 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang prinsip pelaksanaan kemahiran engine_javascript template JavaScript berprestasi tinggi
Penjelasan terperinci tentang prinsip pelaksanaan kemahiran engine_javascript template JavaScript berprestasi tinggi
Penjelasan terperinci tentang prinsip pelaksanaan kemahiran engine_javascript template JavaScript berprestasi tinggi
Dengan pembangunan web, aplikasi bahagian hadapan telah menjadi lebih dan lebih kompleks, dan javascript berasaskan belakang (Node.js) juga telah mula muncul Pada masa ini, jangkaan yang lebih besar diletakkan pada javascript, dan pada masa yang sama, idea javascript MVC juga telah mula menjadi popular. Sebagai bahagian yang paling penting dalam pengasingan data dan antara muka, enjin templat javascript telah menarik lebih banyak perhatian daripada pembangun Pada tahun lalu, ia telah berkembang dalam komuniti sumber terbuka, dan telah digunakan dalam Twitter, Taobao, Sina Weibo, Tencent QQ Zone dan Tencent Weibo Mereka boleh dilihat di laman web besar seperti Bo.
Artikel ini akan menggunakan kod contoh paling mudah untuk menerangkan prinsip enjin templat javascript sedia ada, termasuk prinsip pelaksanaan ciri enjin templat javascript generasi baharu ArtTemplate Selamat berbincang bersama.
artTemplate Pengenalan
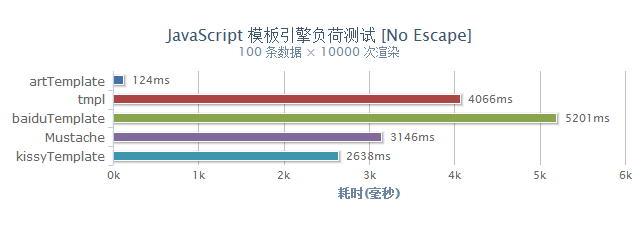
artTemplate ialah enjin templat javascript generasi baharu Ia menggunakan pra-kompilasi untuk mencapai lonjakan kualitatif dalam prestasi, dan menggunakan sepenuhnya ciri-ciri enjin javascript untuk mencapai prestasi yang sangat cemerlang dalam kedua-dua bahagian hadapan dan bahagian belakang. . Dalam ujian kecekapan rendering di bawah krom, ia adalah 25 dan 32 kali ganda berbanding enjin terkenal Misai dan mikro tmpl.

Selain kelebihan prestasi, keupayaan penyahpepijatan juga patut disebut. Penyahpepijat templat boleh mengesan dengan tepat penyataan templat yang menyebabkan ralat pemaparan, yang menyelesaikan kesakitan kerana tidak dapat menyahpepijat semasa proses menulis templat, menjadikan pembangunan lebih cekap dan mengelakkan keseluruhan aplikasi ranap disebabkan oleh ralat templat tunggal.
artTemplat Semua ini dalam 1.7kb(gzip)!
Prinsip asas enjin templat javascript
Walaupun setiap enjin mempunyai kaedah pelaksanaan yang berbeza daripada sintaks templat, penghuraian sintaks, penugasan pembolehubah dan penyambungan rentetan, prinsip pemaparan utama masih merupakan pelaksanaan dinamik rentetan javascript.
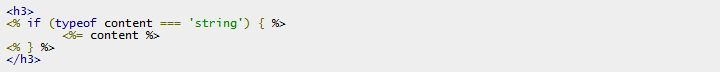
Mengenai pelaksanaan dinamik rentetan javascript, artikel ini menggunakan kod templat sebagai contoh:

Ini ialah kaedah penulisan templat yang sangat mudah, di mana "" ialah closeTag (tag penutup pernyataan logik Jika openTag diikuti dengan "=", kandungan pembolehubah akan dikeluarkan).
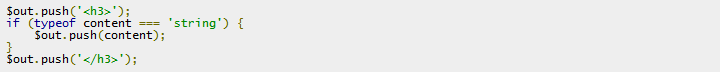
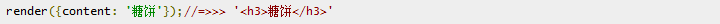
Pernyataan HTML dan pernyataan keluaran boleh ubah dikeluarkan secara langsung dan rentetan yang dihuraikan adalah serupa:

