
Saya menulis sekeping CSS hari ini. Saya tiba-tiba terfikir semasa menulis dan berkongsi dengan anda; www.php.cn/wiki/948.html" target ="_blank">paddingMari kita bercakap tentang senario dahulu, sebagai contoh:
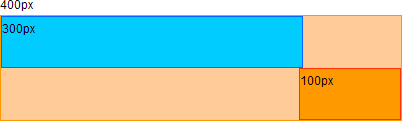
Kotak kuning dengan lebar 400px, kotak biru kecil dengan lebar 300px di sebelah kiri, dan kotak merah dengan lebar 100px di sebelah kanan, bukan? betul-betul 400 okey, jom cuba dulu!Saya mula menulis (kepala ditinggalkan):
<style>
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>
 Sebab saya tidak meletakkannya adalah kerana saya menulis sempadan: 1px; betul, letak sahaja .
Sebab saya tidak meletakkannya adalah kerana saya menulis sempadan: 1px; betul, letak sahaja .
Sempadan dikira di luar lebar. maka anda akan melihat selang antara mereka Jauh lebih kecil, FIREFOX sepatutnya sama dengan kesan asal; , dan lebarnya tidak berubah Dalam kes ini, saya meletakkannya di IE tidak akan berubah
Lihat perbezaan kod, saya menambah kurang:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>
<🎜. >
Jika anda tidak menambahnya (lengkapkan Tidak); Ia harus dilaksanakan mengikut html3.0, saya tidak pasti tentang perkara ini.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>DOCTYPE ialah singkatan daripada jenis
dokumen
(jenis dokumen), yang digunakan untuk menunjukkan versi XHTML atau HTML yang anda gunakan.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>
Di atas adalah ringkasan tentang perkara yang perlu anda perhatikan semasa menulis CSS Untuk kandungan yang lebih berkaitan, sila perhatikan laman web PHP Cina (www.php.cn)!




