 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 jQuery klik lapisan pop timbul lakaran kecil untuk memaparkan picture_jquery yang besar
jQuery klik lapisan pop timbul lakaran kecil untuk memaparkan picture_jquery yang besar
jQuery klik lapisan pop timbul lakaran kecil untuk memaparkan picture_jquery yang besar
Dalam kesibukan Januari 2015, tiada masa lagi untuk mempelajari program ASP.NET MVC Februari adalah Tahun Baru Cina sekali lagi dunia tanpa komputer dan Internet Pada zaman ini, saya boleh meluangkan lebih banyak masa bersama ibu bapa saya yang sudah tua.
Hari ini, saya akan belajar tentang jQuery dan menerapkannya pada gambar. Pengguna mengklik pada gambar untuk membesarkan gambar.
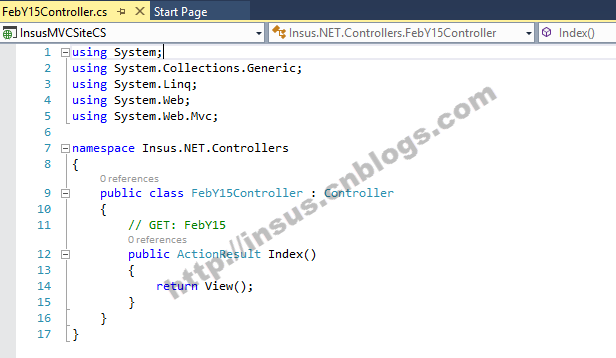
Buat pengawal FebY15Controller:

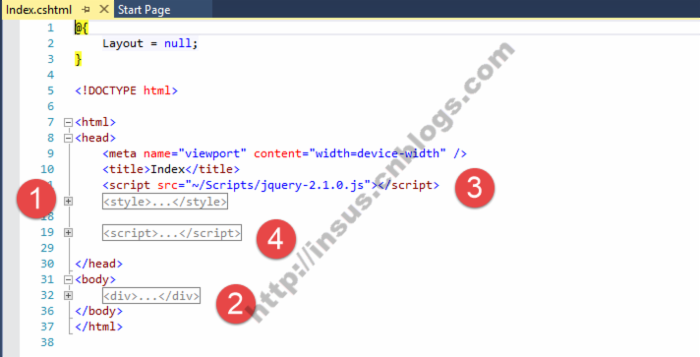
Seterusnya buat Indeks paparan:

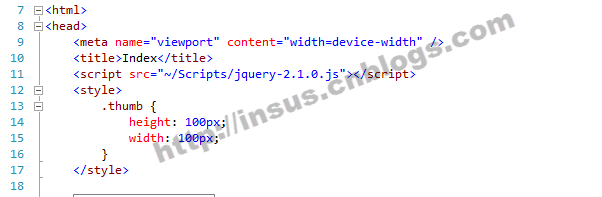
Tandakan 1, tambah gaya imej:

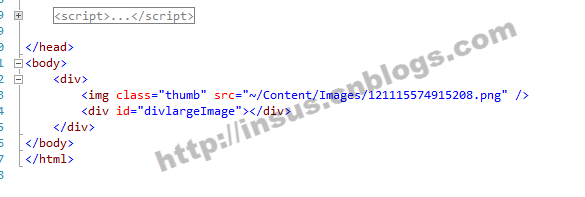
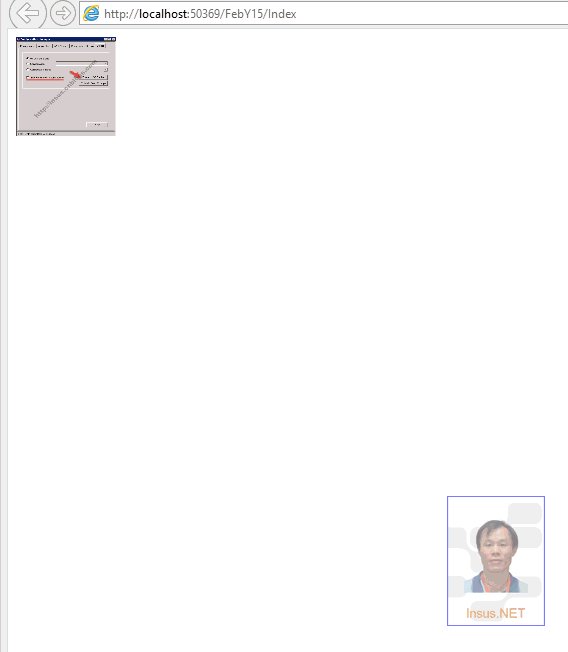
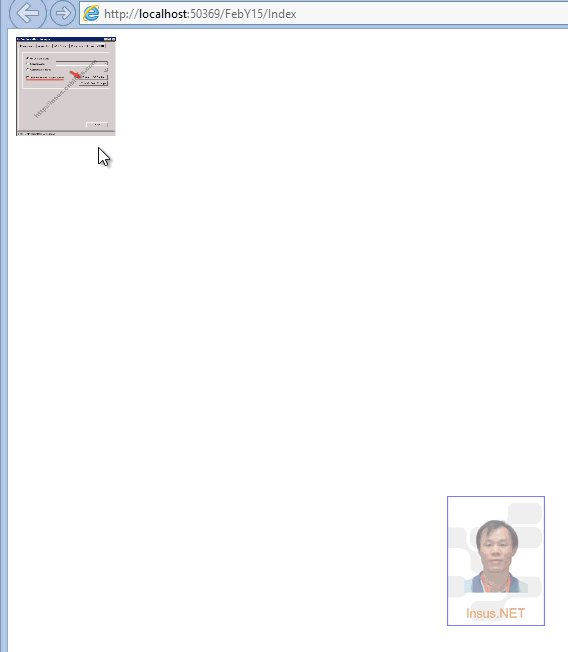
Tanda 2, tambah kod htm, paparan imej asal dan teg div pemegang tempat untuk membesarkan imej:

Markah 3, merujuk perpustakaan kelas jQuery.
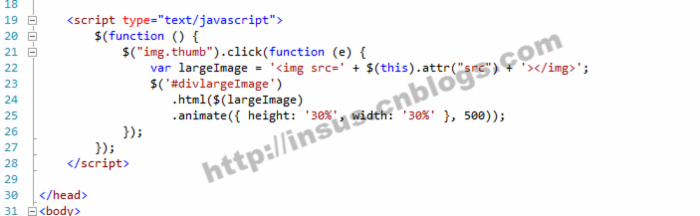
Markah 4, tulis program jQuery:

Berikut ialah demonstrasi dinamik:

Dalam artikel ini, anda boleh mengetahui tentang acara klik jQuery. Gunakan kelas tag.style untuk mendapatkan objek (img.thumb). Gunakan $(this) untuk mengekod objek itu sendiri. .attr("scr") mendapat laluan imej src imej. Satu lagi ialah acara dinamik .animate().

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melumpuhkan pratonton lakaran kecil bar tugas dalam Win11 Matikan teknik lakaran kecil paparan ikon bar tugas dengan menggerakkan tetikus
Feb 29, 2024 pm 03:20 PM
Bagaimana untuk melumpuhkan pratonton lakaran kecil bar tugas dalam Win11 Matikan teknik lakaran kecil paparan ikon bar tugas dengan menggerakkan tetikus
Feb 29, 2024 pm 03:20 PM
Artikel ini akan memperkenalkan cara untuk mematikan fungsi lakaran kenit yang dipaparkan apabila tetikus menggerakkan ikon bar tugas dalam sistem Win11. Ciri ini dihidupkan secara lalai dan memaparkan lakaran kecil tetingkap semasa aplikasi apabila pengguna menuding tetikus pada ikon aplikasi pada bar tugas. Walau bagaimanapun, sesetengah pengguna mungkin mendapati ciri ini kurang berguna atau mengganggu pengalaman mereka dan ingin mematikannya. Lakaran kecil bar tugas boleh menjadi menyeronokkan, tetapi ia juga boleh mengganggu atau menjengkelkan. Memandangkan kekerapan anda menuding di atas kawasan ini, anda mungkin telah menutup tetingkap penting secara tidak sengaja beberapa kali. Kelemahan lain ialah ia menggunakan lebih banyak sumber sistem, jadi jika anda telah mencari cara untuk menjadi lebih cekap sumber, kami akan menunjukkan kepada anda cara untuk melumpuhkannya. tetapi
 Bagaimana untuk memaparkan imej kecil dalam Vscode_Cara untuk memaparkan imej kecil dalam Vscode
Apr 02, 2024 pm 02:43 PM
Bagaimana untuk memaparkan imej kecil dalam Vscode_Cara untuk memaparkan imej kecil dalam Vscode
Apr 02, 2024 pm 02:43 PM
1. Mula-mula masukkan Kod Visual Studio dan klik [Fail] di sudut kiri atas. 2. Kemudian klik [Keutamaan]. 3. Klik item [Tetapan]. 4. Kemudian klik [Teks Editor-Thumbnail]. 5. Akhir sekali, dalam item lakaran kenit, hidupkan [Kawal sama ada untuk memaparkan lakaran kecil].
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu



