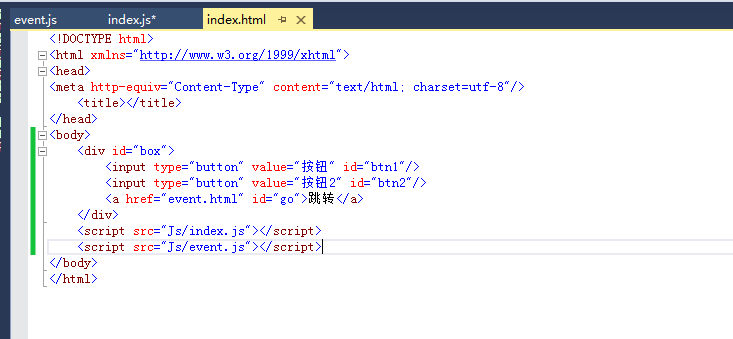
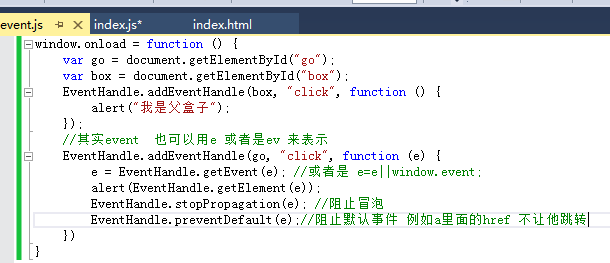
Acara panggilan:

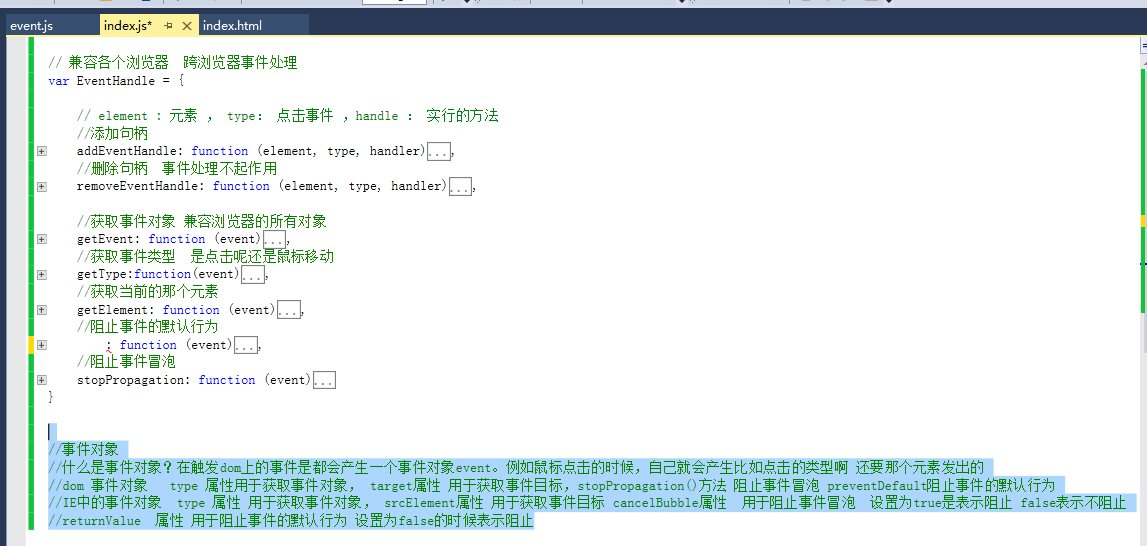
Objek Acara
Apakah objek peristiwa? Apabila peristiwa dicetuskan pada dom, peristiwa objek acara akan dijana. Contohnya, apabila tetikus mengklik, jenis klik akan dijana dan
yang dipancarkan oleh elemen itu juga akan dijana.
Atribut jenis objek peristiwa dom digunakan untuk mendapatkan objek peristiwa Atribut sasaran digunakan untuk mendapatkan sasaran peristiwa Kaedah stopPropagation() menghalang acara daripada menggelegak menghalang kelakuan lalai acara
Atribut jenis objek acara dalam IE digunakan untuk mendapatkan objek acara, dan atribut srcElement digunakan untuk mendapatkan sasaran acara Atribut cancelBubble digunakan untuk menghalang acara daripada menggelegak, ia bermakna menyekat. Palsu bermaksud tidak menyekat
Atribut returnValue ialah gelagat lalai untuk menyekat acara Apabila ditetapkan kepada palsu, ini bermakna menyekat

// Kompatibel mit verschiedenen Browsern. Browserübergreifende Ereignisverarbeitung ------- Einheitliche Kapselung
var EventHandle = {
// Element: Element, Typ: Klickereignis, Handle: Ausführungsmethode
//Handle hinzufügen
AddEventHandle: Funktion (Element, Typ, Handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);//---false //Stellt die sprudelnde dom2-Ebene dar
}
else if (element.attachEvent) {
element.attachEvent("on" type, handler);
} sonst {
element["on" type] = handler;
}
},
//Handle löschen Die Ereignisbehandlung funktioniert nicht
RemoveEventHandle: Funktion (Element, Typ, Handler) {
If (element.removeEventListener) { // Der Ereignisverarbeitungstyp auf Dom2-Ebene wird onclick
unterstützt
element.removeEventListener(type, handler, false); //---false //Stellt Blasen dar
}
else if (element.detachEvent) {
element.detachEvent("on" type, handler); //Unterstützt IE
} sonst {
element["on" type] = null;//Ereignisverarbeitung auf Dom0-Ebene, traditionelles Klickereignis
}
},
//Das Ereignisobjekt abrufen, alle mit dem Browser kompatiblen Objekte
GetEvent: Funktion (Ereignis) {
return event: window.event; //Was in niedrigeren Versionen des IE-Browsers benötigt wird, ist window.event
},
//Den Ereignistyp abrufen. Handelt es sich um einen Klick oder eine Mausbewegung
GetType:function(event){
return event.type;
},
//Das aktuelle Element
abrufen
GetElement: Funktion (Ereignis) {
return event.target ||
},
//Standardverhalten von Blockierungsereignissen
: Funktion (Ereignis) {
If (event.preventDefault) {
event.preventDefault();
}
sonst {
event.returnValue = false;
}
},
//Verhindern Sie, dass Ereignisse sprudeln
StopPropagation: Funktion (Ereignis) {
If (event.stopPropagation) {
event.stopPropagation();
}
sonst {
event.cancelBubble = true;
}
}
}