 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang pengisytiharan objek fungsi dalam kemahiran javaScript_javascript
Penjelasan terperinci tentang pengisytiharan objek fungsi dalam kemahiran javaScript_javascript
Penjelasan terperinci tentang pengisytiharan objek fungsi dalam kemahiran javaScript_javascript
Sebab menulis:
Biasanya apabila menulis fungsi dalam js, kita biasanya mengisytiharkan fungsi dalam cara konvensional fungsi fn () {}. Apabila membaca beberapa pemalam yang sangat baik, kita tidak dapat tidak melihat var fn = function () {}. perbezaan antara penciptaan fungsi ini? Hari ini, dengan semangat memecahkan kaserol dan bertanya kebenaran, mari kita bercakap tentang pengisytiharan fungsi yang menarik ini.
Pengisytiharan fungsi
Kod contoh pengisytiharan fungsi
fungsi fn () {
console.log('fn function execution..');
// kod..
}
Dengan cara ini, kami telah mengisytiharkan fungsi yang dinamakan fn. Adakah anda fikir ia akan dilaksanakan jika anda memanggilnya di atas fungsi ini? Atau adakah ralat akan dilaporkan?
fn(); // Panggil fungsi fn yang kami nyatakan sebelum ini
fungsi fn () {
console.log('fn function execution..');
// kod..
}
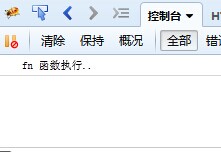
Output konsol:

Ya, fungsi fn boleh dipanggil pada masa ini.
Ringkasan:
1: Pada masa ini, fungsi fn ialah hasil pembolehubah, yang disimpan dalam pembolehubah konteks global secara lalai (boleh disahkan melalui nama window.function)
2: Kaedah ini ialah pengisytiharan fungsi, yang dibuat apabila memasuki peringkat konteks global Ia sudah tersedia semasa peringkat pelaksanaan kod. ps: javaScript akan memulakan persekitaran konteks (dari global → tempatan) setiap kali ia memasuki kaedah
3: Ia boleh menjejaskan objek berubah (hanya pembolehubah yang disimpan dalam konteks)
Ungkapan fungsi
Kod contoh ungkapan fungsi
var fn = fungsi () {
console.log('fn function [ungkapan] pelaksanaan pernyataan..')
// kod..
}
Jadi kami mengisytiharkan fungsi tanpa nama dan menunjuk rujukannya kepada pembolehubah fn?
Panggil fungsi yang diisytiharkan oleh ungkapan sekali lagi di atas dan di bawah untuk melihat output pada konsol.
// Untuk melihat dengan jelas output konsol, kami membuat tanda sebelum dan selepas setiap panggilan untuk meningkatkan kebolehbacaan.
console.log('Panggilan sebelumnya dimulakan..');
fn();
console.log('Panggilan sebelumnya ditamatkan..');
var fn = fungsi () {
console.log('fn function [ungkapan] pelaksanaan pernyataan..')
// kod..
}
console.log('Selepas panggilan bermula..');
fn();
console.log('Selepas panggilan bermula..');
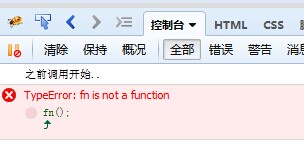
Hasil cetakan konsol:

Anda boleh melihat bahawa apabila kod dilaksanakan dan fungsi fn() dipanggil buat kali pertama, ia menggesa: fn bukan fungsi (fn bukan kaedah), dan operasi ditamatkan apabila ralat dihadapi.
Ini menunjukkan bahawa apabila fn() dipanggil buat kali pertama, pembolehubah var fn tidak wujud sebagai atribut objek global, dan konteks fungsi tanpa nama yang dirujuk oleh fn belum dimulakan, jadi panggilan sebelumnya gagal .
// Sekarang ulas logik panggilan sebelumnya, dan kemudian lihat pada output konsol
// console.log('Panggilan sebelumnya dimulakan..');
// fn();
// console.log('Panggilan sebelumnya ditamatkan..');
var fn = fungsi () {
console.log('fungsi fn [ungkapan] mengisytiharkan pelaksanaan..')
// kod..
}
console.log('Panggilan bermula kemudian..');
fn(); // Dipanggil selepas ungkapan
console.log('Panggilan bermula kemudian..');
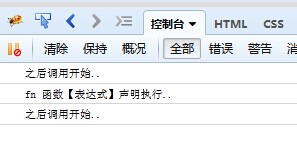
Hasil cetakan konsol:

Ia boleh dilihat bahawa adalah mungkin untuk memanggil selepas fungsi ekspresi Mari kita ringkaskan mengapa?
Ringkasan:
1: Pertama sekali, pembolehubah itu sendiri tidak wujud sebagai fungsi, tetapi rujukan kepada fungsi tanpa nama (jenis nilai bukan rujukan)
2: Semasa fasa pelaksanaan kod, apabila konteks global dimulakan, ia tidak wujud sebagai atribut global, jadi ia tidak akan menyebabkan pencemaran objek berubah
3: Jenis pengisytiharan ini biasanya biasa dalam pembangunan pemalam, dan juga boleh digunakan sebagai panggilan ke fungsi panggil balik dalam penutupan
Jadi fungsi fn () {} tidak sama dengan var fn = function () {}, ia pada asasnya berbeza.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menukar penunjuk fungsi kepada objek fungsi dan sebaliknya?
Apr 18, 2024 am 08:54 AM
Bagaimana untuk menukar penunjuk fungsi kepada objek fungsi dan sebaliknya?
Apr 18, 2024 am 08:54 AM
Dalam C++, penunjuk fungsi boleh ditukar kepada objek fungsi melalui templat std::function: gunakan std::function untuk membalut penunjuk fungsi ke dalam objek fungsi. Gunakan fungsi ahli std::function::target untuk menukar objek fungsi kepada penunjuk fungsi. Transformasi ini berguna dalam senario seperti pengendalian acara, panggilan balik fungsi dan algoritma generik, memberikan lebih fleksibiliti dan kebolehgunaan semula kod.
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk mereka bentuk objek fungsi STL tersuai untuk meningkatkan kebolehgunaan semula kod?
Apr 25, 2024 pm 02:57 PM
Bagaimana untuk mereka bentuk objek fungsi STL tersuai untuk meningkatkan kebolehgunaan semula kod?
Apr 25, 2024 pm 02:57 PM
Menggunakan objek fungsi STL boleh meningkatkan kebolehgunaan semula dan termasuk langkah-langkah berikut: Tentukan antara muka objek fungsi (buat kelas dan warisi daripada std::unary_function atau std::binary_function) Overload operator() untuk mentakrifkan kelakuan fungsi dalam operator terlampau beban() Laksanakan fungsi yang diperlukan menggunakan objek fungsi melalui algoritma STL (seperti std::transform)





