 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang struktur data JavaScript dan kemahiran stack_javascript algoritma
Penjelasan terperinci tentang struktur data JavaScript dan kemahiran stack_javascript algoritma
Penjelasan terperinci tentang struktur data JavaScript dan kemahiran stack_javascript algoritma
Dalam artikel sebelum ini blog memperkenalkan senarai berikut ialah struktur yang paling mudah, tetapi jika anda ingin menangani beberapa struktur yang lebih kompleks, senarai itu terlalu mudah, jadi kami memerlukan beberapa jenis. daripada dan Senarai adalah serupa tetapi struktur data yang lebih kompleks - tindanan. Tindanan ialah struktur data yang cekap kerana data hanya boleh ditambah atau dipadamkan di bahagian atas tindanan, jadi operasi ini pantas dan mudah dilaksanakan.
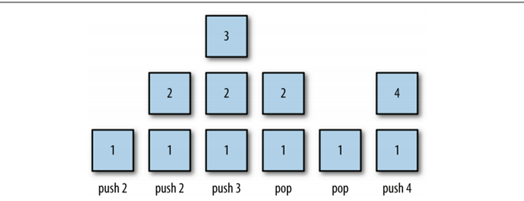
1: Operasi pada tindanan.
Timbunan ialah jenis senarai khas Elemen dalam tindanan hanya boleh diakses melalui satu hujung senarai, iaitu bahagian atas tindanan. Sebagai contoh, semasa membasuh pinggan di restoran, anda hanya boleh mencuci pinggan atas dahulu Selepas pinggan dicuci, ia hanya boleh diskrukan ke bahagian atas timbunan pinggan. Tindanan ialah struktur data yang dipanggil "masuk terakhir, keluar dahulu" (LIFO).
Memandangkan tindanan mempunyai ciri keluar-masuk-dahulu, mana-mana elemen yang tidak berada di bahagian atas tindanan tidak boleh diakses Untuk mendapatkan elemen di bahagian bawah tindanan, elemen di atas mestilah dikeluarkan dahulu. Dua operasi utama yang boleh kita lakukan pada timbunan ialah menolak elemen ke dalam timbunan dan mengeluarkan elemen dari timbunan. Kita boleh menggunakan kaedah push() untuk menolak ke dalam tindanan, dan kaedah pop() untuk keluar dari tindanan. Walaupun kaedah pop() boleh mengakses elemen di bahagian atas tindanan, selepas memanggil kaedah ini, elemen di bahagian atas tindanan dipadamkan secara kekal daripada tindanan. Kaedah lain yang biasa digunakan ialah peek(), yang hanya mengembalikan elemen teratas timbunan tanpa memadamkannya.
Rajah sebenar menolak dan meletus pada tindanan adalah seperti berikut:

push(), pop() dan peek() ialah tiga kaedah utama tindanan, tetapi tindanan mempunyai kaedah dan sifat lain. Seperti berikut:
clear(): Kosongkan semua elemen dalam tindanan.
length(): Rekod bilangan elemen dalam tindanan.
2: Pelaksanaan tindanan adalah seperti berikut:
Kita boleh mulakan dengan melaksanakan kaedah kelas tindanan seperti berikut:
function Stack() {
This.dataStore = [];
This.top = 0;
}
Seperti di atas: dataStore menyimpan semua elemen dalam tindanan. Bahagian atas pembolehubah merekodkan kedudukan bahagian atas tindanan dan dimulakan kepada 0. Ini bermakna kedudukan permulaan tatasusunan yang sepadan dengan bahagian atas tindanan ialah 0, jika elemen ditolak ke tindanan. Nilai pembolehubah akan berubah dengan sewajarnya.
