
Cara menggunakan atribut margin dan limpahan untuk mencapai div spacing_Experience exchange

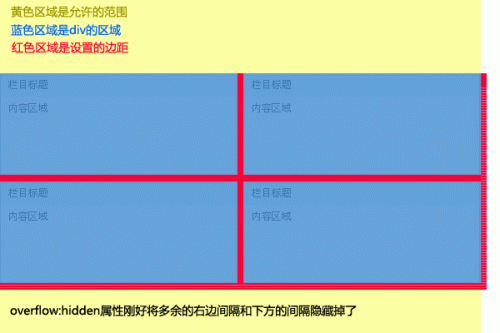
Biasanya apabila kita membuat gambar di atas, kita akan memberikan empat Setiap p ditambah dengan atribut css yang berbeza untuk mencapai selang pertengahan. Tetapi apa yang lebih kami harapkan ialah tidak perlu menandai tag html, dan ia boleh direalisasikan secara langsung melalui css Xiaozhi mencadangkan penyelesaian yang sangat baik pada forum hari ini. Gunakan atribut limpahan:tersembunyi. Mungkin ramai yang telah menggunakannya dengan cara ini, tetapi saya tidak pernah menggunakannya dan saya rasa ia menyegarkan. hehe. Sebenarnya, sebabnya adalah sangat mudah Kami menetapkan sifat margin-kanan dan margin-bawah li seperti biasa Hasilnya akan menjadi lebih kanan dan bawah daripada yang kami jangkakan pada masa ini, kami menetapkan lebar/ melalui induk daripada atribut ketinggian ul. dan kemudian overflow:hidden untuk menyembunyikan lebihan. Kaedah yang bagus, haha!
Sila lihat gambar untuk penyelesaiannya: 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-CN" />
<meta name="robots" content="all" />
<meta name="author" content="" />
<meta name="Copyright" content="CopyRight 2007" />
<meta name="keywords" content="CSS,overflow属性" />
<meta name="description" content="巧用overflow:hidden解决中间间隔问题" />
<title>巧用overflow:hidden解决中间间隔问题</title>
<style type="text/css">
*{margin:0;padding:0;}
body{text-align:center;background:#CCC;}
ul{list-style:none;}
.main {background:white;height:800px;width:597px;margin:0 auto;}
.box {width:595px;height:205px;margin:20px auto;overflow:hidden;background:white;}
.box ul {width:600px;height:210px;}
.box li {float:left;margin-right:5px;margin-bottom:5px;}
.box div {background:white;background:#f7f7f7;width:293px;height:98px;border:1px solid #CCC}
.box h2 {background:#9CC;text-align:left;text-indent:10px;font-size:12px;height:24px;line-height:24px;}
</style>
</head>
<body>
<div>
<h1>巧用overflow:hidden解决中间间隔问题</h1>
<div>
<ul>
<li>
<div>
<h2>Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2>Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2>Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2>Title</h2>
<p>Content</p>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>Di atas ialah kaedah menggunakan atribut margin dan limpahan untuk mencapai jarak div_Kandungan pertukaran pengalaman, untuk lebih berkaitan kandungan, sila Ikuti laman web PHP Cina (www.php.cn)!
 Apakah maksud margin dalam css
Apakah maksud margin dalam css
 Maksud di mana dalam sql
Maksud di mana dalam sql
 Bagaimana untuk mendaftar nama domain laman web kekal
Bagaimana untuk mendaftar nama domain laman web kekal
 Mengapa pengaktifan win10 gagal?
Mengapa pengaktifan win10 gagal?
 Bagaimana untuk menetapkan ketelusan dalam CSS
Bagaimana untuk menetapkan ketelusan dalam CSS
 Bagaimana untuk mengubah suai koordinat dalam matlab
Bagaimana untuk mengubah suai koordinat dalam matlab
 Bagaimana untuk mengosongkan stringbuilder
Bagaimana untuk mengosongkan stringbuilder
 Adakah bahasa c sama dengan c++?
Adakah bahasa c sama dengan c++?




