
1, analisis pembukaan
Hai, adakah anda masih ingat artikel yang lepas? Ia terutamanya bercakap tentang cara pemalam "Tab" mengatur kod dan melaksanakannya", dan cara menggabungkan reka bentuk prosedur dan reka bentuk berorientasikan objek
Cara mereka bentuk pemalam, kedua-dua kaedah mempunyai kelebihan dan kekurangannya sendiri. Anda boleh memutuskan cara menggunakannya dalam senario tertentu. Dalam artikel ini, kami masih menumpukan pada contoh "Tab",
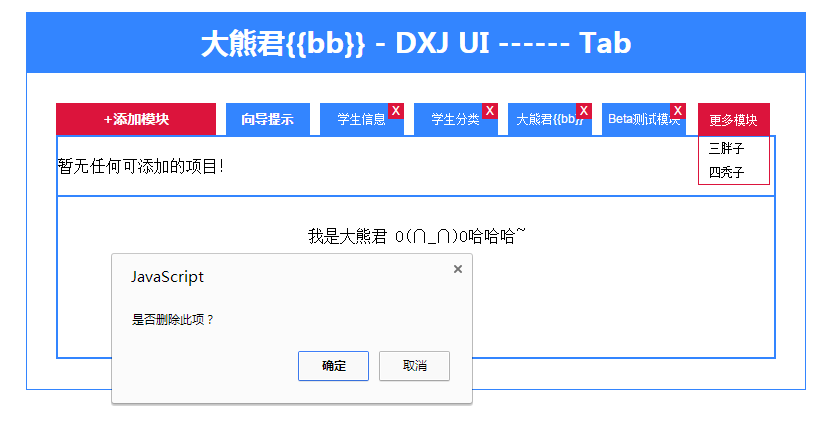
Teruskan mengembangkan fungsi yang berkaitan. Hey hey hey, hentikan cakap bukan-bukan dan sampaikan pada intinya. Muat naik secara langsung pemaparan sebenar:

Seperti yang anda lihat, fungsi baharu telah ditambah Jika semasa pemulaan, bilangan entri dalam item maklumat konfigurasi modul kami lebih besar daripada yang kami nyatakan, ia akan dipaparkan dalam "Lebih Banyak Modul"
Dalam senarai tersembunyi item operasi, konfigurasi parameter permulaan kami juga telah dilaraskan Contohnya, terdapat "displayMax" tambahan untuk menentukan bilangan entri semasa pemulaan dan atribut projek, "status"
.Konfigurasi yang tidak diperlukan juga dialih keluar semasa pemulaan Konfigurasi dijana secara dinamik dalam atur cara, yang meningkatkan fleksibiliti program Mari kita menganalisisnya secara terperinci di bawah.
(2), contoh analisis
(1), tentukan dahulu perkara yang dilakukan pemalam ini. Mari kita lihat cara pemalam dipanggil dan perihalan parameter konfigurasi. Kod berikut:
"bigbear.ui.createTab" mengandungi dua parameter, yang pertama ialah objek nod dom, dan yang kedua ialah pilihan parameter pemalam "buttonText" mewakili penerangan teks butang operasi dalam palam "Tab". -dalam.
"hasil" ialah tatasusunan, yang mengandungi sifat item tab, termasuk perihalan teks, URL yang digunakan untuk membuat permintaan apabila mengklik item tab, "tunjukkanTutup" mewakili sama ada pilihan tab memaparkan butang tutup.
"status" juga dialih keluar semasa pemulaan dan tidak memerlukan konfigurasi Konfigurasi dijana secara dinamik dalam program. Mungkin terdapat keadaan tertutup, yang dinyatakan sebagai: 1-paparan lalai, 0-keadaan tertutup, 2-melebihi bilangan lalai entri.
(2), fungsi ini diperkenalkan langkah demi langkah
1---, melalui parameter pilihan, mulakan pemalam:
2---, render dan lengkapkan masa mengikat dan logik perniagaan yang berkaitan, seperti pengesahan bilangan entri semasa permulaan.
3---, penukaran tab dan operasi pemaparan kandungan data.
4---, kaedah pengendalian data tambahan teras, tidak melibatkan DOM.
(3), kod lengkap untuk pembelajaran , kod ini telah diuji, termasuk struktur direktori dan fail berkaitan.
1,html
2, css
3,bigbear.js

(四),最后总结
(1),面向对象的思考方式合理分析功能需求。
(2),以类的方式来组织我们的插件逻辑。
(3),不断重构上面的实例,如何进行合理的重构那?不要设计过度,中文我计过度式是过程化设计与面向对象思想设计相结合。




