 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis ringkas tentang peristiwa dan kaedah JavaScript_kemahiran javascript
Analisis ringkas tentang peristiwa dan kaedah JavaScript_kemahiran javascript
Analisis ringkas tentang peristiwa dan kaedah JavaScript_kemahiran javascript
Klik hiperpautan untuk mencetuskan acara
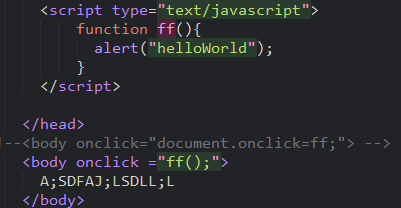
1. Gunakan onclick pada tag
Cara penulisan ini mempunyai kelemahan, iaitu selepas mengklik, halaman akan dimuat semula dan dikembalikan ke bahagian atas halaman.
Bagaimana untuk melakukannya tanpa menyegarkan?
2. Perbezaan antara # dan javascript: void (0)
Apabila hiperpautan ialah "pautan mati", gunakan perbezaan antara # dan javascript:void(0);.
Kekosongan(0) adalah nilai yang tidak berguna, ia tidak akan pergi ke mana-mana, ia tidak bermakna
Dan # akan memuat semula halaman semasa.
3. Sebagai alternatif, gunakan href bagi teg a
Hanya JavaScript dalam href hiperpautan perlu menambah "javascript:",
Kerana ia bukan acara, tetapi menganggap "javascript:" sebagai protokol rangkaian seperti "http:", "ftp:", "thunder://", "ed2k://" dan "mailto:" , Diserahkan kepada enjin parsing js untuk diproses.
Penekanan khusus pada kaedah
1. Jangan mulakan baris baru
Secara amnya apabila menulis pendakap dalam js, mereka harus diikuti secara langsung dan bukannya memulakan baris baharu,
Sebabnya ialah js akan menambah "koma bertitik" secara automatik pada penghujung penyata Jika pendakap diletakkan pada baris baharu, "koma bertitik" akan ditambah secara automatik selepas penyata pulangan, dan nilai pulangan akan. menjadi tidak pasti.
2. Tidak perlu mengisytiharkan jenis nilai pulangan
Tidak perlu mengisytiharkan jenis nilai pulangan atau jenis parameter. Definisi fungsi bermula dengan fungsi.
JavaScript tidak memerlukan semua laluan mempunyai nilai pulangan seperti C# dan Java Jika tiada nilai pulangan, ia tidak ditentukan.
3. Tiada kaedah terlebih beban
Tiada kaedah lebihan beban dalam JavaScript.
Menulis parameter dalam kaedah dipanggil parameter bernama
Pengguna memanggil kaedah yang mengira jumlah berbilang nombor Bagaimana untuk mendapatkan bilangan parameter dalam kaedah?
Sila gunakan objek argumen!
Fungsi tanpa nama
1. Kaedah 1
var f1=function(p1,p2){ return p1 p2 };//Tugaskan fungsi kepada pembolehubah
Fungsi tanpa nama tidak boleh dipanggil dan hanya boleh diberikan kepada pembolehubah Memandangkan ia adalah pernyataan tugasan, koma bertitik mesti ditambah selepasnya
Aplikasi:
document.getElementById(‘btn’).onclick=function(){}
2. Kaedah 2
(fungsi(p1,p2){alert(p1 p2);})(20,30);
3. Kaedah 3
var m1=Fungsi baharu(“p1”,”p2”,”p3”,”kembali p1 p2 p3”);
alert(m1(1,2,3));prestasi rendah
Terdapat banyak kegunaan fungsi tanpa nama jenis ini dalam jQuery
Prototaip kaedah sambungan
Tetapkan kaedah sambungan melalui prototaip objek kelas,
Pengisytiharan kaedah sambungan mesti dilaksanakan sebelum menggunakan kaedah sambungan. Fungsi JS tidak mempunyai sintaks nilai lalai fungsi khas, tetapi anda tidak boleh menghantar nilai kepada parameter Nilai parameter tanpa memberikan nilai tidak ditentukan Anda boleh membuat pertimbangan anda sendiri untuk menetapkan nilai lalai.
var msg ='xiaoming@111.com';
String.prototype.isEmail = function(){
kembalikan this.indexof('@')!= -1 ?true:false;
};
makluman(msg.isEmail);
Acara
1. Panggilan acara

2. Daftar acara
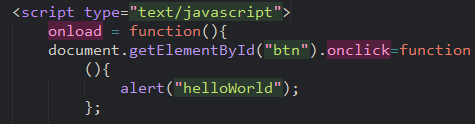
Hanya selepas halaman dimuatkan, acara boleh didaftarkan untuk elemen halaman.
Jadi onload = function(){
//Daftar acara di sini
};

Acara pemuatan halaman

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk memadam rakan WeChat? Bagaimana untuk memadam rakan WeChat
Mar 04, 2024 am 11:10 AM
Bagaimana untuk memadam rakan WeChat? Bagaimana untuk memadam rakan WeChat
Mar 04, 2024 am 11:10 AM
WeChat ialah salah satu alat sembang arus perdana Kami boleh bertemu rakan baru, menghubungi rakan lama dan mengekalkan persahabatan antara rakan melalui WeChat. Sama seperti tidak ada jamuan yang tidak pernah berakhir, perselisihan faham akan berlaku apabila orang ramai bergaul antara satu sama lain. Apabila seseorang sangat mempengaruhi mood anda, atau anda mendapati pandangan anda tidak konsisten apabila anda bergaul, dan anda tidak boleh terus berkomunikasi, maka kami mungkin perlu memadamkan rakan WeChat. Bagaimana untuk memadam rakan WeChat? Langkah pertama untuk memadam rakan WeChat: ketik [Buku Alamat] pada antara muka utama WeChat langkah kedua: klik pada rakan yang ingin anda padamkan dan masukkan [Butiran]; sudut kanan; Langkah 4: Klik [Padam] di bawah Langkah 5: Selepas memahami gesaan halaman, klik [Padam Kenalan];
 Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Novel Tomato adalah perisian membaca novel yang sangat popular Kami sering mempunyai novel dan komik baru untuk dibaca dalam Novel Tomato Setiap novel dan komik sangat menarik ingin menulis ke dalam teks. Jadi bagaimana kita menulis novel di dalamnya? Kongsi tutorial novel Tomato tentang cara menulis novel 1. Mula-mula buka aplikasi novel percuma Tomato pada telefon bimbit anda dan klik pada Pusat Peribadi - Pusat Penulis 2. Lompat ke halaman Pembantu Penulis Tomato - klik pada Buat buku baru di penghujung novel.
 Bagaimana untuk memasukkan bios pada papan induk Berwarna-warni? Ajar anda dua kaedah
Mar 13, 2024 pm 06:01 PM
Bagaimana untuk memasukkan bios pada papan induk Berwarna-warni? Ajar anda dua kaedah
Mar 13, 2024 pm 06:01 PM
Papan induk berwarna-warni menikmati populariti tinggi dan bahagian pasaran dalam pasaran domestik China, tetapi sesetengah pengguna papan induk Berwarna-warni masih tidak tahu cara memasukkan bios untuk tetapan? Sebagai tindak balas kepada situasi ini, editor telah membawakan anda secara khas dua kaedah untuk memasukkan bios motherboard yang berwarna-warni. Datang dan cuba! Kaedah 1: Gunakan kekunci pintasan permulaan cakera U untuk terus memasuki sistem pemasangan cakera U Kekunci pintasan untuk papan induk Berwarna untuk memulakan cakera U dengan satu klik ialah ESC atau F11 Pertama, gunakan Black Shark Installation Master untuk mencipta Black Cakera but cakera Shark U, dan kemudian hidupkan komputer Apabila anda melihat skrin permulaan, tekan terus kekunci ESC atau F11 pada papan kekunci untuk memasuki tetingkap untuk pemilihan item permulaan secara berurutan ke tempat "USB " dipaparkan, dan kemudian
 Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Malangnya, orang sering memadamkan kenalan tertentu secara tidak sengaja atas sebab tertentu WeChat ialah perisian sosial yang digunakan secara meluas. Untuk membantu pengguna menyelesaikan masalah ini, artikel ini akan memperkenalkan cara mendapatkan semula kenalan yang dipadam dengan cara yang mudah. 1. Fahami mekanisme pemadaman kenalan WeChat Ini memberi kita kemungkinan untuk mendapatkan semula kenalan yang dipadamkan Mekanisme pemadaman kenalan dalam WeChat mengalih keluar mereka daripada buku alamat, tetapi tidak memadamkannya sepenuhnya. 2. Gunakan fungsi "Pemulihan Buku Kenalan" terbina dalam WeChat menyediakan "Pemulihan Buku Kenalan" untuk menjimatkan masa dan tenaga Pengguna boleh mendapatkan semula kenalan yang telah dipadamkan dengan cepat melalui fungsi ini. 3. Masuk ke halaman tetapan WeChat dan klik sudut kanan bawah, buka aplikasi WeChat "Saya" dan klik ikon tetapan di sudut kanan atas untuk memasuki halaman tetapan.
 Ringkasan kaedah untuk mendapatkan hak pentadbir dalam Win11
Mar 09, 2024 am 08:45 AM
Ringkasan kaedah untuk mendapatkan hak pentadbir dalam Win11
Mar 09, 2024 am 08:45 AM
Ringkasan cara mendapatkan hak pentadbir Win11 Dalam sistem pengendalian Windows 11, hak pentadbir adalah salah satu kebenaran yang sangat penting yang membolehkan pengguna melakukan pelbagai operasi pada sistem. Kadangkala, kami mungkin perlu mendapatkan hak pentadbir untuk menyelesaikan beberapa operasi, seperti memasang perisian, mengubah suai tetapan sistem, dsb. Berikut meringkaskan beberapa kaedah untuk mendapatkan hak pentadbir Win11, saya harap ia dapat membantu anda. 1. Gunakan kekunci pintasan Dalam sistem Windows 11, anda boleh membuka gesaan arahan dengan cepat melalui kekunci pintasan.
 Kuasai dengan cepat: Bagaimana untuk membuka dua akaun WeChat pada telefon bimbit Huawei didedahkan!
Mar 23, 2024 am 10:42 AM
Kuasai dengan cepat: Bagaimana untuk membuka dua akaun WeChat pada telefon bimbit Huawei didedahkan!
Mar 23, 2024 am 10:42 AM
Dalam masyarakat hari ini, telefon bimbit telah menjadi sebahagian daripada kehidupan kita. Sebagai alat penting untuk komunikasi harian, kerja dan kehidupan kita, WeChat sering digunakan. Walau bagaimanapun, mungkin perlu untuk memisahkan dua akaun WeChat apabila mengendalikan transaksi yang berbeza, yang memerlukan telefon mudah alih untuk menyokong log masuk ke dua akaun WeChat pada masa yang sama. Sebagai jenama domestik yang terkenal, telefon bimbit Huawei digunakan oleh ramai orang Jadi apakah kaedah untuk membuka dua akaun WeChat pada telefon bimbit Huawei? Mari kita dedahkan rahsia kaedah ini. Pertama sekali, anda perlu menggunakan dua akaun WeChat pada masa yang sama pada telefon mudah alih Huawei anda Cara paling mudah ialah
 Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Permainan mudah alih telah menjadi sebahagian daripada kehidupan orang ramai dengan perkembangan teknologi. Ia telah menarik perhatian ramai pemain dengan imej telur naga yang comel dan proses penetasan yang menarik, dan salah satu permainan yang telah menarik perhatian ramai ialah versi mudah alih Dragon Egg. Untuk membantu pemain memupuk dan mengembangkan naga mereka sendiri dengan lebih baik dalam permainan, artikel ini akan memperkenalkan kepada anda cara menetas telur naga dalam versi mudah alih. 1. Pilih jenis telur naga yang sesuai Pemain perlu berhati-hati memilih jenis telur naga yang mereka suka dan sesuai dengan diri mereka, berdasarkan pelbagai jenis sifat dan kebolehan telur naga yang disediakan dalam permainan. 2. Tingkatkan tahap mesin pengeraman Pemain perlu meningkatkan tahap mesin pengeraman dengan menyelesaikan tugasan dan mengumpul prop Tahap mesin pengeraman menentukan kelajuan penetasan dan kadar kejayaan penetasan. 3. Kumpul sumber yang diperlukan untuk penetasan Pemain perlu berada dalam permainan
 Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Menetapkan saiz fon telah menjadi keperluan pemperibadian yang penting kerana telefon mudah alih menjadi alat penting dalam kehidupan seharian manusia. Untuk memenuhi keperluan pengguna yang berbeza, artikel ini akan memperkenalkan cara meningkatkan pengalaman penggunaan telefon mudah alih dan melaraskan saiz fon telefon mudah alih melalui operasi mudah. Mengapa anda perlu melaraskan saiz fon telefon mudah alih anda - Melaraskan saiz fon boleh menjadikan teks lebih jelas dan mudah dibaca - Sesuai untuk keperluan membaca pengguna yang berbeza umur - Mudah untuk pengguna yang kurang penglihatan menggunakan saiz fon fungsi tetapan sistem telefon mudah alih - Cara memasukkan antara muka tetapan sistem - Dalam Cari dan masukkan pilihan "Paparan" dalam antara muka tetapan - cari pilihan "Saiz Fon" dan laraskan saiz fon dengan pihak ketiga aplikasi - muat turun dan pasang aplikasi yang menyokong pelarasan saiz fon - buka aplikasi dan masukkan antara muka tetapan yang berkaitan - mengikut individu





