Penjelasan terperinci tentang operasi DOM dalam jQuery_jquery
Manipulasi DOM dalam jQuery
DOM (Model Objek Dokumen—Model Objek Dokumen): antara muka yang bebas daripada penyemak imbas, platform dan bahasa Anda boleh menggunakan antara muka ini untuk mengakses semua komponen standard dalam halaman dengan mudah
Kategori operasi DOM:
Teras DOM: Teras DOM bukan eksklusif untuk JavaScript Sebarang bahasa pengaturcaraan yang menyokong DOM boleh menggunakannya tidak terhad kepada memproses halaman web, tetapi juga boleh digunakan untuk memproses sebarang jenis kandungan yang ditulis dalam bahasa penanda. Dokumen yang terhasil, contohnya: XML
HTML DOM: Apabila menggunakan JavaScript dan DOM untuk menulis skrip bagi fail HTML, terdapat banyak atribut khusus untuk HTML-DOM
CSS-DOM: Untuk operasi CSS, dalam JavaScript, CSS-DOM digunakan terutamanya untuk mendapatkan dan menetapkan pelbagai sifat objek gaya
Cari Nod
Cari nod:
Mencari nod elemen: Dilengkapkan melalui pemilih jQuery.
Cari nod atribut: Selepas mencari elemen yang diperlukan, anda boleh memanggil kaedah attr() objek jQuery untuk mendapatkan pelbagai nilai atributnya
Buat nod
Buat nod: Gunakan fungsi kilang jQuery $(): $(html); untuk mencipta objek DOM berdasarkan rentetan penanda html yang diluluskan, dan bungkus objek DOM ini ke dalam objek jQuery dan kembalikannya.
Nota:
Nod elemen baharu yang dibuat secara dinamik tidak akan ditambahkan secara automatik pada dokumen, tetapi perlu dimasukkan ke dalam dokumen menggunakan kaedah lain;
Apabila mencipta satu elemen, perhatikan teg penutup dan gunakan format XHTML standard, contohnya, untuk mencipta elemen
"
”), tetapi tidak boleh menggunakan $(“
”) atau $(“
”)
Membuat nod teks bermakna menulis kandungan teks secara langsung apabila mencipta nod elemen juga menciptanya bersama semasa mencipta nod elemen
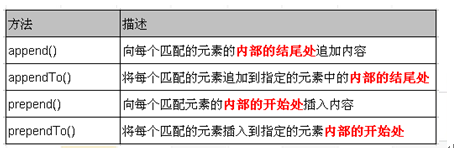
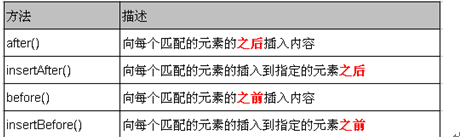
Sisipkan nod(1)
Penciptaan dinamik elemen HTML tidak berguna Nod yang baru dibuat juga perlu dimasukkan ke dalam dokumen, iaitu, ia menjadi nod anak nod dalam dokumen

Sisipkan nod(2)

