 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pandangan pantas pada kemahiran pra-explanation_javascript JavaScript
Pandangan pantas pada kemahiran pra-explanation_javascript JavaScript
Pandangan pantas pada kemahiran pra-explanation_javascript JavaScript
May 16, 2016 pm 04:17 PMDengan var kata kunci pra-penjelasan
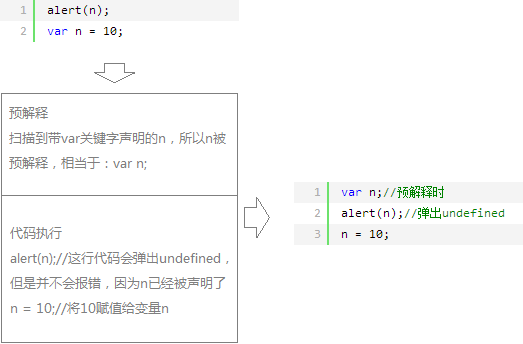
Mari kita lihat dahulu hasil pelaksanaan kod ini:
alert(n);//pop up undefined
var n = 10;
Hasil pop timbul tidak ditentukan, kenapa bukan 10? Mari kita lihat hasil pelaksanaan kod berikut:
makluman(n);
n = 10;
Ralat berikut dilaporkan semasa berjalan:

Mengapa ralat dilaporkan kali ini? Sebabnya ialah pembolehubah n tidak diisytiharkan apabila kod berjalan melalui perbandingan dua keping kod ini, kami mendapati terdapat perbezaan antara pembolehubah yang diisytiharkan dengan kata kunci var dan tanpa kata kunci var , sebelum kod dilaksanakan, penyemak imbas nampaknya telah memberikan pembolehubah yang diisytiharkan dengan var nilai awal yang tidak ditentukan, jadi sebelum kita melaksanakan kod tersebut, enjin penyemak imbas secara automatik mengimbas kata kunci var dan kata kunci fungsi ( akan disebut kemudian) Proses mengisytiharkan pembolehubah dan mentakrifkan fungsi ini dipanggil pratafsiran.
Pra-penjelasan dengan kata kunci fungsi
Mari kita lihat hasil pelaksanaan kod berikut:
fn();//pop up hello
fungsi fn(){
makluman('hello');
}
Hasil pelaksanaan muncul helo, dan fn boleh dilaksanakan seperti biasa Sebabnya ialah fn ditafsirkan sebelum kod dilaksanakan, dan fn telah ditakrifkan semasa pra-tafsiran sekeping kod dilaksanakan Hasilnya tidak muncul 10, tetapi tidak ditentukan, yang sekali lagi memperkenalkan satu lagi konsep pengisytiharan dan definisi dalam JavaScript.
Isytihar dan takrifkan dalam JavaScript
Kami biasanya menggunakan kekunci var untuk mengisytiharkan pembolehubah dan kata kunci fungsi untuk mentakrifkan fungsi Walau bagaimanapun, pengisytiharan kata kunci fungsi dan definisi fungsi dilaksanakan pada masa yang sama, manakala var hanya boleh mengisytiharkan pembolehubah dan tidak mempunyai fungsi definisi. .
Berikut ialah pembolehubah yang diisytiharkan dengan kata kunci var:
var n;//Isytiharkan pembolehubah n
var m = 10;//Isytiharkan pembolehubah m dan tetapkan 10 padanya
Berikut ialah fungsi yang ditakrifkan menggunakan kata kunci fungsi:
//Mentakrifkan fungsi fn
fungsi fn(){
makluman('hello');
}
Perbezaan antara pra-tafsiran dengan kata kunci var dan kata kunci fungsi
Malah, perbezaan di antara mereka ialah apabila kata kunci var dipratafsir, hanya bahagian pengisytiharan sahaja yang dipratafsir (kerana ia tidak mempunyai keupayaan untuk mentakrifkan dirinya sendiri), manakala apabila kata kunci fungsi adalah pra- ditafsirkan, pengisytiharan dan takrifan ditafsirkan pada masa yang sama. Pada masa ini, mari kita kembali dan menganalisis sekeping kod pertama Analisisnya adalah seperti berikut:

Penjelasan awal tentang tidak beretika (menipu)
Mengapa ia dikatakan tidak beretika? Sila lihat kod berikut (kecuali Firefox):
makluman(n);
fn();
jika(salah) {
var n = 10;
Fungsi fn(){
makluman('hello');
}
}
Apabila baris pertama kod dilaksanakan, undefined akan muncul, dan apabila baris kedua kod dilaksanakan, hello akan muncul kerana n dan fn ditafsirkan sebelum kod dilaksanakan jika keadaan dinilai palsu, enjin penyemak imbas yang berterusan akan Pembolehubah n diisytiharkan dengan kata kunci var dan fn yang ditakrifkan dengan kunci fungsi diimbas.
*Pratafsiran mengabaikan pengisytiharan semula, tidak mengabaikan definisi semula
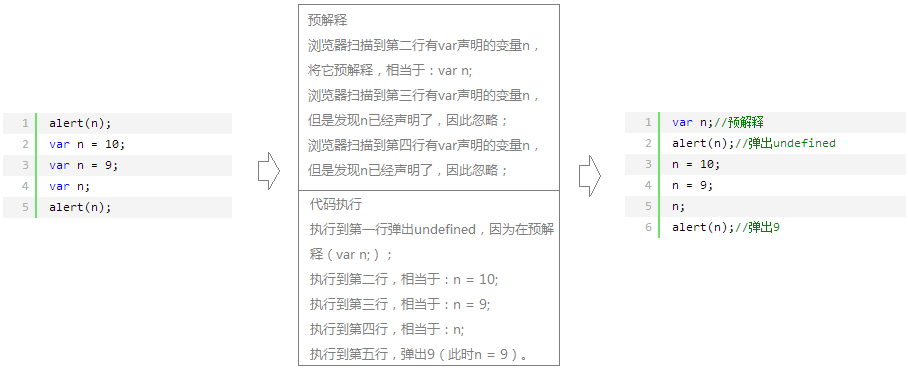
Oleh kerana tempat ini agak berbelit-belit dan tidak mudah difahami, saya tambahkan tanda bintang Sila lihat kod berikut:
makluman(n);
var n = 10;
var n = 9;
var n;
makluman(n);
Apakah hasil pelaksanaan kod ini?

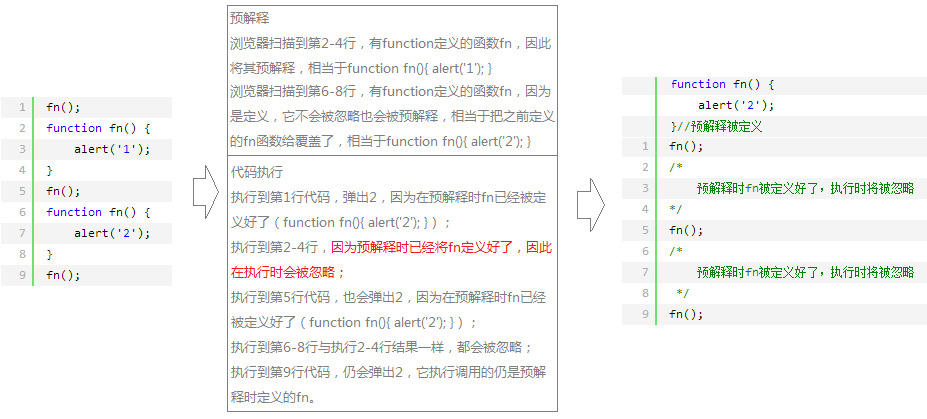
fungsi fn() {
makluman('1');
}
fn();
fungsi fn() {
makluman('2');
}
fn();

Ringkasan:
Siaran blog ini menggunakan sejumlah besar kod dan tangkapan skrin untuk memberikan gambaran keseluruhan tentang pra-tafsiran dalam JavaScript. Melihat kepada pelbagai buku, terdapat sangat sedikit penerangan tentang pra-tafsiran kerja. Malangnya, Ia adalah pra-penjelasan yang merupakan soalan temuduga yang diperlukan di syarikat-syarikat besar. Apabila kami mula-mula bersentuhan dengannya, saya merasakan bahawa ia sentiasa tidak menulis kod mengikut akal, tetapi kadangkala ia boleh berjalan seperti biasa tanpa melaporkan ralat Sudah tentu, ini juga meningkatkan penerokaan kami tentang misterinya dan membolehkan kami memahami lebih lanjut pelayar. Bagaimana enjin mentafsir dan melaksanakan kod kami. Dalam catatan blog berikut, saya akan menggunakan beberapa kes klasik untuk menganalisisnya secara menyeluruh Terima kasih sekali lagi atas sokongan anda!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah






