0; j<10; j++){
area[i][j] = 0;
}
}
//当前活动的方块, 它可以左右下移动, 变型。当它触底后, 将会更新area;
var activeBlock;
//生产方块形状, 有7种基本形状。
function generateBlock(){
activeBlock = null;
activeBlock = new Array(4);
//随机产生0-6数组,代表7种形态。
var t = (Math.floor(Math.random()*20)+1)%7;
switch(t){
case 0:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:0, y:5};
activeBlock[3] = {x:1, y:5};
break;
}
case 1:{
activeBlock[0] = {x:0, y:3};
activeBlock[1] = {x:0, y:4};
activeBlock[2] = {x:0, y:5};
activeBlock[3] = {x:0, y:6};
break;
}
case 2:{
activeBlock[0] = {x:0, y:5};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:2, y:4};
break;
}
case 3:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:2, y:5};
break;
}
case 4:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:1, y:6};
break;
}
case 5:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:2, y:4};
activeBlock[3] = {x:2, y:5};
break;
}
case 6:{
activeBlock[0] = {x:0, y:5};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:1, y:6};
break;
}
}
//检查刚生产的四个小方格是否可以放在初始化的位置.
for(var i=0; i<4; i++){
if(!isCellValid(activeBlock[i].x, activeBlock[i].y)){
return false;
}
}
return true;
}
//向下移动
function moveDown(){
//检查底边界.
if(checkBottomBorder()){
//没有触底, 则擦除当前图形,
erase();
//更新当前图形坐标
for(var i=0; i<4; i++){
activeBlock[i].x = activeBlock[i].x + 1;
}
//重画当前图形
paint();
}
//触底,
else{
//停止当前的定时器, 也就是停止自动向下移动.
clearInterval(timer);
//更新area数组.
updatearea();
//消行
var lines = deleteLine();
//如果有消行, 则
if(lines!=0){
//更新分数
score = score + lines*10;
updateScore();
//擦除整个面板
erasearea();
//重绘面板
paintarea();
}
//产生一个新图形并判断是否可以放在最初的位置.
if(!generateBlock()){
alert("Game over!");
status = 2;
return;
}
paint();
//定时器, 每隔一秒执行一次moveDown
timer = setInterval(moveDown,1000)
}
}
//左移动
function moveLeft(){
if(checkLeftBorder()){
erase();
for(var i=0; i<4; i++){
activeBlock[i].y = activeBlock[i].y - 1;
}
paint();
}
}
//右移动
function moveRight(){
if(checkRightBorder()){
erase();
for(var i=0; i<4; i++){
activeBlock[i].y = activeBlock[i].y + 1;
}
paint();
}
}
//旋转, 因为旋转之后可能会有方格覆盖已有的方格.
//先用一个tmpBlock,把activeBlock的内容都拷贝到tmpBlock,
//对tmpBlock尝试旋转, 如果旋转后检测发现没有方格产生冲突,则
//把旋转后的tmpBlock的值给activeBlock.
function rotate(){
var tmpBlock = new Array(4);
for(var i=0; i<4; i++){
tmpBlock[i] = {x:0, y:0};
}
for(var i=0; i<4; i++){
tmpBlock[i].x = activeBlock[i].x;
tmpBlock[i].y = activeBlock[i].y;
}
//先算四个点的中心点,则这四个点围绕中心旋转90度。
var cx = Math.round((tmpBlock[0].x + tmpBlock[1].x + tmpBlock[2].x + tmpBlock[3].x)/4);
var cy = Math.round((tmpBlock[0].y + tmpBlock[1].y + tmpBlock[2].y + tmpBlock[3].y)/4);
//旋转的主要算法. 可以这样分解来理解。
//先假设围绕源点旋转。然后再加上中心点的坐标。
for(var i=0; i<4; i++){
tmpBlock[i].x = cx+cy-activeBlock[i].y;
tmpBlock[i].y = cy-cx+activeBlock[i].x;
}
//检查旋转后方格是否合法.
for(var i=0; i<4; i++){
if(!isCellValid(tmpBlock[i].x,tmpBlock[i].y)){
return;
}
}
//如果合法, 擦除
erase();
//对activeBlock重新赋值.
for(var i=0; i<4; i++){
activeBlock[i].x = tmpBlock[i].x;
activeBlock[i].y = tmpBlock[i].y;
}
//重画.
paint();
}
//检查左边界,尝试着朝左边移动一个,看是否合法。
function checkLeftBorder(){
for(var i=0; i<activeBlock.length; i++){
if(activeBlock[i].y==0){
return false;
}
if(!isCellValid(activeBlock[i].x, activeBlock[i].y-1)){
return false;
}
}
return true;
}
//检查右边界,尝试着朝右边移动一个,看是否合法。
function checkRightBorder(){
for(var i=0; i<activeBlock.length; i++){
if(activeBlock[i].y==9){
return false;
}
if(!isCellValid(activeBlock[i].x, activeBlock[i].y+1)){
return false;
}
}
return true;
}
//检查底边界,尝试着朝下边移动一个,看是否合法。
function checkBottomBorder(){
for(var i=0; i<activeBlock.length; i++){
if(activeBlock[i].x==17){
return false;
}
if(!isCellValid(activeBlock[i].x+1, activeBlock[i].y)){
return false;
}
}
return true;
}
//检查坐标为(x,y)的是否在area种已经存在, 存在说明这个方格不合法。
function isCellValid(x, y){
if(x>17||x<0||y>9||y<0){
return false;
}
if(area[x][y]==1){
return false;
}
return true;
}
//擦除
function erase(){
for(var i=0; i<4; i++){
tbl.rows[activeBlock[i].x].cells[activeBlock[i].y].style.backgroundColor="white";
}
}
//绘活动图形
function paint(){
for(var i=0; i<4; i++){
tbl.rows[activeBlock[i].x].cells[activeBlock[i].y].style.backgroundColor="#CC3333";
}
}
//更新area数组
function updatearea(){
for(var i=0; i<4; i++){
area[activeBlock[i].x][activeBlock[i].y]=1;
}
}
//消行
function deleteLine(){
var lines = 0;
for(var i=0; i<18; i++){
var j=0;
for(; j<10; j++){
if(area[i][j]==0){
break;
}
}
if(j==10){
lines++;
if(i!=0){
for(var k=i-1; k>=0; k--){
area[k+1] = area[k];
}
}
area[0] = generateBlankLine();
}
}
return lines;
}
//擦除整个面板
function erasearea(){
for(var i=0; i<18; i++){
for(var j=0; j<10; j++){
tbl.rows[i].cells[j].style.backgroundColor = "white";
}
}
}
//重绘整个面板
function paintarea(){
for(var i=0;i<18;i++){
for(var j=0; j<10; j++){
if(area[i][j]==1){
tbl.rows[i].cells[j].style.backgroundColor = "#CC3333";
}
}
}
}
//产生一个空白行.
function generateBlankLine(){
var line = new Array(10);
for(var i=0; i<10; i++){
line[i] = 0;
}
return line;
}
//更新分数
function updateScore(){
document.getElementById("score").innerText=" " + score;
}
//键盘控制
function keyControl(){
if(status!=1){
return;
}
var code = event.keyCode;
switch(code){
case 37:{
moveLeft();
break;
}
case 38:{
rotate();
break;
}
case 39:{
moveRight();
break;
}
case 40:{
moveDown();
break;
}
}
}
//开始
function begin(e){
e.disabled = true;
status = 1;
tbl = document.getElementById("area");
if(!generateBlock()){
alert("Game over!");
status = 2;
return;
}
paint();
timer = setInterval(moveDown,1000);
}
document.onkeydown=keyControl; 
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut



