 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang kemahiran operasi_javascript objek terbina dalam javascript
Penjelasan terperinci tentang kemahiran operasi_javascript objek terbina dalam javascript
Penjelasan terperinci tentang kemahiran operasi_javascript objek terbina dalam javascript
Kaedah 1.indexOf() -----Kaedah ini lebih biasa digunakan
Mengembalikan kedudukan di mana nilai rentetan yang ditentukan mula-mula muncul dalam rentetan
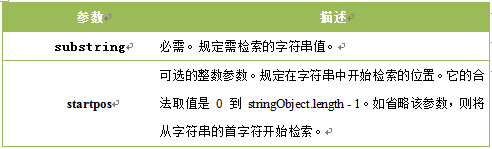
Menggunakan format: stringObject.indexOf(substring, startpos)

Contohnya: Cari tempat duduk di mana o kedua terletak
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o") 1));--------Hasilnya ialah: 7
mystr.indexOf("o") -----Hasilnya ialah 4, mulakan dari jadual di bawah rentetan.
document.write(mystr.indexOf("o",5));Mula dari kedudukan kelima.
Hasilnya ialah: 7
Nota: Kaedah .indexOf() adalah sensitif huruf besar-besaran.
.Jika nilai rentetan yang hendak diambil tidak muncul, kaedah mengembalikan -1. ·
2. Pemisahan rentetan()
Kaedah split() membahagikan rentetan kepada tatasusunan rentetan dan mengembalikan tatasusunan ini.
Sintaks:
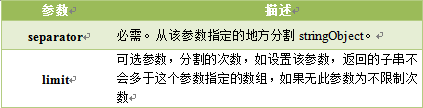
stringObject.split(separator,limit)

Nota: Jika rentetan kosong ("") digunakan sebagai pemisah, setiap aksara dalam stringObject akan diasingkan.
Contohnya:
var mystr="86-010-85468578";
Asingkan objek rentetan mystr
dengan aksara "-"document.write( mystr.split("-") "
");---Keputusan 86,010,85468578
Pisah mystr objek rentetan ke dalam setiap aksara
document.write( mystr.split("") "
");---Keputusan: 8,6,-,0,1,0,-,8,5,4,6 ,8,5,7,8
Belah objek rentetan mystr kepada aksara, belah 3 kali
mystr.split("",3) ------------Keputusan 8,6,-
3. Ekstrak subrentetan rentetan()
Kaedahsubstring() digunakan untuk mengekstrak aksara antara dua subskrip tertentu dalam rentetan.
Sintaks:
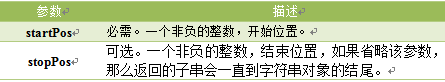
stringObject.substring(starPos,stopPos)

Nota:
1. Kandungan yang dikembalikan ialah semua aksara dari mula (termasuk aksara pada kedudukan mula) hingga hentian-1, dan panjangnya ialah hentian tolak permulaan.
2. Jika parameter bermula dan berhenti adalah sama, maka kaedah ini mengembalikan rentetan kosong (iaitu rentetan dengan panjang 0).
3 Jika permulaan lebih besar daripada berhenti, maka kaedah ini akan menukar kedua-dua parameter ini sebelum mengekstrak subrentetan.
Contohnya:
var mystr="Hello World!"
document.write( mystr.substring(6) "
");----Pisahkan semua aksara dengan subskrip bermula dari 6---hasilnya ialah Dunia!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );------Hasilnya semuanya o dan bilangan digit yang diambil ialah 5-4
4 Ekstrak bilangan aksara substr()
Kaedahsubstr() mengekstrak bilangan rentetan yang ditentukan bermula dari kedudukan startPos daripada rentetan.
Sintaks:
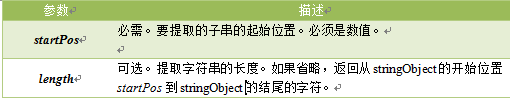
stringObject.substr(startPos,length)

Nota: Jika parameter startPos ialah nombor negatif, kedudukan bermula dari hujung rentetan. Iaitu, -1 merujuk kepada aksara terakhir dalam rentetan, -2 merujuk kepada aksara kedua hingga terakhir, dan seterusnya.
Jika startPos adalah negatif dan nilai mutlak lebih besar daripada panjang rentetan, startPos ialah 0
Contoh: var mystr="Hello World!";
document.write( mystr.substr(6) "
");-----------Dunia Intercept
document.write( mystr.substr(0,5) );----Pemintasan-----Hello
5.Matematik
Bulat()
Math.round(x)
Kaedah rawak() mengembalikan nombor rawak antara 0 dan 1 (lebih besar daripada atau sama dengan 0 tetapi kurang daripada 1).
Math.random();
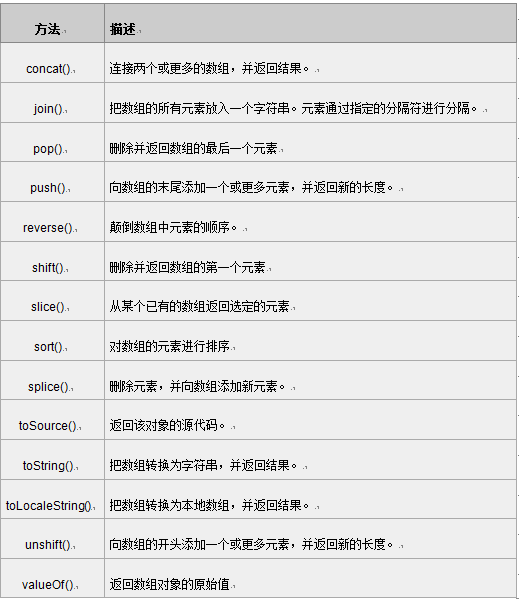
6.Kaedah objek tatasusunan

Kaedah concat() digunakan untuk menggabungkan dua atau lebih tatasusunan. Kaedah ini mengembalikan tatasusunan baharu tanpa mengubah tatasusunan asal.
Tatabahasa
arrayObject.concat(array1,array2,...,arrayN)
Nota: Kaedah ini tidak mengubah suai tatasusunan sedia ada, tetapi hanya mengembalikan salinan tatasusunan bercantum.
var myarr1= Array baharu("010")
var myarr2= Array baharu("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---Output 010,-,84697581
Penerangan hanya salinan.
Kaedah join() digunakan untuk meletakkan semua elemen dalam tatasusunan ke dalam rentetan. Elemen dipisahkan oleh pembatas yang ditentukan.
var myarr1= Array baharu("86","010")
var myarr2= Array baharu("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("") "
");------Hasilnya ialah 8601084697581
document.write(myarr3.join("_") "
"); -----Hasilnya ialah: 86_010_84697581
document.write(myarr3.join() "
");-----Hasilnya ialah 86,010,84697581 lalai ialah , dipisahkan dengan tanda
7 Songsang susunan elemen tatasusunan songsang()
Kaedahreverse() digunakan untuk membalikkan susunan elemen dalam tatasusunan.
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
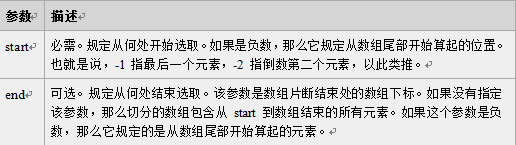
8.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1
以上就是个人总结的一些常用的javascript内置对象的操作,希望大家能够喜欢。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



