 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JavaScript menulis semula borang pengesahan tak segerak ke dalam kemahiran form_javascript segerak
JavaScript menulis semula borang pengesahan tak segerak ke dalam kemahiran form_javascript segerak
JavaScript menulis semula borang pengesahan tak segerak ke dalam kemahiran form_javascript segerak
Kelemahan pengesahan borang segerak
Apabila membalas mesej ralat, seluruh halaman perlu dimuat semula (walaupun terdapat caching, pelanggan masih perlu membandingkan sama ada setiap fail telah dikemas kini melalui protokol http untuk memastikan fail dikemas kini)
Selepas pelayan bertindak balas dengan ralat, semua maklumat yang dimasukkan sebelum ini oleh pengguna hilang, dan pengguna perlu mengisinya dari awal (sesetengah pelayar cache data ini untuk kami)
Niat asal borang pengesahan tak segerak
Tingkatkan pengalaman pengguna
Kurangkan permintaan rangkaian dan kurangkan tekanan pelayan
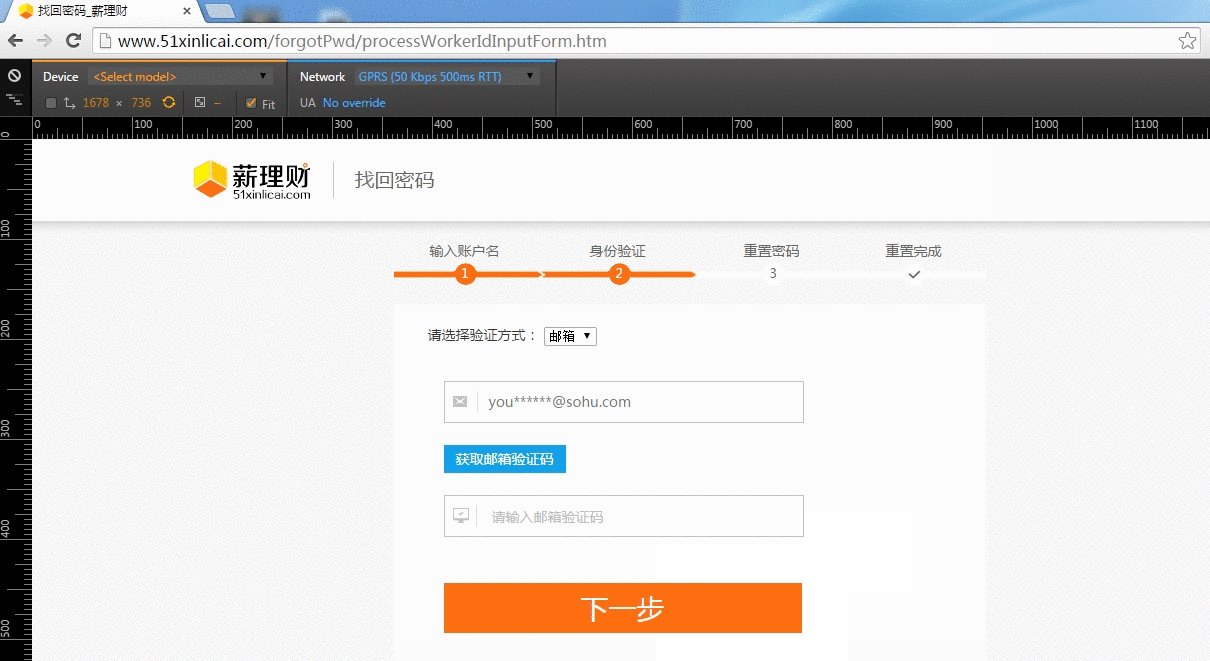
Mari lihat pengesahan borang tak segerak yang biasa (sahkan sama ada nombor pekerja wujud di latar belakang, dan jika wujud, ia adalah nombor pekerja yang sah)

Sahkan nombor pekerja
var BASE_PATH = '${rc.contextPath}';
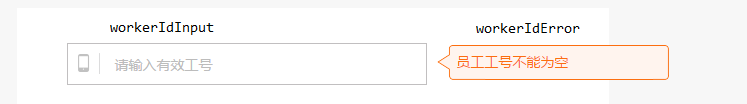
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//Kenal pasti sama ada nombor kerja yang dimasukkan oleh pengguna adalah betul
var isWorkerIdCorrect = palsu;
var ERROR_WORKER_ID_IS_NULL = "ID Pekerja tidak boleh kosong";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "Sila masukkan ID pekerja yang sah";
//Paparkan mesej ralat
fungsi showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//Sembunyikan mesej ralat
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//Simpan nombor kerja yang terakhir dimasukkan
