 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Tutorial Asas DOM: Menggunakan DOM untuk Mengawal Pengetahuan Forms_Basic
Tutorial Asas DOM: Menggunakan DOM untuk Mengawal Pengetahuan Forms_Basic
Tutorial Asas DOM: Menggunakan DOM untuk Mengawal Pengetahuan Forms_Basic
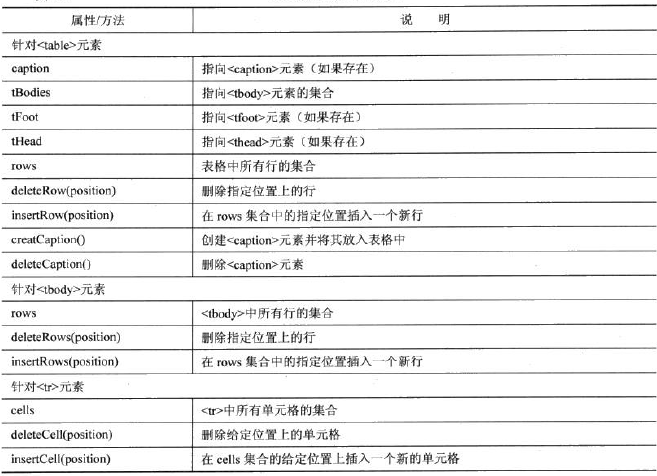
Saya tidak akan bercakap tentang kawalan css jadual buat masa ini, mari kita kongsikan DOM jadual yang biasa digunakan

Kaedah yang biasa digunakan untuk operasi penambahan jadual ialah kaedah insertRow() dan insertCell().
baris dikira daripada sifar, contohnya:
bermaksud menambah baris baharu pada baris kedua.
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("5 Nov");
aText[3] = document.createTextNode("Scorpio");
aText[4] = document.createTextNode("1038818");
untuk(var i=0;i
oTd.appendChild(aTeks[i]);
}
Pembolehubah oTr ialah untuk memasukkan baris baharu ke dalam jadual, kemudian gunakan insertCell untuk memasukkan data baharu bagi baris ini, gunakan createTextNode untuk mencipta nod teks baharu dan berikannya kepada oTd dalam appendChild, oTd ialah sel baharu.
1 Sisipkan baris (tambah jadual secara dinamik)

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
1. Buat fail PPT baharu dan namakannya [Petua PPT] sebagai contoh. 2. Klik dua kali [Petua PPT] untuk membuka fail PPT. 3. Masukkan jadual dengan dua baris dan dua lajur sebagai contoh. 4. Klik dua kali pada sempadan jadual, dan pilihan [Reka Bentuk] akan muncul pada bar alat atas. 5. Klik pilihan [Shading] dan klik [Picture]. 6. Klik [Gambar] untuk muncul kotak dialog pilihan isi dengan gambar sebagai latar belakang. 7. Cari dulang yang anda ingin masukkan dalam direktori dan klik OK untuk memasukkan gambar. 8. Klik kanan pada kotak jadual untuk memaparkan kotak dialog tetapan. 9. Klik [Format Cells] dan semak [Imej jubin sebagai teduhan]. 10. Tetapkan [Pusat], [Mirror] dan fungsi lain yang anda perlukan, dan klik OK. Nota: Lalai adalah untuk gambar diisi dalam jadual
 Cara membuat jadual untuk ramalan jualan
Mar 20, 2024 pm 03:06 PM
Cara membuat jadual untuk ramalan jualan
Mar 20, 2024 pm 03:06 PM
Mampu membuat borang dengan mahir bukan sahaja kemahiran yang diperlukan untuk perakaunan, sumber manusia dan kewangan Bagi kebanyakan kakitangan jualan, belajar membuat borang juga sangat penting. Kerana data yang berkaitan dengan jualan adalah sangat besar dan kompleks, dan ia tidak boleh direkodkan dalam dokumen untuk menjelaskan masalah tersebut. Untuk membolehkan lebih ramai kakitangan jualan mahir menggunakan Excel untuk membuat jadual, editor akan memperkenalkan isu pembuatan jadual mengenai ramalan jualan Rakan yang memerlukan tidak boleh ketinggalan! 1. Buka [Ramalan Jualan dan Tetapan Sasaran], xlsm, untuk menganalisis data yang disimpan dalam setiap jadual. 2. Buat [Lembaran Kerja Kosong] baharu, pilih [Sel], dan masukkan [Maklumat Label]. [Seret] ke bawah dan [Isi] bulan. Masukkan data [Lain-lain] dan klik [
 Bagaimana untuk menggunakan JavaScript untuk melaksanakan pelarasan drag-and-drop lebar lajur jadual?
Oct 21, 2023 am 08:14 AM
Bagaimana untuk menggunakan JavaScript untuk melaksanakan pelarasan drag-and-drop lebar lajur jadual?
Oct 21, 2023 am 08:14 AM
Bagaimana untuk menggunakan JavaScript untuk merealisasikan fungsi pelarasan seret dan lepas lebar lajur jadual? Dengan perkembangan teknologi Web, semakin banyak data dipaparkan pada halaman web dalam bentuk jadual. Walau bagaimanapun, kadangkala lebar lajur jadual tidak dapat memenuhi keperluan kami dan kandungan mungkin melimpah atau lebar mungkin tidak mencukupi. Untuk menyelesaikan masalah ini, kami boleh menggunakan JavaScript untuk melaksanakan fungsi pelarasan drag-and-drop lebar lajur jadual, supaya pengguna bebas melaraskan lebar lajur mengikut keperluan mereka. Untuk merealisasikan fungsi pelarasan seret dan lepas lebar lajur jadual, tiga perkara utama berikut diperlukan:
 Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
1. Buka lembaran kerja dan cari butang [Start]-[Conditional Formatting]. 2. Klik Pemilihan Lajur dan pilih lajur yang mana pemformatan bersyarat akan ditambahkan. 3. Klik butang [Pemformatan Bersyarat] untuk memaparkan menu pilihan. 4. Pilih [Serlahkan peraturan bersyarat]-[Antara]. 5. Isikan peraturan: 20, 24, teks hijau tua dengan warna isian gelap. 6. Selepas pengesahan, data dalam lajur yang dipilih akan diwarnakan dengan nombor, teks dan kotak sel yang sepadan mengikut tetapan. 7. Peraturan bersyarat tanpa konflik boleh ditambah berulang kali, tetapi untuk peraturan bercanggah WPS akan menggantikan peraturan bersyarat yang ditetapkan sebelum ini dengan peraturan tambahan terakhir. 8. Tambah lajur sel berulang kali selepas [Antara] peraturan 20-24 dan [Kurang daripada] 20. 9. Jika anda perlu menukar peraturan, anda boleh mengosongkan peraturan dan kemudian menetapkan semula peraturan.
 Cara mengeksport dan mengimport data jadual dalam Vue
Oct 15, 2023 am 08:30 AM
Cara mengeksport dan mengimport data jadual dalam Vue
Oct 15, 2023 am 08:30 AM
Cara melaksanakan eksport dan import data jadual dalam Vue memerlukan contoh kod khusus Dalam projek web yang dibangunkan menggunakan Vue, kami sering menghadapi keperluan untuk mengeksport data jadual ke Excel atau mengimport fail Excel. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi eksport dan import data jadual dan menyediakan contoh kod khusus. 1. Kebergantungan pemasangan untuk mengeksport data jadual Pertama, kita perlu memasang beberapa kebergantungan untuk mengeksport fail Excel. Jalankan arahan berikut daripada baris arahan dalam projek Vue anda: npmin
 Adakah anda tahu cara menjumlahkan jadual Word?
Mar 21, 2024 pm 01:10 PM
Adakah anda tahu cara menjumlahkan jadual Word?
Mar 21, 2024 pm 01:10 PM
Kadangkala, kita sering menghadapi masalah mengira dalam jadual Word Secara amnya, apabila menghadapi masalah seperti itu, kebanyakan pelajar akan menyalin jadual Word ke Excel untuk pengiraan secara senyap. Adakah terdapat cara cepat untuk mengiranya? Sudah tentu ada, sebenarnya jumlahnya juga boleh dikira dalam Word. Jadi, adakah anda tahu bagaimana untuk melakukannya? Hari ini, mari kita lihat bersama-sama! Tanpa berlengah lagi, rakan-rakan yang memerlukan perlu segera mengumpulnya! Butiran langkah: 1. Mula-mula, kita buka perisian Word pada komputer dan buka dokumen yang perlu diproses. (Seperti yang ditunjukkan dalam gambar) 2. Seterusnya, kami meletakkan kursor pada sel di mana nilai yang dijumlahkan terletak (seperti yang ditunjukkan dalam gambar kemudian, kami klik [Bar Menu);
 Menggunakan JavaScript untuk melaksanakan fungsi penapisan jadual
Aug 10, 2023 pm 09:51 PM
Menggunakan JavaScript untuk melaksanakan fungsi penapisan jadual
Aug 10, 2023 pm 09:51 PM
Menggunakan JavaScript untuk melaksanakan fungsi penapisan jadual Dengan perkembangan berterusan teknologi Internet, jadual telah menjadi cara biasa untuk memaparkan data pada halaman web. Walau bagaimanapun, apabila jumlah data adalah besar, pengguna sering menghadapi kesukaran untuk mencari data tertentu. Oleh itu, menambah fungsi penapisan pada jadual supaya pengguna dapat mencari data yang diperlukan dengan cepat telah menjadi keperluan untuk banyak reka bentuk web. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi penapisan jadual. Pertama, kita perlu mempunyai jadual data. Berikut ialah contoh mudah: <t
 Apakah petua untuk orang baru membuat borang?
Mar 21, 2024 am 09:11 AM
Apakah petua untuk orang baru membuat borang?
Mar 21, 2024 am 09:11 AM
Kami sering membuat dan mengedit jadual dalam excel, tetapi sebagai orang baru yang baru bersentuhan dengan perisian, cara menggunakan excel untuk mencipta jadual bukanlah semudah bagi kami. Di bawah, kami akan menjalankan beberapa latihan mengenai beberapa langkah penciptaan meja yang perlu dikuasai oleh pemula, iaitu pemula, Kami berharap ia akan membantu mereka yang memerlukan. Contoh borang untuk pemula ditunjukkan di bawah: Mari lihat cara melengkapkannya! 1. Terdapat dua kaedah untuk mencipta dokumen excel baharu. Anda boleh klik kanan tetikus pada lokasi kosong pada fail [Desktop] - [Baru] - [xls]. Anda juga boleh [Mula]-[Semua Program]-[Microsoft Office]-[Microsoft Excel 20**] 2. Dwiklik bekas baharu kami





