 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Tutorial pembangunan pemalam JavaScript (2)_kemahiran javascript
Tutorial pembangunan pemalam JavaScript (2)_kemahiran javascript
Tutorial pembangunan pemalam JavaScript (2)_kemahiran javascript
1, analisis pembukaan
Hai, semua! Adakah anda masih ingat artikel sebelumnya------permulaan siri ini (tutorial pembangunan pemalam JavaScript 1). Ia terutamanya bercakap tentang "cara membangunkan pemalam menggunakan jQuery",
Jadi hari ini kami akan meneruskan perjalanan pembangunan plug-in kami dengan soalan semalam. Soalan terdahulu adalah seperti berikut:
(1) Jika pemilihan teknologi projek berubah dan pemalam ini sangat bergantung pada mekanisme "jQuery", pemalam yang kami tulis sebelum ini tidak akan dapat digunakan (dengan mengandaikan bahawa jQuery tidak digunakan). Bagaimana untuk memfaktorkan semula?
(2), faktorkan semula logik utama pemalam, bagaimanakah kami akan menyusunnya?
Baiklah, mari kita kaji artikel hari ini dengan soalan.
Pertama sekali, saya tidak menafikan "kaedah pemalam jQuery". Kedua, kita perlu menganalisis masalah dari sudut yang berbeza Contohnya, "pemalam jQuery mempunyai kelebihan berikut":
(1), letakkan semua kod dalam penutupan (fungsi pelaksanaan segera pada masa ini, penutupan adalah bersamaan dengan skop peribadi, maklumat dalaman tidak boleh diakses oleh pihak luar, dan tidak akan ada pencemaran). pembolehubah global.
(2), a) elakkan kebergantungan global; b) elakkan kerosakan pihak ketiga; c) serasi dengan pengendali jQuery '$' dan 'jQuery'.
Kemudian bagaimana kita akan menyusun kod semasa memfaktorkan semula Adakah ia pemikiran berorientasikan objek (OOP)? Atau perlukah kita menjalankan proses berfikir hingga ke akhirnya? Atau adakah ia gabungan kedua-duanya? Hahaha, teruskan menonton. . . . . .
2. Bina semula contoh semalam
Berikut ialah kod sumber bahagian Js semalam:
(fungsi($){
$.fn.bigbear = fungsi(pilihan){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
kembalikan ini.setiap(fungsi(){
var elem = $(this) ;
elem.find("span").text(opts["title"]) ;
$.get(opts["url"],function(data){
elem.find("div").text(data["text"]) ;
}) ;
}) ;
} ;
$.fn.bigbear.defaults = {
Tajuk: "Ini adalah ujian mudah" ,
url: "data.json"
} ;
})(jQuery) ;
Mari analisa baris demi baris:
Mula-mula tentukan fungsi pemalam ini
(1), paparkan maklumat teks tajuk yang kami tetapkan.
(2), dapatkan maklumat kandungan secara tidak segerak.
Baiklah! Setelah keperluan jelas, kita boleh memulakan perbincangan Dari kod di atas, mudah untuk melihat bahawa organisasi logik adalah sangat longgar dan pemikiran prosedural adalah jelas, jadi langkah pertama ialah meletakkan keperluan fungsian kami
Disusun dengan cekap dalam kelas. Lihat kod pemfaktoran semula di bawah:
$(fungsi(){
$("#bb").bigbear() ;
}) ;
(fungsi($){
$.fn.bigbear = fungsi(pilihan){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
kembalikan this.each(function(){
var elem = $(this) ;
var bb = BigBear(elemen,pilihan) baharu ;
bb.getElem().trigger("data") ;
}) ;
} ;
$.fn.bigbear.defaults = {
tajuk : "这是一个简单的测试" ,
url : "data.json"
} ;
})(jQuery) ;
fungsi BigBear(elemen,pilihan){
this.elem = elem ;
this.opts = opts ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
kembalikan this.elem ;
} ;
bbProto.getOpts = function(){
kembalikan this.opts ;
} ;
bbProto.init = function(){
var itu = ini ;
this.getElem().on("data",function(){
that._setTitle(that.getOpts()["title"]) ;
$.get(that.getOpts()["url"],function(result){
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = fungsi(teks){
this.getElem().find("span").text(text) ;
} ;
哈哈哈,是不是代码多了不少,其实这种方式就是面向对象的角度面角度实这种方弍需求,然后设计我们的类,虽然说我们不可能一下设计得很出色,
但是看问题角度改变了,我们的代码可读性强了,以及更好地进行维抬这的代码可读性强了,以及更好地进行维抬这的代为了。
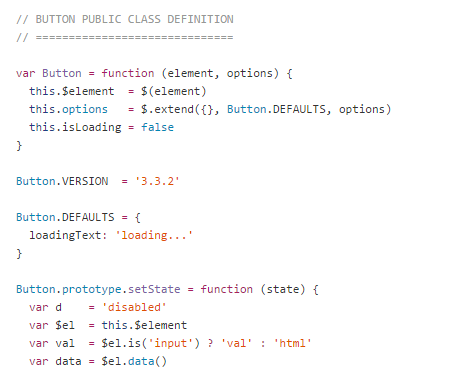
以下是是摘自“Bootstrap”Js部分的相关源码实现,如下图:

不难看出也是相似的实现方式,通过类来维护我们插件的主要逻辑。
(三),增加新功能,引出额外的类
现在需求增加了,需要在体验上有所变化,加载数据时有“memuat”效果>。 实现思路可以这样,在原始的内容区把文字设置成“装载数据中。。在原始的内容区把文字设置成“装载数据中。。容区把文字设置成“装载数据中。。吷与与中。。吷中可新的类,如下:
} ;
var olProto = Overlay.prototype ;
olProto.show = function(){} ;
olProto.hide = function(){} ;
// 具体实现就不写了
fungsi BigBear(elemen,pilihan){
this.elem = elem ;
this.opts = opts ;
this.overlay = new Overlay() ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
kembalikan this.elem ;
} ;
bbProto.getOpts = function(){
kembalikan this.opts ;
} ;
bbProto.init = function(){
var itu = ini ;
var loadingText = "数据装载中。。。" ;
this.getElem().on("data",function(){
that._setTitle(that.getOpts()["title"]) ;
that.overlay.show() ;
that.getElem().find("div").text(loadingText) ;
$.get(that.getOpts()["url"],function(result){
that.overlay.hide() ;
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = fungsi(teks){
this.getElem().find("span").text(text) ;
} ;
到此只为我们的功能就算是结束了,这样写的插件,我相信比第一帽物是最优的实现,需要从细节上不断重构,但是这种方式是一种可选的开发插件的方式。
以下是完整的代码:
$(fungsi(){
$("#bb").bigbear() ;
}) ;
(fungsi($){
$.fn.bigbear = fungsi(pilihan){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
kembalikan this.each(function(){
var elem = $(this) ;
var bb = BigBear(elemen,pilihan) baharu ;
bb.getElem().trigger("data") ;
}) ;
} ;
$.fn.bigbear.defaults = {
tajuk : "这是一个简单的测试" ,
url : "data.json"
} ;
})(jQuery) ;
fungsi BigBear(elemen,pilihan){
this.elem = elem ;
this.opts = opts ;
this.overlay = new Overlay() ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
kembalikan this.elem ;
} ;
bbProto.getOpts = function(){
kembalikan this.opts ;
} ;
bbProto.init = function(){
var itu = ini ;
var loadingText = "数据装载中。。。" ;
this.getElem().on("data",function(){
that._setTitle(that.getOpts()["title"]) ;
that.overlay.show() ;
that.getElem().find("div").text(loadingText) ;
$.get(that.getOpts()["url"],function(result){
that.overlay.hide() ;
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = fungsi(teks){
this.getElem().find("span").text(text) ;
} ;
fungsi Tindanan(){
} ;
var olProto = Overlay.prototype ;
olProto.show = function(){} ;
olProto.hide = function(){} ;
// 具体实现就不写了
本文暂时先到这里了,小伙伴们是否对插件化开发javascript有了新的认识了呢>。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Empat alat pengaturcaraan berbantukan AI yang disyorkan
Apr 22, 2024 pm 05:34 PM
Empat alat pengaturcaraan berbantukan AI yang disyorkan
Apr 22, 2024 pm 05:34 PM
Alat pengaturcaraan berbantukan AI ini telah menemui sejumlah besar alat pengaturcaraan berbantukan AI yang berguna dalam peringkat pembangunan AI yang pesat ini. Alat pengaturcaraan berbantukan AI boleh meningkatkan kecekapan pembangunan, meningkatkan kualiti kod dan mengurangkan kadar pepijat Ia adalah pembantu penting dalam proses pembangunan perisian moden. Hari ini Dayao akan berkongsi dengan anda 4 alat pengaturcaraan berbantukan AI (dan semua menyokong bahasa C# saya harap ia akan membantu semua orang). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ialah pembantu pengekodan AI yang membantu anda menulis kod dengan lebih pantas dan dengan sedikit usaha, supaya anda boleh lebih memfokuskan pada penyelesaian masalah dan kerjasama. Git
 Ketahui cara membangunkan aplikasi mudah alih menggunakan bahasa Go
Mar 28, 2024 pm 10:00 PM
Ketahui cara membangunkan aplikasi mudah alih menggunakan bahasa Go
Mar 28, 2024 pm 10:00 PM
Tutorial aplikasi mudah alih pembangunan bahasa Go Memandangkan pasaran aplikasi mudah alih terus berkembang pesat, semakin ramai pembangun mula meneroka cara menggunakan bahasa Go untuk membangunkan aplikasi mudah alih. Sebagai bahasa pengaturcaraan yang mudah dan cekap, bahasa Go juga telah menunjukkan potensi yang kukuh dalam pembangunan aplikasi mudah alih. Artikel ini akan memperkenalkan secara terperinci cara menggunakan bahasa Go untuk membangunkan aplikasi mudah alih dan melampirkan contoh kod khusus untuk membantu pembaca bermula dengan cepat dan mula membangunkan aplikasi mudah alih mereka sendiri. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran dan alatan pembangunan. kepala
 Pengaturcara AI manakah yang terbaik? Terokai potensi Devin, Tongyi Lingma dan ejen SWE
Apr 07, 2024 am 09:10 AM
Pengaturcara AI manakah yang terbaik? Terokai potensi Devin, Tongyi Lingma dan ejen SWE
Apr 07, 2024 am 09:10 AM
Pada 3 Mac 2022, kurang daripada sebulan selepas kelahiran pengaturcara AI pertama di dunia, Devin, pasukan NLP Universiti Princeton membangunkan pengaturcara AI sumber terbuka ejen SWE. Ia memanfaatkan model GPT-4 untuk menyelesaikan isu secara automatik dalam repositori GitHub. Prestasi ejen SWE pada set ujian bangku SWE adalah serupa dengan Devin, mengambil purata 93 saat dan menyelesaikan 12.29% masalah. Dengan berinteraksi dengan terminal khusus, ejen SWE boleh membuka dan mencari kandungan fail, menggunakan semakan sintaks automatik, mengedit baris tertentu dan menulis serta melaksanakan ujian. (Nota: Kandungan di atas adalah sedikit pelarasan bagi kandungan asal, tetapi maklumat utama dalam teks asal dikekalkan dan tidak melebihi had perkataan yang ditentukan.) SWE-A
 Ringkasan lima perpustakaan bahasa Go yang paling popular: alat yang mesti ada untuk pembangunan
Feb 22, 2024 pm 02:33 PM
Ringkasan lima perpustakaan bahasa Go yang paling popular: alat yang mesti ada untuk pembangunan
Feb 22, 2024 pm 02:33 PM
Ringkasan lima pustaka bahasa Go yang paling popular: alatan penting untuk pembangunan, memerlukan contoh kod khusus Sejak kelahirannya, bahasa Go telah mendapat perhatian dan aplikasi yang meluas. Sebagai bahasa pengaturcaraan yang cekap dan ringkas, pembangunan pesat Go tidak dapat dipisahkan daripada sokongan perpustakaan sumber terbuka yang kaya. Artikel ini akan memperkenalkan lima perpustakaan bahasa Go yang paling popular. Perpustakaan ini memainkan peranan penting dalam pembangunan Go dan menyediakan pembangun dengan fungsi yang berkuasa dan pengalaman pembangunan yang mudah. Pada masa yang sama, untuk lebih memahami kegunaan dan fungsi perpustakaan ini, kami akan menerangkannya dengan contoh kod khusus.
 Memahami VSCode: Untuk apa alat ini digunakan?
Mar 25, 2024 pm 03:06 PM
Memahami VSCode: Untuk apa alat ini digunakan?
Mar 25, 2024 pm 03:06 PM
"Memahami VSCode: Untuk apa alat ini digunakan?" 》Sebagai pengaturcara, sama ada anda seorang pemula atau pembangun berpengalaman, anda tidak boleh melakukannya tanpa menggunakan alat penyuntingan kod. Di antara banyak alat penyuntingan, Kod Visual Studio (pendek kata VSCode) sangat popular di kalangan pembangun sebagai penyunting kod sumber terbuka, ringan dan berkuasa. Jadi, untuk apa sebenarnya VSCode digunakan? Artikel ini akan menyelidiki fungsi dan kegunaan VSCode dan menyediakan contoh kod khusus untuk membantu pembaca
 Adakah PHP front-end atau back-end dalam pembangunan web?
Mar 24, 2024 pm 02:18 PM
Adakah PHP front-end atau back-end dalam pembangunan web?
Mar 24, 2024 pm 02:18 PM
PHP tergolong dalam bahagian belakang dalam pembangunan web. PHP ialah bahasa skrip sebelah pelayan, terutamanya digunakan untuk memproses logik sebelah pelayan dan menjana kandungan web dinamik. Berbanding dengan teknologi bahagian hadapan, PHP lebih banyak digunakan untuk operasi bahagian belakang seperti berinteraksi dengan pangkalan data, memproses permintaan pengguna dan menjana kandungan halaman. Seterusnya, contoh kod khusus akan digunakan untuk menggambarkan aplikasi PHP dalam pembangunan back-end. Mula-mula, mari kita lihat contoh kod PHP mudah untuk menyambung ke pangkalan data dan menanyakan data:
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Tutorial pengaktifan PyCharm terperinci: Aktifkan alat pembangunan anda dengan mudah
Feb 20, 2024 pm 05:51 PM
Tutorial pengaktifan PyCharm terperinci: Aktifkan alat pembangunan anda dengan mudah
Feb 20, 2024 pm 05:51 PM
Tutorial pengaktifan PyCharm terperinci: Aktifkan alat pembangunan anda dengan mudah Sebagai persekitaran pembangunan bersepadu Python yang berkuasa, PyCharm disukai dan dicari oleh ramai pembangun. Walau bagaimanapun, ramai orang menghadapi masalah pengaktifan apabila menggunakan PyCharm buat kali pertama dan tidak tahu cara mengaktifkan perisian mereka. Dalam artikel ini, kami akan memperkenalkan kaedah pengaktifan PyCharm secara terperinci dan memberikan contoh kod khusus untuk membantu anda mengaktifkan alat pembangunan ini dengan mudah. Langkah 1: Muat turun perisian PyCharm dahulu