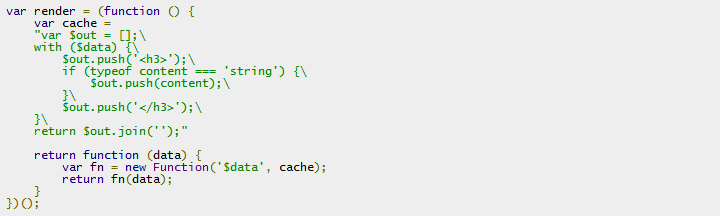
Selepas analisis sintaks selesai, kaedah pemaparan biasanya akan dikembalikan:

Ujian pemaparan:

Dalam kaedah pemaparan di atas, penetapan pembolehubah templat menggunakan pernyataan dengan dan penyambungan rentetan menggunakan kaedah tolak tatasusunan untuk meningkatkan prestasi di bawah IE6 dan 7. Enjin templat mikro tmpl yang dibangunkan oleh pengarang jQuery john ialah contoh tipikal kaedah ini. Untuk wakil, lihat: http://ejohn.org/blog/javascript-micro-templating/
Ia dapat dilihat daripada pelaksanaan prinsip bahawa terdapat dua masalah yang perlu diselesaikan dalam enjin templat javascript tradisional:
1. Prestasi: Enjin templat bergantung pada pembina Fungsi semasa memaparkan Fungsi, seperti eval, setTimeout dan setInterval, menyediakan kaedah menggunakan teks untuk mengakses enjin penghuraian JavaScript, tetapi prestasi melaksanakan JavaScript dengan cara ini. adalah sangat rendah.
2. Penyahpepijatan: Memandangkan ia adalah rentetan pelaksanaan dinamik, jika ralat ditemui, penyahpepijat tidak dapat menangkap sumber ralat, menjadikan penyahpepijatan BUG templat amat menyakitkan. Dalam enjin tanpa toleransi kesalahan, templat tempatan malah boleh menyebabkan keseluruhan aplikasi ranap disebabkan oleh anomali data Apabila bilangan templat meningkat, kos penyelenggaraan akan meningkat secara mendadak.
rahsia artTemplate untuk kecekapan
1. Pra-penyusunan
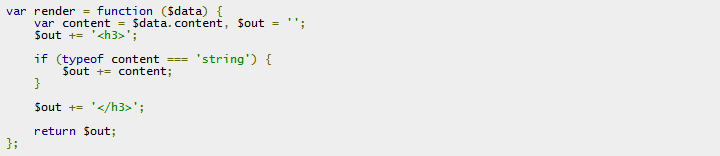
Dalam prinsip pelaksanaan enjin templat di atas, kerana pembolehubah templat perlu diberikan nilai, setiap pemaparan memerlukan kompilasi dinamik rentetan javascript untuk menyelesaikan penugasan pembolehubah. Walau bagaimanapun, proses penyusunan dan penugasan artTemplate selesai sebelum rendering Kaedah ini dipanggil "pra-kompilasi". Pengkompil templat artTemplate akan mengekstrak semua pembolehubah templat mengikut beberapa peraturan mudah dan mengisytiharkannya dalam kepala fungsi pemaparan Fungsi ini serupa dengan:

Fungsi yang dijana secara automatik ini sama seperti fungsi javascript yang ditulis tangan Dengan bilangan pelaksanaan yang sama, penggunaan CPU dan memori berkurangan dengan ketara, dan prestasinya menghampiri had.
Perlu dinyatakan bahawa banyak ciri artTemplate adalah berdasarkan pelaksanaan yang telah dikompilasi, seperti spesifikasi kotak pasir dan sintaks tersuai.
2. Kaedah penambahan rentetan yang lebih pantas
Ramai orang tersilap percaya bahawa kaedah tolak tatasusunan untuk menggabungkan rentetan adalah lebih pantas daripada = Anda mesti tahu bahawa ini hanya di bawah pelayar IE6-8. Pengukuran sebenar menunjukkan bahawa menggunakan = dalam penyemak imbas moden adalah lebih pantas daripada kaedah tolak tatasusunan, dan dalam enjin v8, menggunakan = adalah 4.7 kali lebih pantas daripada penyambungan tatasusunan. Oleh itu, artTemplate menggunakan dua kaedah penyambungan rentetan yang berbeza berdasarkan ciri-ciri enjin javascript.
prinsip mod nyahpepijat artTemplate
Enjin templat bahagian hadapan tidak seperti enjin templat bahagian belakang Ia dihuraikan secara dinamik, jadi penyahpepijat tidak dapat mengesan nombor baris ralat dan artTemplate menggunakan cara yang bijak untuk membenarkan penyahpepijat templat mengesan templat dengan tepat. pernyataan yang menyebabkan ralat pemaparan, seperti :

