Rumah
 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pelaksanaan JavaScript Terjemahan Baidu butang kongsi boleh lipat list_javascript kemahiran
Pelaksanaan JavaScript Terjemahan Baidu butang kongsi boleh lipat list_javascript kemahiran
 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pelaksanaan JavaScript Terjemahan Baidu butang kongsi boleh lipat list_javascript kemahiran
Pelaksanaan JavaScript Terjemahan Baidu butang kongsi boleh lipat list_javascript kemahiran
Pelaksanaan JavaScript Terjemahan Baidu butang kongsi boleh lipat list_javascript kemahiran
javascript
butang kongsi
Boleh dilipat
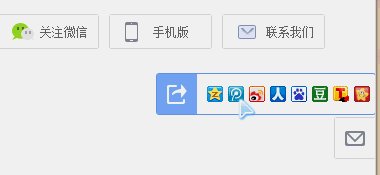
Sejak saya mula belajar bahagian hadapan, saya biasanya mahu melaksanakan O(∩_∩)O sendiri apabila saya melihat beberapa kawalan yang luar biasa pada penyemak imbas Saya tertanya-tanya sama ada anda merasakan perkara ini. Seterusnya, saya akan berkongsi satu dengan anda Kawalan asal datang dari sudut kanan bawah Terjemahan Baidu Anda sepatutnya dapat mencarinya jika anda mencari dengan teliti, seperti yang ditunjukkan dalam gambar:

Rasanya agak menarik dan tidak rumit untuk dilaksanakan, jadi ia lebih sesuai untuk diamalkan. Okey, jangan omong kosong lagi, mari terus ke kod.
kod html:
Salin kod Kod adalah seperti berikut:
Dilihatfer
& Lt; li tity = "rangkaian ricker" = "li4" & gt; & Lt; li title = "baidu" class = "li5" & gt; & lt;/li & gt;
& Lt; li title = "rangkaian gembira" = "li8" & gt; ...

