Prototaip seret dan lepas Javascript
Artikel ini terutamanya memperkenalkan prototaip Javascript seret dan lepas (menganalisis kod baris demi baris, membolehkan anda memahami dengan mudah prinsip seret dan lepas Rakan yang memerlukan boleh merujuk kepada prinsip
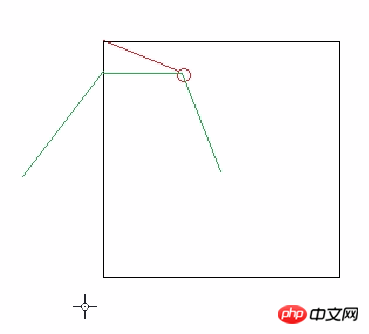
seret dan lepas: Sebenarnya, ia adalah tetikus dan Jarak dari sudut kiri atas tetap sama. Mari lihat gambar di bawah:

Titik merah ini ialah tetikus.
Seret-seret sebenarnya bermaksud mengira kedudukan objek melalui kedudukan tetikus. Jadi bagaimana anda mencari jarak ini? ?
Perbezaan antara kedudukan tetikus dan kedudukan objek ialah jarak, bukan? Kemudian garis pepenjuru ini terdiri daripada garisan melintang dan garisan menegak.

Mari kita lihat cara untuk melakukan program ini.
<p id="p1"></p>
Malah, apa yang dia ubah ialah bahagian atas kiri p tertentu, dan kemudian dia mula bergerak. Mesti ada kedudukan mutlak dalam kaedah itu, bukan?
<style type="text/css">
#p1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>Terdapat beberapa langkah di sini, 1. Tetikus ke bawah 2. Tetikus ke atas 3. Pergerakan tetikus
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
};
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
};
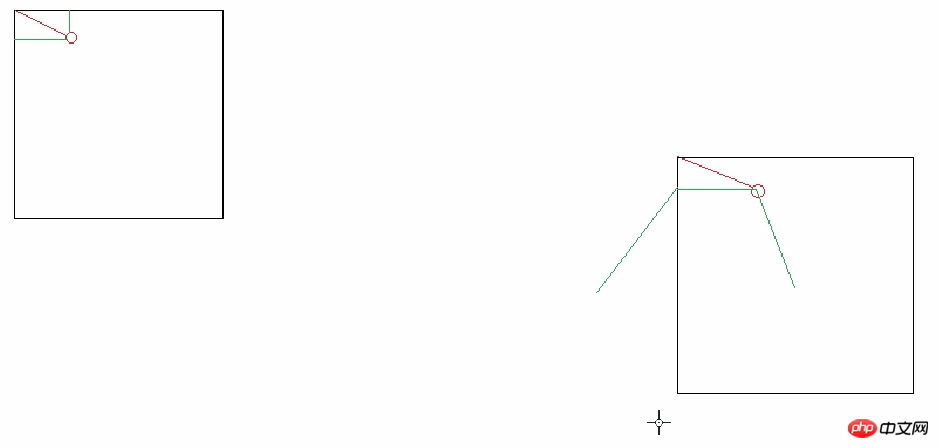
</script>Lihat gambar dan bercakap:

var opLeft = oEvent.clientX - disX;
Gambar menunjukkannya dengan sangat jelas

mouseup Jangan kita lihat kesannya sekarang. .

Anda akan dapati fenomena yang sangat menarik Tetikus akan mengikuti saya walaupun saya tidak mengkliknya. ? ?
Mari kita lihat mousemove: Tiada siapa dalam Javascript yang menetapkan bahawa tetikus mesti ditekan sebelum memulakan, bukan? . Sebelum tetikus ditekan ke bawah, sepatutnya tiada tindak balas apabila tetikus digerakkan di atasnya Ia hanya akan bertindak balas apabila tetikus ditekan ke bawah.
Jadi, gerakan tetikus ini tidak sepatutnya ditambah sebaik sahaja ia muncul, tetapi tunggu sehingga tetikus ditekan sebelum menambah gerakan tetikus Mari kita lihat kod yang diubah suai.
Tambah tetikus dengan cara itu, dan kemudian peranannya akan ditunjukkan. Fungsinya ialah op.onmousemove = null; alih keluar acara bergerak,
Jika tidak, apabila anda mengangkat tetikus, objek itu akan tetap mengikuti anda. op.onmouseup = null; Tanpa meninggalkan sampah, menaikkan tetikus tidak berguna
Mari kita lihat kod yang diubah suai:
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
op.onmouseup = function() {
op.onmousemove = null;
op.onmouseup = null; // 不留垃圾,鼠标抬起本来也就没有用了
};
};
};
</script>Sekarang kami telah membuat Seret keluar. Sudah tentu, masih terdapat beberapa masalah kecil yang perlu diselesaikan.
Tetapi apa pun, kami sudah mempunyai prototaip seret dan lepas.
Di atas ialah keseluruhan kandungan bab ini Untuk lebih banyak tutorial berkaitan, sila lawati Tutorial Video JavaScript!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
Siaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig
 Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
JQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun






