 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Tutorial Asas DOM: Menggunakan DOM untuk Mengawal Pengetahuan Forms_Basic
Tutorial Asas DOM: Menggunakan DOM untuk Mengawal Pengetahuan Forms_Basic
Tutorial Asas DOM: Menggunakan DOM untuk Mengawal Pengetahuan Forms_Basic
1. Pengenalan borang
Borang
Anda boleh mengendalikan borang dalam JavaScript dengan mudah, seperti mendapatkan data borang untuk pengesahan yang berkesan, memberikan nilai secara automatik kepada medan borang, memproses acara borang, dsb.
Pada masa ini, setiap borang dihuraikan menjadi objek, iaitu objek bentuk Objek ini boleh dirujuk melalui koleksi document.forms Contohnya, borang dengan atribut nama form1 boleh menggunakan
Bukan itu sahaja, anda juga boleh merujuk objek borang melalui indeksnya dalam dokumen. Contohnya
mewakili objek bentuk kedua dalam dokumen rujukan

Berikut ialah borang yang mengandungi berbilang elemen borang Setiap elemen mempunyai teg label dan terikat pada elemen Dengan cara ini, borang boleh ditetapkan dan dipilih dengan mengklik pada teks, yang meningkatkan pengalaman pengguna.
Biasanya setiap elemen borang harus mempunyai atribut nama dan id, nama digunakan untuk menyerahkannya kepada pelayan, dan id digunakan untuk penjilidan dan penapisan fungsi.
2. Akses elemen dalam bentuk
Elemen dalam borang, sama ada kotak teks, butang radio, butang lungsur, kotak senarai lungsur atau kandungan lain, disertakan dalam koleksi elemen borang. Anda boleh menggunakan kedudukan elemen dalam koleksi atau atribut nama elemen untuk Dapatkan rujukan kepada elemen ini.
var oForm = document.forms["form1"]//Dapatkan borang
var otextForm = oForm.elements[0]; //Dapatkan elemen pertama
var otextPasswd = oForm.elements["passwd"] //Dapatkan elemen yang namanya atribut passwd
Kaedah yang paling berkesan dan intuitif untuk digunakan adalah dipetik:
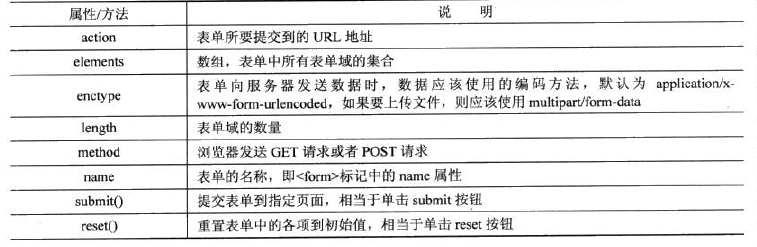
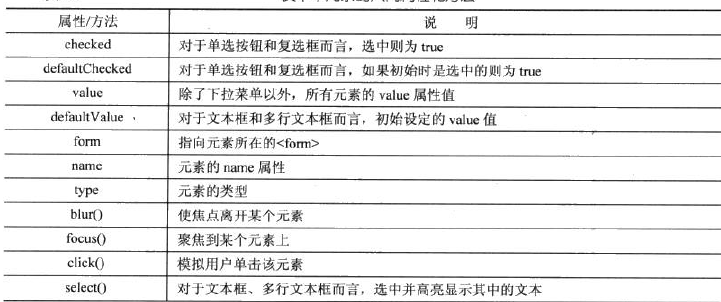
3. Harta dan kaedah awam
Semua elemen dalam bentuk (kecuali elemen tersembunyi) mempunyai beberapa atribut dan kaedah biasa. Berikut adalah beberapa yang biasa digunakan

var oForm = document.forms["form1"]; //Dapatkan borang
var otextcomments = oForm.elements.comments; //Dapatkan elemen yang atribut namanya ialah ulasan
makluman(oForm.type); //Lihat jenis elemen
var otextPasswd = oForm.elements["passwd"]; //Dapatkan elemen yang atribut namanya ialah passwd
otextPasswd.focus(); //Fokus pada elemen tertentu
4. Penyerahan borang
Penyerahan dalam borang dilengkapkan melalui butang atau imej dengan fungsi butang
Apabila pengguna menekan kekunci Enter atau mengklik salah satu butang, penyerahan borang boleh dilengkapkan tanpa kod tambahan. Anda boleh menyemak sama ada untuk menyerahkan melalui atribut tindakan dalam borang.
Semasa proses menyerahkan borang, pengguna boleh mengklik butang hantar berulang kali kerana kelajuan rangkaian yang perlahan, yang merupakan beban besar pada pelayan Tingkah laku ini boleh dilarang dengan menggunakan atribut yang dilumpuhkan. Contohnya:

