
1, analisis pembukaan
Dalam dua artikel sebelumnya, kami terutamanya bercakap tentang "cara membangunkan pemalam menggunakan jQuery" dan cara untuk menggabungkan reka bentuk prosedur dengan reka bentuk berorientasikan objek
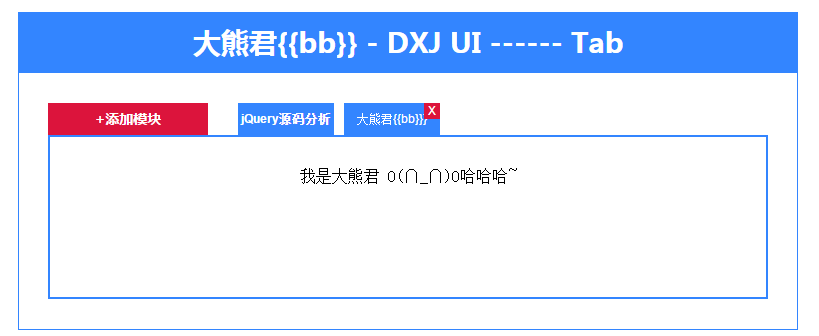
Cara mereka bentuk pemalam, kedua-dua kaedah mempunyai kelebihan dan kekurangannya sendiri. Anda boleh memutuskan cara menggunakannya dalam senario tertentu. Jadi bermula dari artikel ini hari ini, kami akan membawa anda melalui pembangunan perpustakaan pemalam anda sendiri dari cetek kepada mendalam dalam bentuk contoh. Hey hey hey, hentikan cakap bukan-bukan dan sampaikan pada intinya. Muat naik secara langsung pemaparan sebenar:

Seperti yang anda boleh lihat, ini ialah pemalam tab, yang mungkin kami hubungi apabila kami membuat aplikasi satu halaman ("SPA") setiap hari Ambil contoh hari ini,
Kami sedang membina sistem berdasarkan struktur BS, yang akan terdiri daripada beberapa modul, kesemuanya merupakan komponen sistem ini, kami boleh menguruskan modul kami dengan berkesan
Borang pengalaman dan interaktiviti penggunaakan dianalisis secara terperinci di bawah.
(2), contoh analisis
(1), tentukan dahulu perkara yang dilakukan pemalam ini. Mari kita lihat cara pemalam dipanggil dan perihalan parameter konfigurasi. Kod berikut:
"bigbear.ui.createTab" mengandungi dua parameter, yang pertama ialah objek nod dom, dan yang kedua ialah pilihan parameter pemalam "buttonText" mewakili penerangan teks butang operasi dalam palam "Tab". -dalam.
"hasil" ialah tatasusunan, yang mengandungi sifat item tab, termasuk perihalan teks, URL yang digunakan untuk membuat permintaan apabila mengklik item tab, "tunjukkanTutup" mewakili sama ada pilihan tab memaparkan butang tutup.
"status" mewakili status pilihan, yang dibuka secara lalai dan mungkin ditutup, masing-masing: 1-terbuka, 0-ditutup.
(2), apakah fungsi yang terlibat
Jana secara dinamik entri pilihan yang berkaitan melalui parameter pilihan, seperti yang ditunjukkan dalam contoh berikut:
Kesannya adalah seperti berikut:

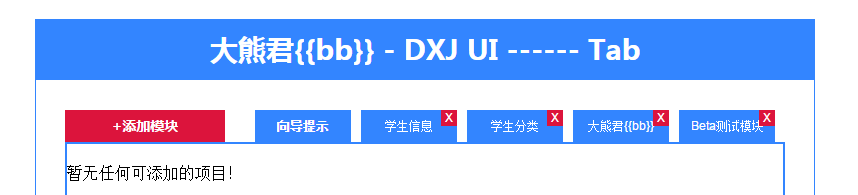
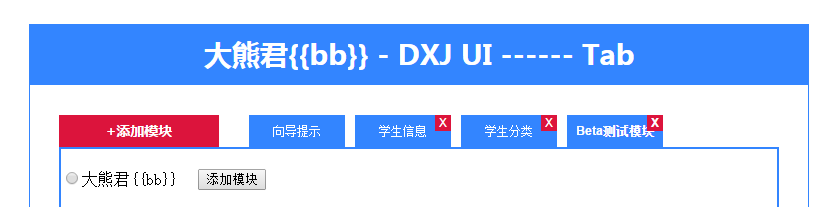
Anda boleh menambah dan memadam pilihan entri secara bebas, seperti yang ditunjukkan di bawah:

Gambar di atas menunjukkan salah satu situasi Apabila tiada modul, mesej akan digesa.

Ini adalah kes kedua, data yang dipadamkan sebelum ini boleh dipulihkan.
(3), kod lengkap untuk pembelajaran , kod ini telah diuji, termasuk struktur direktori dan fail berkaitan.
(1),html
(2),css文件代码
(3),Js代码如下:
(四),最后总结
(1),面向对象的思考方式合理分析功能需求。
(2),以类的方式来组织我们的插件逻辑。
(3),不断重构上面的实例,如何进行合理的重构那?不要设计过度,中文我计过度式是过程化设计与面向对象思想设计相结合。
(4),思考一下上面例子中,选项卡中的选项是否可以独立成单例子中,选项卡中的选项是否可以独立成单例子中。么“Tab”类如何修改那?带着问题去思考吧。。。
🎜



