window.onload=function(){
//Fungsi aliran air terjun
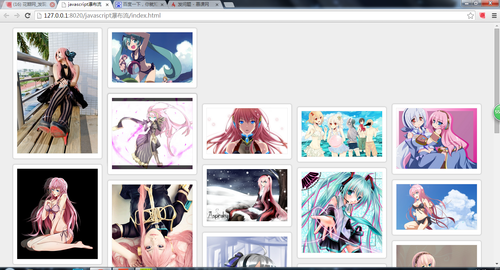
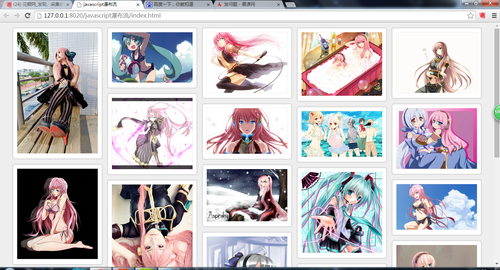
air terjun('kandungan','kotak');
//Simulasikan pemuatan data
var dataInt = {"data":[{"src":"01.jpg"},{"src":"02.jpg"},{"src":"03.jpg"},{"src": "04.jpg"},{"src":"05.jpg"},{"src":"06.jpg"},{"src":"07.jpg"}]}
//Apabila saiz skrin berubah, laksanakan semula fungsi aliran air terjun untuk mencapai kesan pelarasan semula
window.onresize=function(){
// air terjun('kandungan', 'kotak');
setTimeout(function() {waterfall('content','box');}, 200);
}
window.onscroll=function(){
jika(tandaScroll()){
var oparent = document.getElementById('content');
//Tambah data yang dijangkiti ke dalam html
for(var i=0;i
var obox = document.createElement("div");
obox.className = "box";
oparent.appendChild(obox);
var opic = document.createElement("div");
opic.className = "pic";
obox.appendChild(opik);
var oImg = document.createElement("img");
oImg.src="img/" dataInt.data[i].src;
opic.appendChild(oImg);
}
air terjun('kandungan', 'kotak');
}
}
}
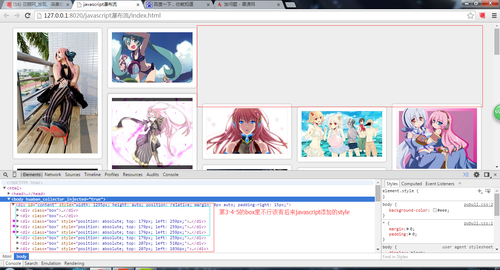
air terjun fungsi(induk, kotak){
// Keluarkan semua kotak kelas di bawah kandungan
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//Dapatkan lebar kotak
var aBoxW = aBox[0].offsetWidth;
// Bahagikan lebar pelayar dengan lebar kotak untuk mendapatkan bilangan lajur
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//Tetapkan lebar dan pemusatan kandungan
aParent.style.cssText = 'lebar:' aBoxW*cols 'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//Buat tatasusunan ketinggian untuk setiap lajur
var hArr=[];
untuk(var i=0; i
aBox[i].style.cssText ='';
If(i
hArr.push(aBox[i].offsetHeight);
}lain{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //Cari nilai indeks yang paling tinggi dan terpendek
//console.log(aBoxW);
aKotak[i].style.position = 'mutlak';
aBox[i].style.top = minH 'px';
aBox[i].style.left = aBoxW*indeks 'px';
hArr[index] =aBox[i].offsetHeight;
}
}
}
//Dapatkan elemen
berdasarkan kelas
fungsi getBclass(induk,Nama kelas){
var boxarr = new Array(); //Digunakan untuk menyimpan kelas yang diperoleh
//console.log(parent.prototype);
AllElement=parent.getElementsByTagName('*');
for(var i=0;i
If(allElement[i].className == className){
boxarr.push(allElement[i]);
}
}
Kembalikan boxarr;
}
//Cari nilai indeks tertinggi dan terpendek
fungsi getMinIndex(arr,nilai){
untuk(var i dalam arr){
Jika (arr[i]==nilai){
kembalikan i;
}
}
}
//Buat fungsi untuk mengesan sama ada gelongsor roda diwujudkan dan mengembalikan benar atau palsu
fungsi semakSkrol(){
var oparent = document.getElementById("kandungan");
var oBox = getBclass(oparent,'box');
var lastoBoxTop = oBox[oBox.length-1].offsetTop Math.floor(oBox[oBox.length-1].offsetHeight/2);
//console.log(lastoBoxTop);
var scrollTop = document.body.scrollTop||document.documentElement.scrollTop;
var height = document.body.clientHeight||document.documentElement.clientHeight;
//console.log(scrollTop);
Return(lastoBoxTop
}