 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 IE6 IE7 masalah jarak firefox li di bawah berbilang pelayar Halaman 1/2_Pertukaran pengalaman
IE6 IE7 masalah jarak firefox li di bawah berbilang pelayar Halaman 1/2_Pertukaran pengalaman
IE6 IE7 masalah jarak firefox li di bawah berbilang pelayar Halaman 1/2_Pertukaran pengalaman
Hari ini Xiaolei menyebut masalah jarak baris kosong dalam li di bawah ie5.
Buat fail ujian HTML mudah dan uji teg ulli di bawah.
Kod adalah seperti berikut:
<ul> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> </ul>
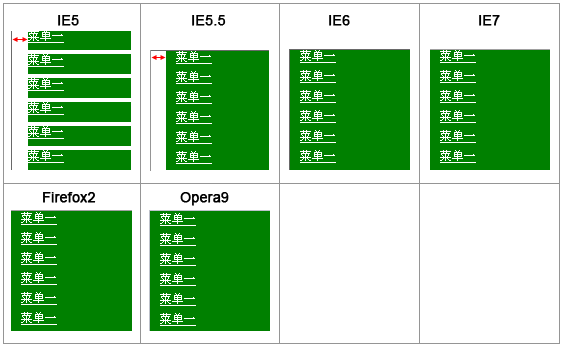
Ujian 1, takrifkan css sebagai kod berikut, kesannya adalah seperti berikut:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;} Ditemui di bawah IE5 dan IE5.5 Terdapat ruang kosong di sebelah kiri, dan di bawah IE5, jarak baris antara LI adalah kosong, seperti ditunjukkan di bawah 
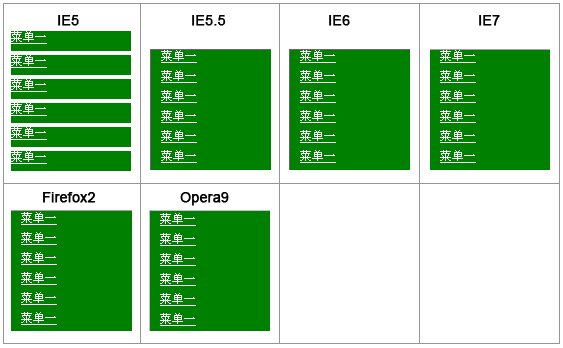
Ujian 2, takrifkan css sebagai kod berikut:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;}
ul li a{color:#fff;padding:0 0 0 10px;}Berbanding dengan ujian satu, hanya meletakkan lebar:120px dari definisi ul hingga definisi li menyelesaikan masalah ruang kosong di sebelah kiri IE5; dan IE5.5, tetapi masih terdapat jurang antara li IE5 Seperti yang ditunjukkan di bawah:

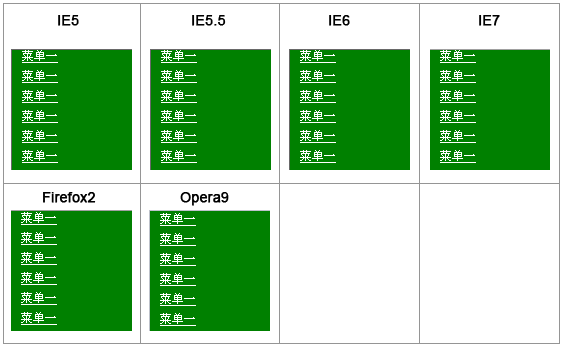
Ujian 3, takrifkan css sebagai kod berikut, (cara terbaik untuk. tulis)
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;vertical-align: bottom;}
ul li a{color:#fff;padding:0 0 0 10px;}Bandingkan dengan ujian 2, dalam definisi li Menambah jajar menegak: bawah ia berfungsi seperti biasa di bawah IE5, jarak baris kosong antara li hilang, dan kesannya adalah sama dalam setiap satu pelayar, seperti yang ditunjukkan di bawah:

Ringkasan
1 Bagaimana untuk menyelesaikan masalah li menghasilkan jarak baris kosong di bawah IE5: Jika li mentakrifkan lebar, maka anda perlu. untuk menentukan penjajaran menegak: bawah dalam li.
2. Adalah lebih baik untuk tidak menentukan lebar dalam UL, tetapi dalam LI atau DIV di luar UL.
3. Cara terbaik untuk menulis LI ialah menulis ketinggian dan lebar di dalam li, serta menjajarkan menegak: bawah (untuk pepijat ie5/win), atau menambah lapisan div di luar ul dan tentukan lebar, maka Tidak perlu mentakrifkan lebar dan penjajaran menegak: bawah dalam li, dan paparan akan menjadi normal (tiada jarak baris kosong akan dijana di bawah IE5), tetapi ketinggian masih perlu ditentukan.
Di atas ialah kandungan halaman 1/2_experience exchange pada IE6 IE7 firefox li spacing issue di bawah berbilang penyemak imbas Untuk kandungan yang lebih berkaitan, sila perhatikan tapak web PHP Cina (www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
API Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Berapa banyak masa yang anda habiskan untuk merancang persembahan kandungan untuk laman web anda? Semasa anda menulis catatan blog baru atau membuat halaman baru, adakah anda memikirkan
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Tidak kira tahap tahap anda sebagai pemaju, tugas yang kami selesaikan -sama ada besar atau kecil -membuat kesan besar dalam pertumbuhan peribadi dan profesional kami.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Saya hanya berbual dengan Eric Meyer pada hari yang lain dan saya teringat cerita Eric Meyer dari tahun -tahun pembentukan saya. Saya menulis catatan blog mengenai kekhususan CSS, dan




