
Sebagai hadiah Tahun Baru, kami menyediakan contoh muat naik dan muat turun kod jQuery AJAX yang ringkas dan mudah digunakan. Memuat naik dan menyemak fail di latar belakang dikendalikan oleh C#/.NET Handler (boleh ditulis semula ke dalam Java atau PHP jika perlu).
Kadangkala apabila bekerja pada projek tapak web (sama ada ASP.NET atau tidak), kawalan FileUpload terbina dalam mempunyai fungsi yang tidak mencukupi (halaman mesti dimuat semula dan tidak menyokong AJAX), atau penampilan terlalu hodoh dan tidak disukai oleh pengguna (tetapi penampilan tidak boleh disesuaikan melalui CSS) ). Walaupun terdapat banyak contoh yang tersedia di Internet, seperti: Muat Naik Fail jQuery, fungsinya terlalu berkuasa dan rupanya rumit Ia bukan mudah untuk mengekstrak hanya sebahagian daripada fungsi untuk rujukan. Oleh itu, saya merujuk kepada contoh daripada dua buku dan berbilang tapak web, disepadukan dan ditulis semula ke dalam contoh ini, yang menawarkan: fungsi mudah (cukup sahaja), penampilan boleh disesuaikan (hanya menggunakan div HTML, span, input, Ia tidak terikat dengan kawalan pengilang tertentu) dan mudah digunakan untuk projek tapak web lain pada masa hadapan (pengaturcara lain dalam syarikat itu tidak lagi perlu menulis semula sekumpulan jQuery, JavaScript dan CSS).
------------------------------------------------- -------------
WizardWuUpload muat naik fail (gambar)
Tarikh: 2015/02/19
Versi: v1.1
------------------------------------------------- -------------
Contoh titik muat turun kod:
(akan dihidangkan kemudian)
(Untuk melaksanakan contoh ini, tiada pangkalan data diperlukan, tetapi IIS atau Visual Studio diperlukan)
------------------------------------------------- -------------
Kaedah pelaksanaan:
Buka tapak web dengan Visual Studio atau IIS, dan laksanakan SingleUpload.html atau MultiUpload.html dengan mana-mana penyemak imbas. Fail yang dimuat naik (gambar) disimpan di bawah folder /uploadFiles.
------------------------------------------------- -------------

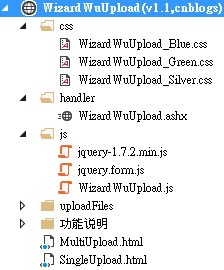
Rajah 1 Contoh seni bina
------------------------------------------------ --------------------

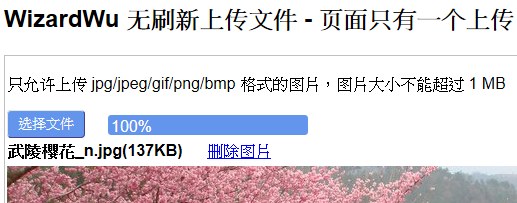
Rajah 2: Skrin pelaksanaan - muat naik tunggal & rujukan fail CSS biru

Rajah 3: Skrin pelaksanaan - muat naik tunggal & rujukan fail CSS hijau

Rajah 4: Skrin pelaksanaan - berbilang muat naik & rujukan fail CSS perak
------------------------------------------------ --------------------
Ciri-ciri contoh ini:
* Gunakan pemprosesan AJAX jQuery semasa memuat naik, dan skrin tidak akan dimuat semula (panggil ajaxSubmit Borang jQuery [5] untuk menyerahkan borang secara tidak segerak).
* Anda boleh menyesuaikan penampilan "butang muat naik dan bar kemajuan" dan memetik CSS yang anda mahukan (contoh ini menyediakan: hijau, biru, perak, tiga fail CSS boleh dipetik).
* Semasa muat naik, bar kemajuan akan dipaparkan.
* Selepas memuat naik, imej pratonton akan muncul.
* Selepas memuat naik, hiperpautan "Padam Imej" akan muncul, membolehkan pengguna memadamkan imej yang baru dimuat naik.
* Sambungan dan saiz fail imej yang dimuat naik boleh dihadkan (dikawal oleh C# / WizardWuUpload.ashx), dan mesej amaran yang berkaitan akan diberikan kepada pengguna.
* Penampilan adalah sama untuk IE, FireFox dan Chrome (ini juga merupakan ciri jQuery).
* Contoh ini boleh digunakan pada kedua-dua .html dan .aspx. Jika ia PHP atau JSP, anda perlu menulis semula WizardWuUpload.ashx sendiri, tetapi anda tidak perlu menulis semula jQuery.
Ciri-ciri contoh ini:
* Fokus pada kepraktisan dan kemudahan aplikasi dalam projek tapak web, bukannya fungsi berkuasa dan penampilan cantik.
* Ekstrak css dan jQuery ke dalam fail kongsi bebas untuk memudahkan aplikasi contoh ini dalam projek tanpa perlu menulisnya berulang kali pada setiap halaman.
* Id objek DOM (kawalan) pada halaman dinamakan khas untuk memudahkan penggunaan contoh ini dalam projek.
------------------------------------------------- -------------
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无刷新上传文件 - 页面只有一个上传</title>
<!--<link rel="stylesheet" href="css/WizardWuUpload_Blue.css" />-->
<link rel="stylesheet" href="css/WizardWuUpload_Green.css" />
<!--<link rel="stylesheet" href="css/WizardWuUpload_Silver.css" />-->
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<script type="text/javascript" src="js/WizardWuUpload.js"></script>
<script type="text/javascript">
$(function () {
//傳入的參數,為該 divUploadArea 區塊中,所有 DOM 对象(控件) 的 id 編號,如: divUploadArea1、spanUploadSelect1、WizardWuFileUpload1、...
$(this).loadUploadContent('1'); //載入第一個上傳區塊 divUploadArea1 所需要的 form 及 jQuery 內容
});
</script>
</head>
<body>
<h2>WizardWu 无刷新上传文件 - 页面只有一个上传</h2>
<table>
<tr>
<td>
<p>只允许上传 jpg/jpeg/gif/png/bmp 格式的图片,图片大小不能超过 1 MB</p>
<div class="UploadArea" id="divUploadArea1">
<div class="UploadButton">
<span id="spanUploadSelect1">选择文件</span>
<!--上传用的file控件-->
<input id="WizardWuFileUpload1" type="file" name="此处name可随便命名,name名称可重复" />
</div>
<!--显示加载进度-->
<div class="UploadProgress" id="divUploadProgress1">
<span class="UploadBar" id="spanUploadBar1"></span><span class="UploadPercent" id="spanUploadPercent1">0%</span>
</div>
<!--显示已经上传的文件名、上传成功才会出现的「删除图片」字样超连接、删除成功才会出现的「删除成功」字样-->
<div class="ShowContentAfterUploadSuccess" id="divShowContentAfterUploadSuccess1"></div>
<!--显示已经上传的图片-->
<div id="divShowImageAfterUploadSuccess1"></div>
</div>
</td>
</tr>
</table>
</body>
</html>html yang merujuk contoh ini
------------------------------------------------ --------------------
Masalah dengan kawalan Muat Naik Fail yang disertakan dalam ASP.NET:
* Skrin akan dimuat semula apabila memuat naik, dan fungsi berkaitan AJAX / UpdatePanel tidak boleh digunakan.
* Kemunculan kawalan adalah dikod keras oleh Microsoft dan tidak boleh diubah dengan merujuk CSS.
* Google Chrome, IE, FireFox, pelayar yang berbeza, penampilan akan menjadi tidak konsisten.
------------------------------------------------- -------------
Masalah dengan Muat Naik Fail jQuery di Internet:
http://blueimp.github.io/jQuery-File-Upload/
* Fungsinya berkuasa dan penampilannya terlalu kompleks Sukar untuk mengeluarkan hanya beberapa fungsi dan menggunakan atau menulisnya semula.
------------------------------------------------- -------------
Kawan-kawan, sila kaji dengan teliti saya harap anda akan menyukai artikel ini.




