 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Perbincangan ringkas tentang Tarikh (objek tarikh) dan objek Matematik dalam kemahiran JavaScript_javascript
Perbincangan ringkas tentang Tarikh (objek tarikh) dan objek Matematik dalam kemahiran JavaScript_javascript
Perbincangan ringkas tentang Tarikh (objek tarikh) dan objek Matematik dalam kemahiran JavaScript_javascript
Objek tarikh
1. Apakah objek Tarikh?
Objek tarikh boleh menyimpan sebarang tarikh dan boleh tepat hingga milisaat (1/1000 saat).
Sintaks: var Udate=new Date();
Nota: Nilai awal ialah masa semasa (masa sistem komputer semasa).
2. Kaedah biasa objek Tarikh:

3. Contoh kaedah tarikh
var newTime=new Date();//Dapatkan masa semasa
var millSecond=Date.now();//Bilangan milisaat ditukar kepada tarikh semasa
var fullYear=newTime.getFullYear();//Dapatkan tahun
var year=newTime.getYear();//Dapatkan tahun
var month=newTime.getMonth();//Dapatkan bulan, pulangkan 0-11 0 bermaksud Januari, 11 bermaksud Disember
var week=newTime.getDay();//Dapatkan hari dalam seminggu Mengembalikan nombor dari 0-6, 0 bermaksud Ahad
var today=newTime.getDate();//Dapatkan tarikh hari ini
var hours=newTime.getHours();//Dapatkan waktu
var minutes=newTime.getMinutes();//Dapatkan minit
var seconds=newTime.getSeconds();//Dapatkan saat
console.log(newTime);// Rab 04 Feb 2015 10:54:17 GMT 0800 (Waktu Standard China)
console.log(millSecond);// 1423029309565
console.log(fullYear); // 2015
console.log(tahun);//115
console.log(month);//1 bermaksud Februari
console.log(week);//3 bermaksud Rabu
console.log(hari ini);//4 No. 4
console.log(jam);//10 jam
console.log(minit);//54 minit
console.log(saat);//17 saat
Objek matematik
1. Apakah objek Matematik ?
Objek matematik, menyediakan pengiraan matematik pada data.
Nota: Objek Matematik ialah objek yang wujud. Anda boleh memanggil semua sifat dan kaedahnya dengan terus menggunakan Matematik sebagai objek. Ini adalah perbezaannya daripada objek Tarikh dan String.
2. Sifat dan kaedah objek Matematik
sifat objek matematik

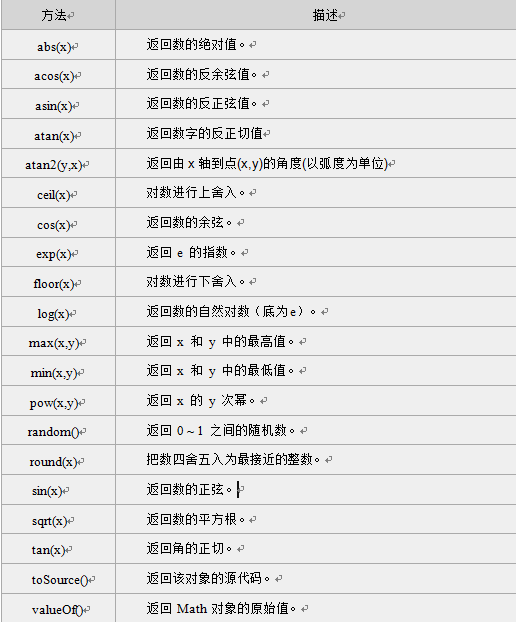
Kaedah objek matematik

3. Contoh kaedah individu bagi objek Matematik
1): Kaedah ceil() membulatkan dan mengembalikan integer yang lebih besar daripada atau sama dengan x dan paling hampir dengan x.
document.write(Math.ceil(0.8) "
")//1
document.write(Math.ceil(6.3) "
")//7
document.write(Math.ceil(5) "
")//5
document.write(Math.ceil(3.5) "
")//4
document.write(Math.ceil(-5.1) "
")//-5
document.write(Math.ceil(-5.9))//-5
2): Kaedah floor() membundar ke bawah dan mengembalikan integer yang kurang daripada atau sama dengan x dan yang paling hampir dengan x.
document.write(Math.floor(0.8) "
")//0
document.write(Math.floor(6.3) "
")//6
document.write(Math.floor(5) "
")//5
document.write(Math.floor(3.5) "
")//3
document.write(Math.floor(-5.1) "
")//-6
document.write(Math.floor(-5.9))//-6
3): Kaedah bulat() boleh membundarkan nombor kepada integer terdekat
document.write(Math.round(0.8) "
")//1
document.write(Math.round(6.3) "
")//6
document.write(Math.round(5) "
")//5
document.write(Math.round(3.5) "
")//4
document.write(Math.round(-5.1) "
")//-5
document.write(Math.round(-5.9) "
")//-6
4): Kaedah rawak() boleh mengembalikan nombor rawak antara 0 ~ 1 (lebih besar daripada atau sama dengan 0 tetapi kurang daripada 1).
document.write(Math.random());//Mengembalikan nombor antara 0 dan 1, tidak termasuk 1
document.write(Math.random()*10);//Mengembalikan nombor antara 0 dan 10, tidak termasuk 10
5): min() kaedah: mengembalikan nilai minimum dalam set nilai
document.write(Math.min(2,3,4,6));//2
Untuk mendapatkan nilai minimum dalam tatasusunan, gunakan kaedah apply():
nilai var=[3,2,1,8,9,7];
document.write(Math.min.apply(Math,values) "
");//1
Objek matematik sebagai parameter pertama permohonan, dan mana-mana tatasusunan sebagai parameter kedua
6): kaedah max(): mengembalikan nilai maksimum dalam set nilai
document.write(Math.max(2,3,4,6));//6
Untuk mendapatkan nilai minimum dalam tatasusunan, gunakan kaedah apply():
nilai var=[3,2,1,8,9,7];
document.write(Math.max.apply(Math,values) "
");//9
Di atas adalah mengenai objek Tarikh (objek tarikh) dan Matematik dalam JavaScript.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