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Apakah maksud vue dom?
Dec 20, 2022 pm 08:41 PM
Apakah maksud vue dom?
Dec 20, 2022 pm 08:41 PM
DOM ialah model objek dokumen dan antara muka untuk pengaturcaraan HTML dalam halaman dimanipulasi melalui DOM. DOM ialah perwakilan objek dalam memori bagi dokumen HTML, dan ia menyediakan cara untuk berinteraksi dengan halaman web menggunakan JavaScript. DOM ialah hierarki (atau pokok) nod dengan nod dokumen sebagai akarnya.
 Apakah cara untuk mendapatkan nod DOM dalam Vue3
May 11, 2023 pm 04:55 PM
Apakah cara untuk mendapatkan nod DOM dalam Vue3
May 11, 2023 pm 04:55 PM
1. Native js mendapat nod DOM: document.querySelector (pemilih) document.getElementById (pemilih id) document.getElementsByClassName (pemilih kelas).... 2. Dapatkan objek contoh komponen semasa dalam vue2: kerana setiap vue Setiap contoh komponen mengandungi objek $refs, yang menyimpan rujukan kepada elemen atau komponen DOM yang sepadan. Jadi secara lalai, $refs komponen menghala ke objek kosong. Mula-mula anda boleh menambah ref="name" pada komponen, dan kemudian lulus ini.$refs.
 Apakah sebab mengapa ref mengikat dom atau komponen gagal dalam vue3 dan cara menyelesaikannya
May 12, 2023 pm 01:28 PM
Apakah sebab mengapa ref mengikat dom atau komponen gagal dalam vue3 dan cara menyelesaikannya
May 12, 2023 pm 01:28 PM
DOM pengikat Vue3ref atau penerangan senario analisis sebab kegagalan komponen Dalam Vue3, ia sering digunakan untuk menggunakan ref untuk mengikat komponen atau elemen DOM Banyak kali, ref digunakan dengan jelas untuk mengikat komponen berkaitan, tetapi pengikatan ref sering gagal. Contoh situasi kegagalan pengikatan ref Sebilangan besar kes di mana pengikatan ref gagal ialah apabila ref diikat pada komponen, komponen itu belum lagi diberikan, jadi pengikatan gagal. Atau komponen tidak diberikan pada permulaan dan ref tidak terikat Apabila komponen mula membuat, ref juga mula terikat, tetapi pengikatan antara ref dan komponen tidak selesai apabila menggunakan kaedah berkaitan komponen. Komponen terikat kepada ref menggunakan v-if, atau komponen induknya menggunakan v-if untuk menyebabkan halaman tersebut
 Panduan manipulasi DOM dalam PHP
May 21, 2023 pm 04:01 PM
Panduan manipulasi DOM dalam PHP
May 21, 2023 pm 04:01 PM
Dalam pembangunan web, DOM (DocumentObjectModel) adalah konsep yang sangat penting. Ia membolehkan pembangun mengubah suai dan mengendalikan dokumen HTML atau XML halaman web dengan mudah, seperti menambah, memadam, mengubah suai elemen, dsb. Pustaka operasi DOM terbina dalam dalam PHP juga menyediakan pembangun dengan fungsi yang kaya Artikel ini akan memperkenalkan panduan operasi DOM dalam PHP, dengan harapan dapat membantu semua orang. Konsep asas DOM DOM ialah merentas platform, API bebas bahasa yang boleh
 Apakah objek dom dan bom?
Nov 13, 2023 am 10:52 AM
Apakah objek dom dan bom?
Nov 13, 2023 am 10:52 AM
Terdapat 5 objek DOM termasuk "dokumen", "elemen", "Nod", "Acara" dan "Tetingkap" 2. "tetingkap", "navigator", "lokasi" dan "sejarah" dan "skrin" dan 5 lain; objek BOM.
 Apakah perbezaan antara bom dan dom
Nov 13, 2023 pm 03:23 PM
Apakah perbezaan antara bom dan dom
Nov 13, 2023 pm 03:23 PM
BOM dan DOM berbeza dari segi peranan dan fungsi, hubungan dengan JavaScript, saling bergantung, keserasian penyemak imbas yang berbeza dan pertimbangan keselamatan. Pengenalan terperinci: 1. Peranan dan fungsi Fungsi utama BOM adalah untuk mengendalikan tetingkap penyemak imbas Ia menyediakan akses terus dan kawalan tetingkap penyemak imbas, manakala fungsi utama DOM adalah untuk menukar dokumen web menjadi pokok objek. pembangun untuk Mendapatkan dan mengubah suai elemen dan kandungan halaman web melalui pepohon objek ini 2. Hubungan dengan JavaScript, dsb.
 Apakah objek terbina dalam DOM?
Dec 19, 2023 pm 03:45 PM
Apakah objek terbina dalam DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有:1、dokumen;2、tingkap;3、navigator;4、lokasi;5、sejarah;6,skrin;7,dokumen.dokumen .title;11、document.cookie。
 Contoh untuk menerangkan cara js melaksanakan animasi menatal mendatar dan menegak elemen dom
Aug 07, 2022 am 09:36 AM
Contoh untuk menerangkan cara js melaksanakan animasi menatal mendatar dan menegak elemen dom
Aug 07, 2022 am 09:36 AM
Artikel ini akan memperkenalkan kepada anda cara melaksanakan animasi tatal mendatar dan menegak bagi elemen DOM dalam js. Saya harap ia akan membantu rakan-rakan yang memerlukan!