artTemplate menyokong dua jenis tangkapan ralat, satu ialah ralat pemaparan (Ralat Render) dan ralat kompilasi (Ralat Sintaks).
1. Ralat pemaparan
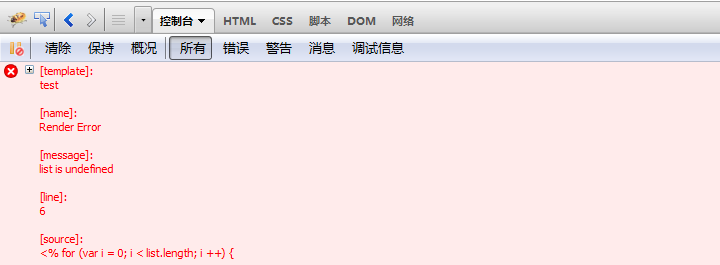
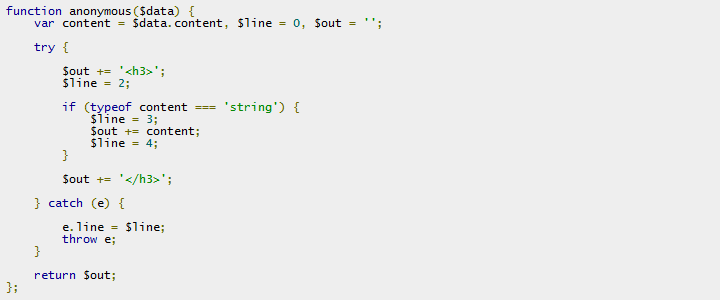
Ralat pemaparan biasanya disebabkan oleh ralat data templat atau ralat pembolehubah Hanya apabila ralat ditemui semasa pemaparan, mod nyahpepijat akan dimasukkan untuk menyusun semula templat, tanpa menjejaskan kecekapan pelaksanaan templat biasa. Pengkompil templat merekodkan nombor baris mengikut aksara baris baharu templat, dan fungsi yang disusun adalah serupa:

Apabila ralat ditemui semasa pelaksanaan, nombor baris yang sepadan dengan templat pengecualian segera dilemparkan Penyahpepijat templat kemudian menyemak pernyataan yang sepadan dengan templat berdasarkan nombor baris dan mencetaknya ke konsol.
2. Ralat kompilasi
Ralat kompilasi biasanya ralat sintaks templat, seperti sarang tidak layak, sintaks tidak diketahui, dsb. Oleh kerana artTemplate tidak melakukan analisis leksikal yang lengkap, ia tidak dapat menentukan lokasi sumber ralat Ia hanya boleh mengeluarkan teks asal mesej ralat dan kod sumber untuk dinilai oleh pembangun.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Pemahaman mendalam tentang mekanisme pelaksanaan asas baris gilir mesej Kafka
Feb 01, 2024 am 08:15 AM
Pemahaman mendalam tentang mekanisme pelaksanaan asas baris gilir mesej Kafka
Feb 01, 2024 am 08:15 AM
Gambaran keseluruhan prinsip pelaksanaan asas baris gilir mesej Kafka Kafka ialah sistem baris gilir mesej yang diedarkan yang boleh mengendalikan sejumlah besar data dan mempunyai daya pemprosesan yang tinggi dan kependaman rendah. Kafka pada asalnya dibangunkan oleh LinkedIn dan kini merupakan projek peringkat tertinggi Yayasan Perisian Apache. Architecture Kafka ialah sistem teragih yang terdiri daripada berbilang pelayan. Setiap pelayan dipanggil nod, dan setiap nod adalah proses bebas. Nod disambungkan melalui rangkaian untuk membentuk kelompok. K
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