Kami juga mempunyai kaedah berikut: push(), pop(), peek(), clear(), length();
1. Kaedah Push(); apabila menolak elemen baharu ke dalam timbunan, ia perlu disimpan dalam kedudukan yang sepadan dengan bahagian atas pembolehubah dalam tatasusunan, dan kemudian nilai teratas dinaikkan sebanyak 1 untuk menunjuk ke seterusnya kedudukan dalam tatasusunan. Kod berikut:
tolak fungsi(elemen) {
This.dataStore[this.top] = elemen;
}
2. Kaedah pop() adalah bertentangan dengan kaedah push()---ia mengembalikan elemen teratas tindanan dan mengurangkan nilai teratas sebanyak 1. Kod berikut:
fungsi pop(){
kembalikan this.dataStore[--this.top];
}
3. Kaedah peek() mengembalikan elemen pada kedudukan 1 teratas tatasusunan, iaitu elemen teratas timbunan;
kembalikan this.dataStore[this.top - 1];
}
kembalikan ini. atas;
}
fungsi clear() {
this.top = 0;
}
Semua kod di bawah:
function Stack() {
This.dataStore = [];
This.top = 0;
}
Stack.prototype = {
//Tolak elemen baharu ke dalam tindanan
Tekan: fungsi(elemen) {
This.dataStore[this.top] = elemen;
},
// Akses elemen atas tindanan, elemen atas tindanan dipadamkan secara kekal
pop: function(){
kembalikan this.dataStore[--this.top];
},
// Kembalikan elemen pada kedudukan teratas-1 dalam tatasusunan, iaitu elemen atas tindanan
intip: function(){
kembalikan this.dataStore[this.top - 1];
},
//Berapa banyak elemen yang disimpan dalam tindanan
panjang: fungsi(){
kembalikan ini. atas;
},
//Kosongkan timbunan
; jelas: function(){
This.top = 0;
}
};
Contoh demo adalah seperti berikut:
Timbunan var = Timbunan baharu();
stack.push("a");
stack.push("b");
stack.push("c");
console.log(stack.length()); // 3
console.log(stack.peek()); // c
var muncul = stack.pop();
console.log(muncul); // c
console.log(stack.peek()); // b
stack.push("d");
console.log(stack.peek()); // d
stack.clear();
console.log(stack.length()); // 0
console.log(stack.peek()); // undefined
Di bawah ini kita boleh melaksanakan definisi rekursif bagi fungsi faktorial seperti 5! Faktorial bagi 5! = 5 * 4 * 3 * 2 * 1;
Kod berikut:
var s = Timbunan baharu();
; sambil(n > 1) {
s.push(n--);
}
var produk = 1;
Manakala(s.length() > 0) {
Produk *= s.pop();
}
Kembalikan produk;
}
console.log(fakta(5));

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Melaksanakan Algoritma Pembelajaran Mesin dalam C++: Cabaran dan Penyelesaian Biasa
Jun 03, 2024 pm 01:25 PM
Melaksanakan Algoritma Pembelajaran Mesin dalam C++: Cabaran dan Penyelesaian Biasa
Jun 03, 2024 pm 01:25 PM
Cabaran biasa yang dihadapi oleh algoritma pembelajaran mesin dalam C++ termasuk pengurusan memori, multi-threading, pengoptimuman prestasi dan kebolehselenggaraan. Penyelesaian termasuk menggunakan penunjuk pintar, perpustakaan benang moden, arahan SIMD dan perpustakaan pihak ketiga, serta mengikuti garis panduan gaya pengekodan dan menggunakan alat automasi. Kes praktikal menunjukkan cara menggunakan perpustakaan Eigen untuk melaksanakan algoritma regresi linear, mengurus memori dengan berkesan dan menggunakan operasi matriks berprestasi tinggi.
 Terokai prinsip asas dan pemilihan algoritma bagi fungsi isihan C++
Apr 02, 2024 pm 05:36 PM
Terokai prinsip asas dan pemilihan algoritma bagi fungsi isihan C++
Apr 02, 2024 pm 05:36 PM
Lapisan bawah fungsi C++ sort menggunakan isihan gabungan, kerumitannya ialah O(nlogn), dan menyediakan pilihan algoritma pengisihan yang berbeza, termasuk isihan pantas, isihan timbunan dan isihan stabil.
 Bandingkan struktur data kompleks menggunakan perbandingan fungsi Java
Apr 19, 2024 pm 10:24 PM
Bandingkan struktur data kompleks menggunakan perbandingan fungsi Java
Apr 19, 2024 pm 10:24 PM
Apabila menggunakan struktur data kompleks dalam Java, Comparator digunakan untuk menyediakan mekanisme perbandingan yang fleksibel. Langkah-langkah khusus termasuk: mentakrifkan kelas pembanding, menulis semula kaedah bandingkan untuk menentukan logik perbandingan. Buat contoh pembanding. Gunakan kaedah Collections.sort, menghantar contoh koleksi dan pembanding.
 Algoritma pengesanan yang dipertingkatkan: untuk pengesanan sasaran dalam imej penderiaan jauh optik resolusi tinggi
Jun 06, 2024 pm 12:33 PM
Algoritma pengesanan yang dipertingkatkan: untuk pengesanan sasaran dalam imej penderiaan jauh optik resolusi tinggi
Jun 06, 2024 pm 12:33 PM
01Garis prospek Pada masa ini, sukar untuk mencapai keseimbangan yang sesuai antara kecekapan pengesanan dan hasil pengesanan. Kami telah membangunkan algoritma YOLOv5 yang dipertingkatkan untuk pengesanan sasaran dalam imej penderiaan jauh optik resolusi tinggi, menggunakan piramid ciri berbilang lapisan, strategi kepala pengesanan berbilang dan modul perhatian hibrid untuk meningkatkan kesan rangkaian pengesanan sasaran dalam imej penderiaan jauh optik. Menurut set data SIMD, peta algoritma baharu adalah 2.2% lebih baik daripada YOLOv5 dan 8.48% lebih baik daripada YOLOX, mencapai keseimbangan yang lebih baik antara hasil pengesanan dan kelajuan. 02 Latar Belakang & Motivasi Dengan perkembangan pesat teknologi penderiaan jauh, imej penderiaan jauh optik resolusi tinggi telah digunakan untuk menggambarkan banyak objek di permukaan bumi, termasuk pesawat, kereta, bangunan, dll. Pengesanan objek dalam tafsiran imej penderiaan jauh
 Aplikasi algoritma dalam pembinaan 58 platform potret
May 09, 2024 am 09:01 AM
Aplikasi algoritma dalam pembinaan 58 platform potret
May 09, 2024 am 09:01 AM
1. Latar Belakang Pembinaan 58 Portrait Platform Pertama sekali, saya ingin berkongsi dengan anda latar belakang pembinaan 58 Portrait Platform. 1. Pemikiran tradisional platform pemprofilan tradisional tidak lagi mencukupi Membina platform pemprofilan pengguna bergantung pada keupayaan pemodelan gudang data untuk menyepadukan data daripada pelbagai barisan perniagaan untuk membina potret pengguna yang tepat untuk memahami tingkah laku, minat pengguna dan keperluan, dan menyediakan keupayaan sampingan, akhirnya, ia juga perlu mempunyai keupayaan platform data untuk menyimpan, bertanya dan berkongsi data profil pengguna dan menyediakan perkhidmatan profil dengan cekap. Perbezaan utama antara platform pemprofilan perniagaan binaan sendiri dan platform pemprofilan pejabat pertengahan ialah platform pemprofilan binaan sendiri menyediakan satu barisan perniagaan dan boleh disesuaikan atas permintaan platform pertengahan pejabat berkhidmat berbilang barisan perniagaan, mempunyai kompleks pemodelan, dan menyediakan lebih banyak keupayaan umum. 2.58 Potret pengguna latar belakang pembinaan potret di platform tengah 58
 Struktur dan algoritma data Java: penjelasan mendalam
May 08, 2024 pm 10:12 PM
Struktur dan algoritma data Java: penjelasan mendalam
May 08, 2024 pm 10:12 PM
Struktur data dan algoritma ialah asas pembangunan Java Artikel ini meneroka secara mendalam struktur data utama (seperti tatasusunan, senarai terpaut, pepohon, dll.) dan algoritma (seperti pengisihan, carian, algoritma graf, dll.) dalam Java. Struktur ini diilustrasikan dengan contoh praktikal, termasuk menggunakan tatasusunan untuk menyimpan skor, senarai terpaut untuk mengurus senarai beli-belah, tindanan untuk melaksanakan rekursi, baris gilir untuk menyegerakkan benang, dan pepohon dan jadual cincang untuk carian dan pengesahan pantas. Memahami konsep ini membolehkan anda menulis kod Java yang cekap dan boleh diselenggara.
 Struktur data PHP: Keseimbangan pepohon AVL, mengekalkan struktur data yang cekap dan teratur
Jun 03, 2024 am 09:58 AM
Struktur data PHP: Keseimbangan pepohon AVL, mengekalkan struktur data yang cekap dan teratur
Jun 03, 2024 am 09:58 AM
Pokok AVL ialah pokok carian binari seimbang yang memastikan operasi data yang pantas dan cekap. Untuk mencapai keseimbangan, ia melakukan operasi belok kiri dan kanan, melaraskan subpokok yang melanggar keseimbangan. Pokok AVL menggunakan pengimbangan ketinggian untuk memastikan ketinggian pokok sentiasa kecil berbanding bilangan nod, dengan itu mencapai kerumitan masa logaritma (O(logn)) operasi carian dan mengekalkan kecekapan struktur data walaupun pada set data yang besar.
 Algoritma pengesyoran berita berdasarkan peningkatan graf global
Apr 08, 2024 pm 09:16 PM
Algoritma pengesyoran berita berdasarkan peningkatan graf global
Apr 08, 2024 pm 09:16 PM
Pengarang |. Disemak oleh Wang Hao |. Sekitar tahun 2010, aplikasi berita asing yang popular termasuk Zite dan Flipboard, manakala aplikasi berita tempatan yang popular adalah empat portal utama. Dengan populariti produk cadangan berita era baharu yang diwakili oleh Toutiao, apl berita telah memasuki era baharu. Bagi syarikat teknologi, tidak kira yang mana satu mereka, selagi mereka menguasai teknologi algoritma pengesyoran berita yang canggih, mereka pada dasarnya akan mempunyai inisiatif dan suara di peringkat teknikal. Hari ini, mari kita lihat kertas Anugerah Pencalonan Kertas Panjang Terbaik RecSys2023—GoingBeyondLocal:GlobalGraph-EnhancedP





