Rumah
 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Javascript digabungkan dengan Canvas untuk melaksanakan kemahiran clock_javascript bulat yang mudah
Javascript digabungkan dengan Canvas untuk melaksanakan kemahiran clock_javascript bulat yang mudah
 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Javascript digabungkan dengan Canvas untuk melaksanakan kemahiran clock_javascript bulat yang mudah
Javascript digabungkan dengan Canvas untuk melaksanakan kemahiran clock_javascript bulat yang mudah
Javascript digabungkan dengan Canvas untuk melaksanakan kemahiran clock_javascript bulat yang mudah
canvas
javascript
jam
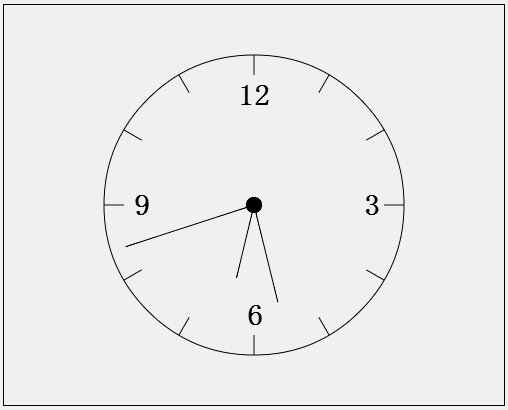
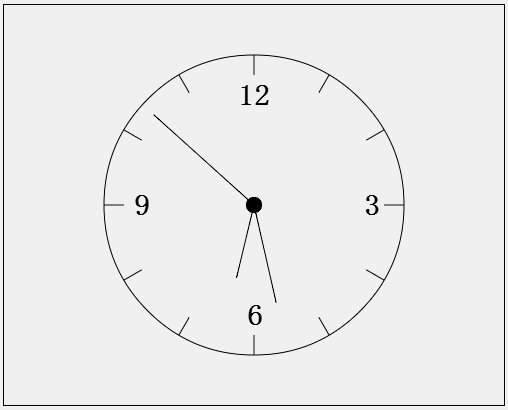
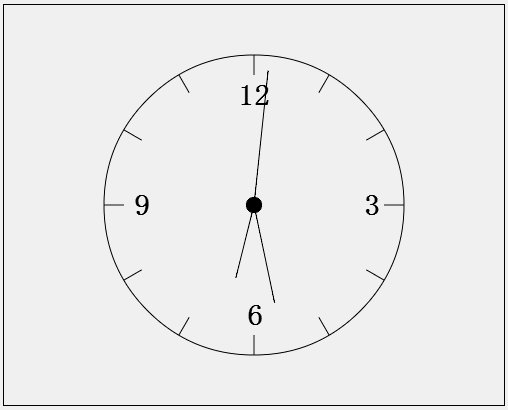
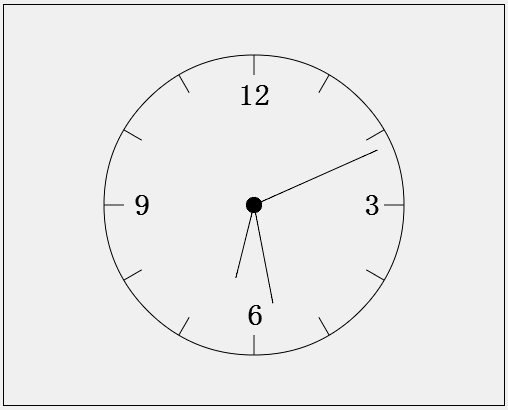
Saya belajar tentang elemen kanvas dalam HTML5 sebelum ini dan melaksanakan jam mudah untuk berlatih. Jam itu sendiri tidak rumit, dan tiada gambar digunakan untuk mencantikkannya Namun, walaupun burung pipit itu kecil dan mempunyai semua organ dalaman, saya akan berkongsi dengan anda di bawah:
Kesan demo:

kod html:
Salin kod Kod adalah seperti berikut:

