Analisis ringkas teknik DOM_javascript dalam javascript
Apakah itu Dom?
1. Pengenalan
Document Object Model (DOM) ialah antara muka pengaturcaraan standard untuk memproses bahasa penanda boleh dilanjutkan yang disyorkan oleh organisasi W3C. Sejarah Model Objek Dokumen boleh dikesan kembali kepada "perang pelayar" antara Microsoft dan Netscape pada akhir 1990-an Untuk bersaing untuk hidup dan mati dalam JavaScript dan JScript, kedua-dua pihak memberikan pelayar fungsi yang berkuasa secara besar-besaran. Microsoft telah menambahkan banyak perkara proprietari pada teknologi web, termasuk VBScript, ActiveX, dan format DHTML milik Microsoft sendiri, yang menyebabkan banyak halaman web tidak dapat dipaparkan dengan betul menggunakan platform dan penyemak imbas bukan Microsoft. DOM ialah karya agung yang dibancuh pada masa itu.
DOM (Model Objek Dokumen) ialah antara muka pengaturcaraan aplikasi (API) HTML dan XML. DOM akan merancang keseluruhan halaman menjadi dokumen yang terdiri daripada tahap nod.
Model Objek Dokumen sebenarnya merupakan perwakilan dalaman pelbagai elemen dalam HTML halaman web, seperti pengepala, perenggan, senarai, gaya, ID, dsb. dalam HTML. Semua elemen boleh diakses melalui DOM.
JavaScript akhirnya perlu mengendalikan halaman Html, menukar Html menjadi DHtml dan mengendalikan halaman Html memerlukan penggunaan DOM. DOM mensimulasikan halaman Html menjadi objek Jika JavaScript hanya melakukan beberapa pengiraan, gelung dan operasi lain, tetapi tidak boleh mengendalikan Html, ia akan kehilangan makna kewujudannya.
DOM ialah model halaman Html Setiap teg dianggap sebagai objek JavaScript boleh mengawal kotak teks, lapisan dan elemen lain dalam halaman web dengan memanggil sifat dan kaedah dalam DOM. Contohnya, dengan memanipulasi objek DOM kotak teks, anda boleh membaca dan menetapkan nilai dalam kotak teks.
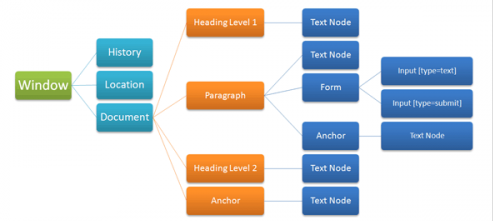
2. Ilustrasi

Mengenai tetingkap, keseluruhan halaman atau tetingkap ialah objek tetingkap---------------tetingkap ialah objek peringkat atas
Pembolehubah dan kaedah yang ditakrifkan dalam halaman adalah semua tetingkap
window.id
document.getElementById()
Tetingkap boleh ditinggalkan apabila menggunakan sifat dan kaedah objek tetingkap.
Contohnya:
window.alert(‘hello’);
boleh diabaikan sebagai makluman(‘hello’);
window.document boleh terus menulis dokumen
Jangan tulis tetingkap jika anda boleh Ini boleh mengurangkan bilangan bait dalam fail js.
window.alert('Hello everyone!');//Kotak dialog amaran timbul
window.confirm('Adakah anda pasti mahu memadamkan?');//Sahkan dan batalkan kotak dialog, kembalikan benar atau salah;
window.navigate(url);//Navigasi semula halaman web ke url, menyokong IE dan Opera11.6. Tidak disyorkan, sesetengah penyemak imbas tidak berfungsi,
Adalah disyorkan untuk menggunakan window.location.href=‘url’;//Menyokong kebanyakan penyemak imbas
Manipulasi dinamik elemen DOM
1 Dapatkan DOM
getElementById(), (sangat biasa digunakan), memperoleh objek berdasarkan ID elemen ID tidak boleh diulang dalam halaman web. Anda juga boleh merujuk elemen secara langsung dengan idnya, tetapi terdapat julat yang sah,
getElementsByName(), mendapatkan objek berdasarkan nama elemen Memandangkan nama elemen dalam halaman boleh diulang, seperti berbilang RadioButtons dengan nama yang sama, nilai pulangan getElementsByName ialah tatasusunan objek.
getElementsByTagName(), memperoleh tatasusunan elemen bagi nama teg yang ditentukan Sebagai contoh, getElementsByTagName("input") boleh memperoleh semua teg * bermaksud semua tag
2. Tambah, alih keluar, ganti
document.write hanya boleh dibuat secara dinamik semasa memuatkan halaman.