$workerIdInput.on('fokus', fungsi() {
var workerId = $.trim($(this).val());
$(this).data('sebelum', workerId);
});
//Sahkan apabila mengaburkan
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//Apabila panjang ialah 0, mesej ralat bahawa nombor kerja kosong dipaparkan
jika (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
Kembalikan palsu;
}
//Jika data yang dimasukkan oleh pengguna pada masa ini adalah sama dengan data yang dimasukkan kali terakhir, antara muka latar belakang tidak akan dipanggil
// Katakan pengguna memasukkan 123456, memanggil antara muka latar belakang, dan mengembalikan hasilnya sebagai nombor kerja yang salah
//Selepas pengguna menukar kandungan input dan ia masih 123456, program pengesahan tidak akan mengakses rangkaian dan terus memaparkan mesej ralat
if (workerId == $(this).data('before')) {
Jika (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
Kembalikan palsu;
}
//Panggil antara muka bahagian belakang untuk menyemak sama ada ID pekerja adalah betul
checkWorkerIdExists(workerId, fungsi(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
Jika (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, panggil balik) {
$.ajax({
url: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
Data: {
workerId: workerId
},
Kejayaan: panggil balik
});
}
$workerIdForm.on('submit', function() {
//Hanya apabila pelayan kembali benar, borang kami boleh diserahkan
jika (!isWorkerIdCorrect) {
$workerIdInput.focus();
Kembalikan palsu;
}
});
Selepas menulis kod di atas, pengesahan kotak input pada asasnya selesai.
Saya rasa masih terdapat kawasan yang mempengaruhi pengalaman pengguna
Operasi pemulangan gerabak masih belum disokong, ya allah, pemulangan gerabak pun mesti boleh hantar borang
Jika kelajuan Internet pengguna perlahan, tiada respons apabila mengklik butang hantar, kerana isWorkerIdCorrect adalah palsu, dan ia akan benar hanya jika pengesahan pelayan berjaya
Berikut ialah kod yang diubah suai:
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//Stellen Sie fest, ob die vom Benutzer eingegebene Jobnummer korrekt ist
var isWorkerIdCorrect = false;
//Identifizieren Sie, ob die Hintergrundüberprüfung der Mitarbeiter-ID abgeschlossen ist (true: Überprüfung läuft, false: Überprüfung wurde nicht gestartet oder ist beendet)
var isWorkerIdLoading = false;
//Identifizieren Sie, ob der Benutzer das Formular gesendet hat
var isSubmit = false;
var ERROR_WORKER_ID_IS_NULL = „Mitarbeiter-ID darf nicht leer sein“;
var ERROR_WORKER_ID_IS_NOT_CORRECT = „Bitte geben Sie eine gültige Mitarbeiter-ID ein“;
//Fehlermeldung anzeigen
Funktion showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//Fehlermeldung ausblenden
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//Speichern Sie die zuletzt eingegebene Jobnummer
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//Bei Unschärfe überprüfen
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//Wenn die Länge 0 ist, wird die Fehlermeldung angezeigt, dass die Jobnummer leer ist
if (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
Gibt false zurück;
}
//Wenn die aktuell vom Benutzer eingegebenen Daten mit den zuletzt eingegebenen Daten übereinstimmen, wird die Hintergrundschnittstelle nicht aufgerufen
//Angenommen, der Benutzer gibt 123456 ein, ruft die Hintergrundschnittstelle auf und gibt das Ergebnis als falsche Jobnummer
zurück //Nachdem der Benutzer den Eingabeinhalt geändert hat und dieser immer noch 123456 ist, greift das Verifizierungsprogramm nicht auf das Netzwerk zu und zeigt die Fehlermeldung direkt an
if (workerId == $(this).data('before')) {
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
Gibt false zurück;
}
//Backend-Schnittstelle aufrufen, um zu prüfen, ob die Mitarbeiter-ID vorhanden ist
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
Funktion checkWorkerIdExists(workerId, callback) {
$.ajax({
URL: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
Daten: {
workerId: workerId
},
beforeSend: function() {
//Vor dem Absenden der Anfrage wird die ID überprüft
isWorkerIdLoading = true;
},
Erfolg: Rückruf,
Vollständig: function() {
//Wenn Sie fertig sind, schließen Sie das Logo
isWorkerIdLoading = false;
//Wenn der Benutzer während des Hintergrunddatenüberprüfungsprozesses das Formular absendet, wird es automatisch hier eingereicht
If (isSubmit) {
$workerIdForm.submit();
}
}
});
}
//Drücken Sie die Eingabetaste, um das Formular abzusenden
$workerIdInput.on('keypress', function(e) {
if (e.which === 13) {
$(this).blur();
$workerIdForm.submit();
}
});
$workerIdForm.on('submit', function() {
//Wenn die Mitarbeiternummer im Hintergrund überprüft wird, zeigt dies an, dass der Benutzer das Formular gesendet hat
if (isWorkerIdLoading) {
isSubmit = true;
Gibt false zurück;
}
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
Gibt false zurück;
}
});
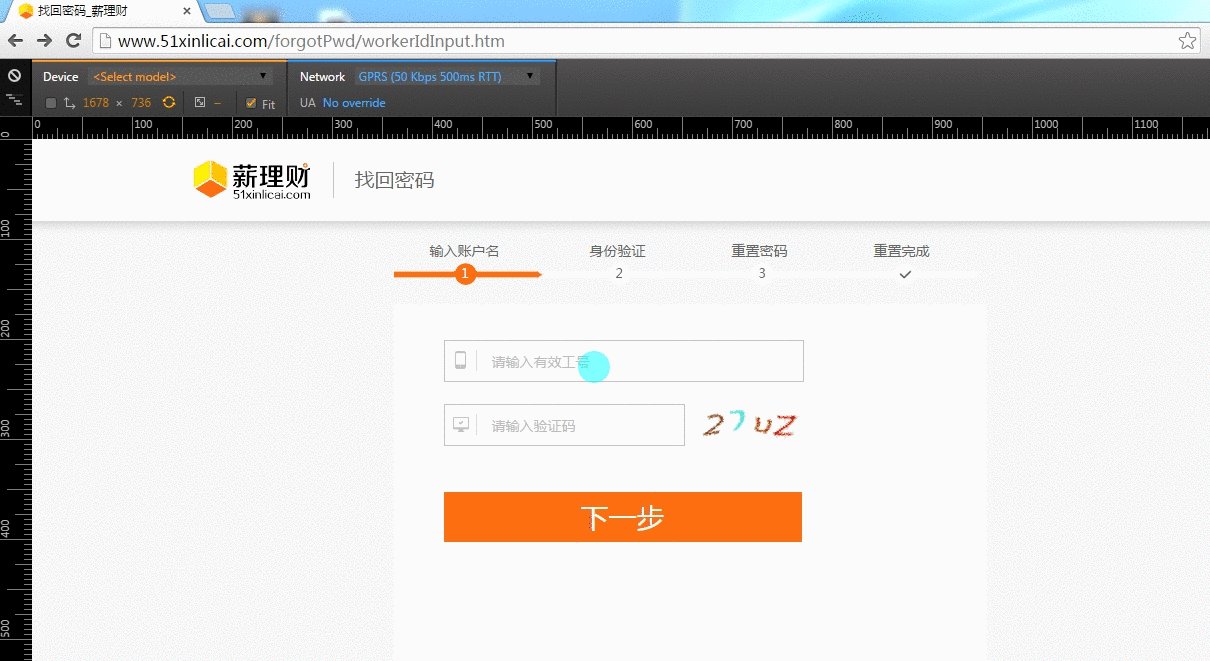
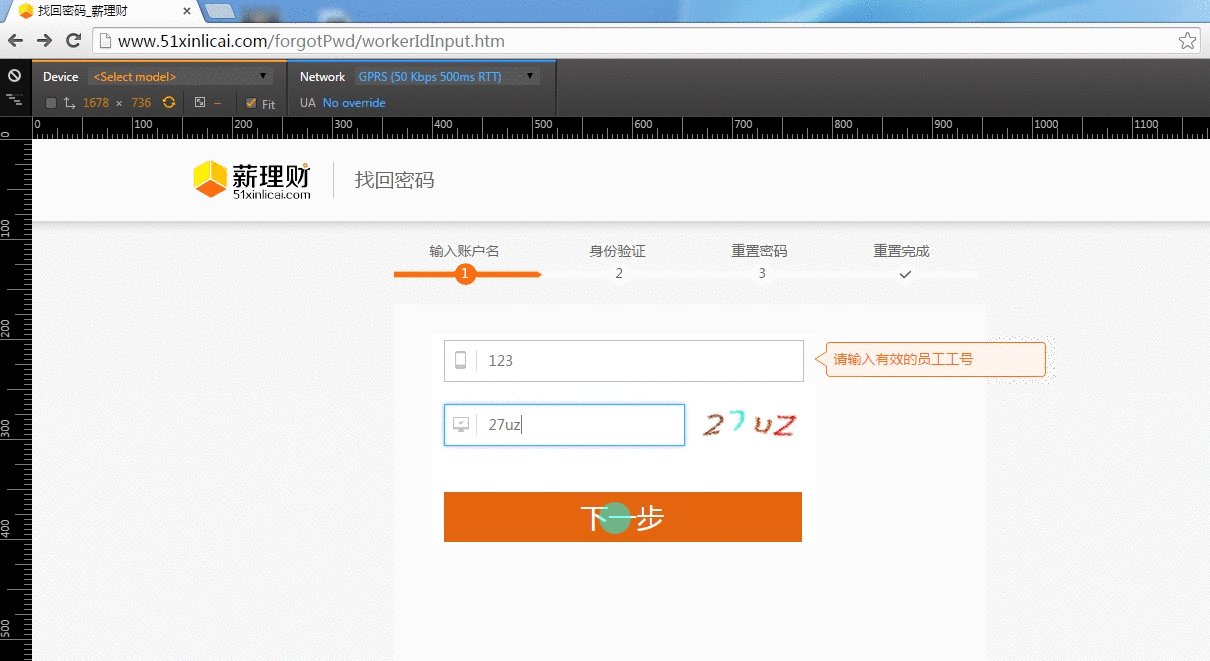
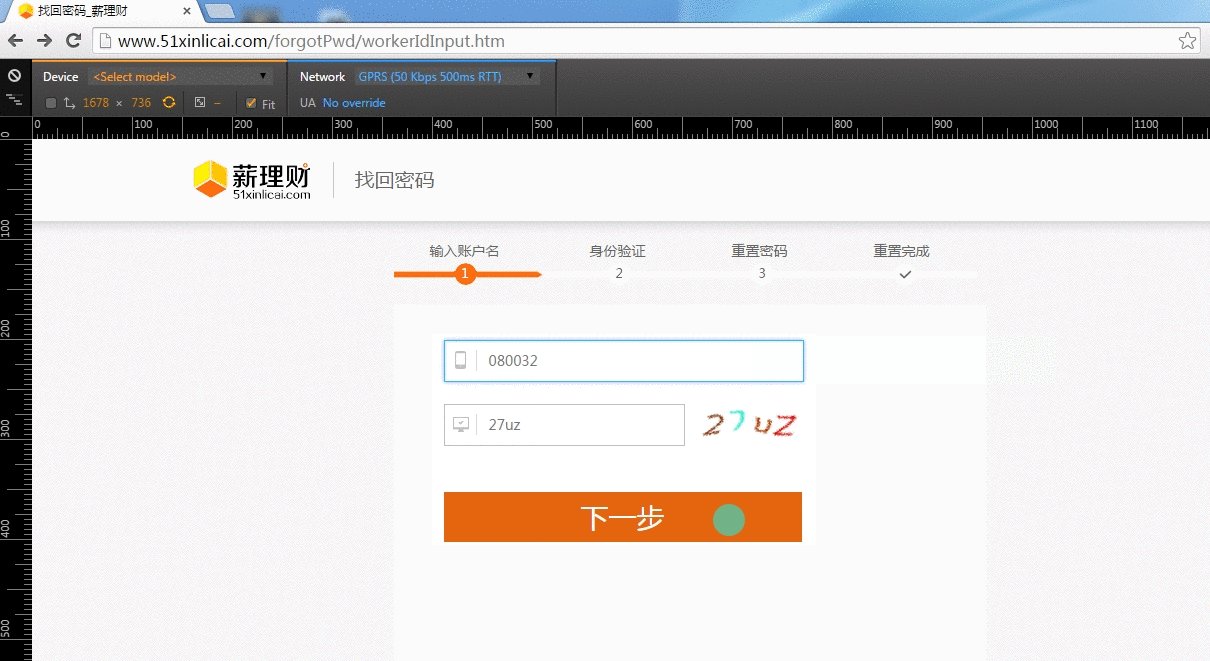
Endgültiger Effekt: Die beiden Eingabefelder im Bild werden beide asynchron überprüft, der Effekt sieht jedoch genauso aus wie synchron.
Das Bild verwendet ein GPRS-Netzwerk, um die Situation einer langsamen Netzwerkgeschwindigkeit zu simulieren
Rendering


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



