Rumah
 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JavaScript menentukan penghujung animasi css3 fungsi panggil balik untuk kemahiran end_javascript animasi css3
JavaScript menentukan penghujung animasi css3 fungsi panggil balik untuk kemahiran end_javascript animasi css3
 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JavaScript menentukan penghujung animasi css3 fungsi panggil balik untuk kemahiran end_javascript animasi css3
JavaScript menentukan penghujung animasi css3 fungsi panggil balik untuk kemahiran end_javascript animasi css3
JavaScript menentukan penghujung animasi css3 fungsi panggil balik untuk kemahiran end_javascript animasi css3
css3
javascript
animasi
Dalam era css3, semuanya boleh dilakukan dengan css3--animasi

Js tradisional boleh menentukan sama ada animasi tamat melalui fungsi panggil balik walaupun teknologi CSS digunakan untuk menjana kesan animasi, JavaScript masih boleh menangkap peristiwa akhir animasi atau transformasi
Acara akhir peralihan dan acara akhir animasi ialah acara penyemak imbas standard, tetapi dalam penyemak imbas WebKit anda masih perlu menggunakan awalan webkit, jadi kami perlu mengesan peristiwa secara berasingan mengikut pelbagai penyemak imbas
Salin kod Kod adalah seperti berikut:
peralihan var = {
'peralihan':'tamat peralihan',
'OTransition':'oTransitionEnd',
'MozTransition':'transitionend',
'WebkitTransition':'webkitTransitionEnd'
}
Kod sumber dilampirkan di bawah:
Salin kod Kod adalah seperti berikut:
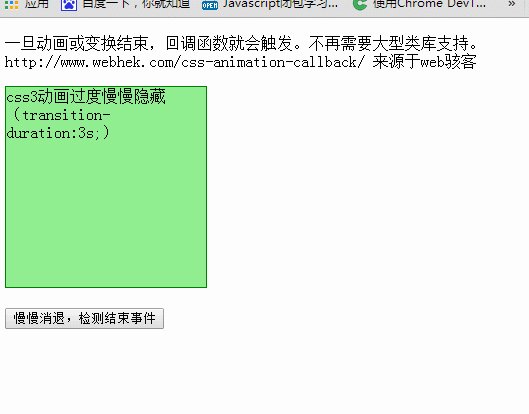
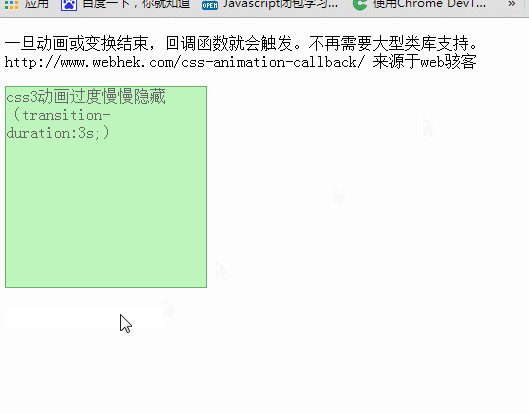
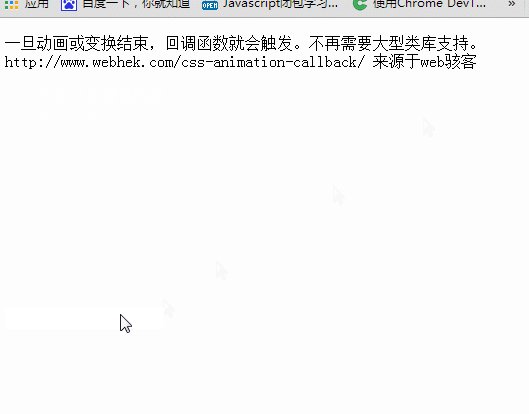
Fungsi panggil balik dihidupkan sebaik sahaja animasi atau transformasi tamat. Sokongan perpustakaan kelas besar tidak lagi diperlukan.
css3 peralihan animasi tersembunyi perlahan-lahan (transition-duration:3s;)
var e = document.getElementsByClassName('sample')[0];
fungsi whichTransitionEvent(){
var t;
var el = document.createElement('fakeelement');
var peralihan = {
'peralihan':'tamat peralihan',
'OTransition':'oTransitionEnd',
'MozTransition':'transitionend',
'WebkitTransition':'webkitTransitionEnd'
}
untuk(t dalam peralihan){
Jika( el.style[t] !== undefined ){
peralihan kembali[t];
}
}
}
var transitionEvent = whichTransitionEvent();
transitionEvent && e.addEventListener(transitionEvent, function() {
alert('pergerakan css3 tamat! Saya adalah fungsi panggil balik dan tidak menggunakan perpustakaan pihak ketiga!');
});
StartFade = function() {
e.className = 'sembunyikan';
}
})();