Anda boleh memanggil kaedah createElement dokumen untuk mencipta objek DOM dengan teg yang ditentukan, dan kemudian menambah elemen yang baru dibuat pada elemen yang sepadan dengan memanggil kaedah appendChild(); //Parent element object.removeChild (objek elemen anak padamkan elemen tersebut.
createElement('elemen');Buat nod
appendChild(nod); Tambah nod
alih keluarChild(nod); keluarkan nod
replaceChild(baru,lama); ganti nod
masukkanSebelum(baru, rujukan); tambahkan nod ke hadapan (masukkan di hadapan nod)
Kaedah:
Sifat:
anak pertama
anak terakhir
3 Gunakan innerHTML atau createElement(), appendChild() dan removeChild()?
Apabila memanipulasi elemen halaman, patutkah saya menggunakan innerHTML atau createElement(), appendChild() dan removeChild()?
1. Untuk sejumlah besar operasi nod, prestasi menggunakan innerHTML adalah lebih baik daripada operasi Dom yang kerap (terdapat penghurai html yang ditulis secara khusus dalam C atau C.). Tulis kod HTML halaman dahulu, kemudian panggil innerHTML sekali dan bukannya memanggil innerHTML berulang kali.
2. Untuk memadamkan nod menggunakan innerHTML='', akan ada masalah ingatan dalam beberapa kes. Sebagai contoh: terdapat banyak elemen lain di bawah div, dan setiap elemen terikat kepada pengendali acara. Pada ketika ini, innerHTML hanya mengalih keluar elemen semasa daripada pepohon nod, tetapi pengendali acara tersebut masih menduduki memori.
gaya operasi js
Ubah suai gaya elemen menggunakan atribut className.
(kelas ialah perkataan simpanan dalam JavaScript, atribut tidak boleh menggunakan kata kunci atau perkataan simpanan, jadi ia menjadi className) Kesan menghidupkan dan mematikan lampu pada halaman web.
Anda tidak boleh mengubah suai gaya elemen this.style="background-color:Red".
Untuk mengubah suai atribut gaya secara individu, gunakan "style.property name". Ambil perhatian bahawa nama atribut dalam CSS mungkin berbeza apabila dikendalikan dalam JavaScript Tumpuan utama adalah pada atribut tersebut yang nama atributnya mengandungi -, kerana - tidak boleh digunakan sebagai nama atribut atau kelas dalam JavaScript.
Apabila mengendalikan gaya apungan
IE:obj.style.styleFloat=‘right’;
Pelayar lain: obj.style.cssFloat=‘right’;
Bentuk objek
Lazim digunakan: click(), focus(), blur(); // Setara dengan mencetuskan klik, fokus dan kehilangan peristiwa fokus elemen melalui program.
Objek bentuk ialah objek Dom bagi bentuk.
Kaedah: submit() menyerahkan borang, tetapi acara onsubmit tidak akan dicetuskan.
Laksanakan autopost, iaitu, halaman diserahkan serta-merta selepas fokus meninggalkan kawalan, bukannya hanya menyerahkan selepas butang hantar diserahkan Apabila kursor keluar, acara onblur dicetuskan dan kaedah serah borang dipanggil dalam onblur.
Selepas mengklik serah, acara serah borang dicetuskan Pengesahan data boleh dilakukan dalam serah Jika terdapat masalah dengan data, kembalikan palsu untuk membatalkan penyerahan
Di atas adalah pemahaman peribadi saya tentang DOM JavaScript. Saya harap anda semua menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut




