 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pengenalan kepada ciri boleh tulis Javascript_kemahiran javascript
Pengenalan kepada ciri boleh tulis Javascript_kemahiran javascript
Pengenalan kepada ciri boleh tulis Javascript_kemahiran javascript
Apabila bercakap tentang teg ciri dalam js, saya sentiasa berasa sedikit pelik Jadi mengapa kita bercakap tentang atribut ini? Kita semua tahu bahawa objek tetingkap sebenarnya
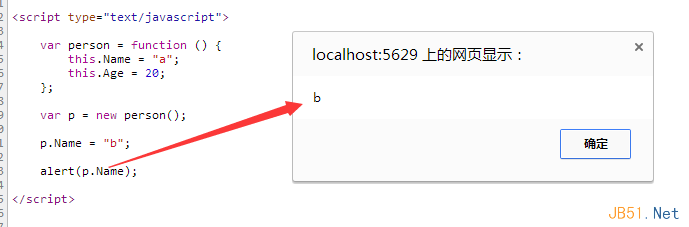
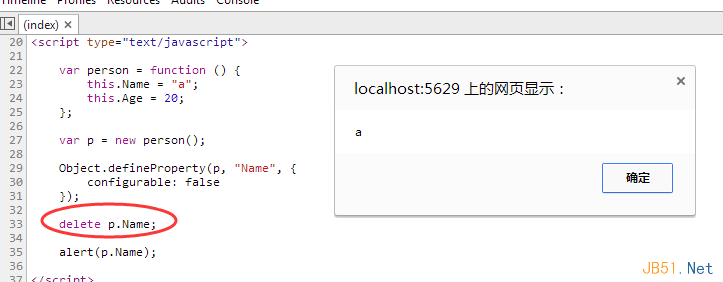
Satu kejadian tetingkap penyemak imbas Memandangkan ia adalah contoh, maka tika ini harus mempunyai "sifat" dan "kaedah", seperti berikut:

Apabila kami biasanya menggunakan fungsi, kami akan menentukan beberapa atribut, seperti nama, umur, dsb., dan kami juga boleh melakukan operasi pemadaman, set dan kemas kini padanya.

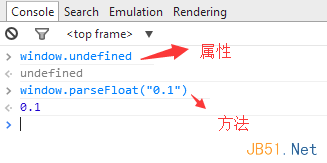
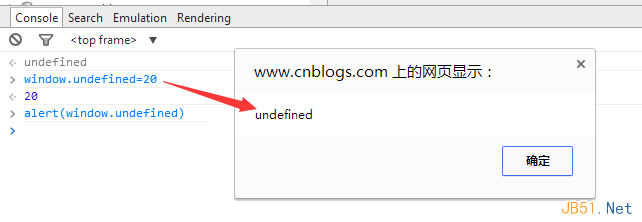
Kemudian soalan seterusnya datang Memandangkan nama objek orang saya boleh diubah suai secara dinamik, mengikut prinsip ini, saya juga sepatutnya boleh mengubah suai nilai yang tidak ditentukan di bawah tetingkap, dan kemudian saya sangat berminat untuk melihatnya. .

Hasilnya masih boleh diramalkan Saya tidak berjaya mengubah suai nilai yang tidak ditentukan, jadi mengapa ini berlaku? Ia tidak masuk akal. Ia bukan jenis pembungkusan yang disebutkan dalam artikel sebelumnya, tetapi kita harus menghormati hasilnya. Ini bermakna lapisan bawah js mesti telah melakukan sesuatu untuk membawa kepada hasil seperti itu of js uses Writable= secara lalai Tanda palsu menjadikan atribut yang tidak ditentukan tidak boleh ditulis.
1: Ciri [Boleh Ditulis]
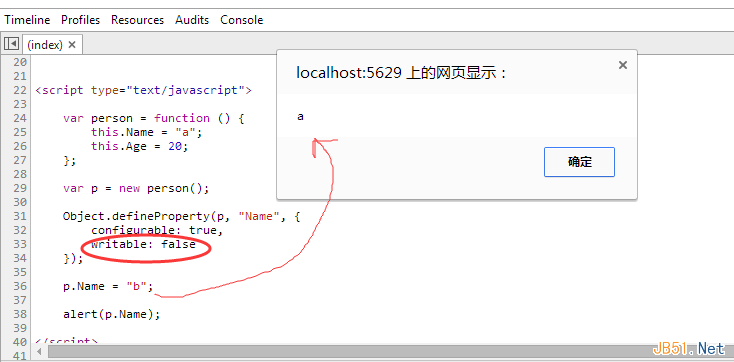
Apabila bercakap tentang sama ada sesuatu harta boleh ditulis, anda mungkin memikirkan aksesor dapatkan/set dalam C#, atau kata kunci baca sahaja Anda pasti akan berminat dengan cara saya harus mencapai operasi baca sahaja harta tersebut. Dalam js anda hanya perlu menggunakan kaedah defineProperty.

Tiga perkara menarik boleh dilihat daripada contoh di atas:
<1>: Saya menggunakan kaedah defineProperty untuk menukar person.name menjadi medan baca sahaja Seseorang akan berkata, ini jelas satu kaedah, bagaimana ia boleh menjadi ciri pada fikiran saya, ciri itu ialah
mod, jadi ini adalah perbezaan JS.
<2>: Saya melihat bukan sahaja boleh ditulis tetapi juga boleh dikonfigurasikan dalam kaedah ini. Sebenarnya, ini ialah konfigurasi asas, yang memberitahu enjin js sama ada ia boleh memadam dan mengemas kini atribut Apabila saya menetapkan boleh dikonfigurasikan kepada palsu, anda tidak boleh memadam p.Name, kerana ini akan menjadi operasi yang tidak sah.

Selepas membaca ini, saya rasa anda harus faham mengapa undiffed tidak boleh memadam atau mengemas kini. Mereka semua diperbuat daripada tanda pelik Tidakkah anda fikir ia menarik?
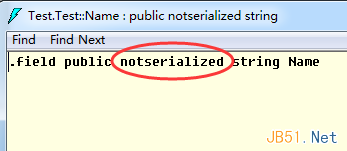
<3>: Soalan seterusnya yang patut difikirkan ialah bagaimana enjin js melakukannya. Terdapat juga Atrribute dalam C#, dan Atribute ini akan direkodkan dalam metadata selepas disusun oleh pengkompil, dan kemudian anda boleh Feel. bebas untuk menggunakan refleksi untuk mendapatkan sebarang nilai dalam Atribute anda, seperti kelas SerializableFormat cara membaca kelas secara reflektif, medan yang boleh disiri dan yang tidak, anda perlu menggunakan tanda NonSerialized.
[Boleh bersiri]
Ujian kelas awam
{
[Tidak Bersiri]
rentetan awam Nama;
}

Anda boleh melihat daripada gambar bahawa ciri Nama tidak bersiri telah direkodkan dalam IL Kami tahu bahawa tiada pantulan dalam js, jadi penembusan secara semula jadi dalam kaedah defineProperty, tetapi malangnya, kami tidak dapat melihat asasnya. kod sumber kaedah ini, jadi saya tidak tahu apa yang dilakukannya pada medan Nama untuk menyebabkannya menjadi tidak boleh ditulis secara dinamik. Saya hanya boleh meneka kemungkinan kelakuan enjin js berdasarkan pemahaman.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