Kaedah di atas bukan sahaja boleh memasukkan elemen DOM yang baru dibuat ke dalam dokumen, tetapi juga memindahkan elemen DOM asal.
Padamkan nod
remove(): Mengalih keluar semua elemen padanan daripada DOM Parameter yang dihantar digunakan untuk menapis elemen berdasarkan ungkapan jQuery Apabila nod dipadamkan menggunakan kaedah remove(), semua nod turunan yang terkandung dalam nod akan. dipadamkan. akan dipadamkan pada masa yang sama. Nilai pulangan kaedah ini ialah rujukan yang menunjuk kepada nod yang dipadamkan
kosong(): Nod kosong – kosongkan semua nod turunan dalam elemen (tidak termasuk nod atribut).
Salin nod
klon(): Klonkan elemen DOM yang sepadan, dan nilai pulangan ialah salinan klon Tetapi nod baharu yang disalin pada masa ini tidak mempunyai sebarang gelagat.klon(benar): Apabila menyalin elemen, ia juga menyalin peristiwa dalam elemen
Ganti nod
replaceWith(): Gantikan semua elemen padanan dengan elemen HTML atau DOM yang ditentukanreplaceAll(): kaedah replaceWith() terbalik.
Nota: Jika sesuatu peristiwa telah diikat pada elemen sebelum penggantian, peristiwa asalnya terikat akan hilang bersama-sama dengan elemen asal selepas penggantian
Nod Balut
wrap(): Balut nod yang ditentukan dengan tag lain Kaedah ini sangat berguna untuk memasukkan tag berstruktur tambahan ke dalam dokumen tanpa memusnahkan semantik dokumen asal.wrapAll(): Balut semua elemen padanan dengan satu elemen Kaedah wrap() membalut semua elemen secara berasingan.
wrapInner(): Balut sub-kandungan (termasuk nod teks) setiap elemen padanan dengan teg berstruktur lain.
Operasi atribut
attr(): Dapatkan atribut dan tetapkan atributApabila parameter dihantar ke kaedah ini, atribut yang ditentukan diperoleh untuk elemen
Apabila dua parameter dihantar ke kaedah ini, nilai atribut yang ditentukan ditetapkan untuk elemen
Terdapat banyak kaedah dalam jQuery yang merupakan fungsi untuk mencapai mendapatkan dan menetapkan seperti: attr(), html(), text(), val(), height(), width(), css(), dll. .
removeAttr(): Alih keluar atribut yang ditentukan bagi elemen yang ditentukan
Tetapkan dan dapatkan HTML, teks dan nilai
Baca dan tetapkan kandungan HTML dalam elemen: html(). Kaedah ini boleh digunakan untuk XHTML, tetapi bukan untuk dokumen XML
Baca dan tetapkan kandungan teks dalam elemen: text(). Kaedah ini boleh digunakan untuk kedua-dua dokumen XHTML dan XML.
Baca dan tetapkan nilai dalam elemen: val() ---Kaedah ini serupa dengan atribut nilai dalam JavaScript Untuk kotak teks, kotak senarai juntai bawah dan kotak butang radio, kaedah ini boleh mengembalikan nilai daripada elemen (kotak berbilang pilihan hanya boleh mengembalikan nilai pertama Jika ia adalah kotak senarai juntai bawah berbilang pilih, tatasusunan yang mengandungi semua nilai yang dipilih dikembalikan

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Langkah-langkah operasi dan langkah berjaga-jaga Deploy Linux
Mar 14, 2024 pm 03:03 PM
Langkah-langkah operasi dan langkah berjaga-jaga Deploy Linux
Mar 14, 2024 pm 03:03 PM
Langkah pengendalian dan langkah berjaga-jaga LinuxDeploy LinuxDeploy ialah alat berkuasa yang boleh membantu pengguna menggunakan pelbagai pengedaran Linux dengan pantas pada peranti Android, membolehkan pengguna mengalami sistem Linux yang lengkap pada peranti mudah alih mereka. Artikel ini akan memperkenalkan langkah pengendalian dan langkah berjaga-jaga LinuxDeploy secara terperinci dan memberikan contoh kod khusus untuk membantu pembaca menggunakan alat ini dengan lebih baik. Langkah-langkah operasi: Pasang LinuxDeploy: Pertama, pasang
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Perkongsian langkah operasi tangkapan skrin Huawei Mate60 Pro
Mar 23, 2024 am 11:15 AM
Perkongsian langkah operasi tangkapan skrin Huawei Mate60 Pro
Mar 23, 2024 am 11:15 AM
Dengan populariti telefon pintar, fungsi tangkapan skrin telah menjadi salah satu kemahiran penting untuk kegunaan harian telefon bimbit. Sebagai salah satu telefon mudah alih utama Huawei, fungsi tangkapan skrin Huawei Mate60Pro secara semula jadi telah menarik banyak perhatian daripada pengguna. Hari ini, kami akan berkongsi langkah operasi tangkapan skrin telefon mudah alih Huawei Mate60Pro, supaya semua orang boleh mengambil tangkapan skrin dengan lebih mudah. Pertama sekali, telefon bimbit Huawei Mate60Pro menyediakan pelbagai kaedah tangkapan skrin, dan anda boleh memilih kaedah yang sesuai dengan anda mengikut tabiat peribadi anda. Berikut ialah pengenalan terperinci kepada beberapa pemintasan yang biasa digunakan:
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Manipulasi rentetan PHP: cara praktikal untuk mengalih keluar ruang dengan berkesan
Mar 24, 2024 am 11:45 AM
Manipulasi rentetan PHP: cara praktikal untuk mengalih keluar ruang dengan berkesan
Mar 24, 2024 am 11:45 AM
Operasi Rentetan PHP: Kaedah Praktikal untuk Mengalih Keluar Ruang Secara Berkesan Dalam pembangunan PHP, kita sering menghadapi situasi di mana kita perlu mengalih keluar ruang daripada rentetan. Mengalih keluar ruang boleh menjadikan rentetan lebih bersih dan memudahkan pemprosesan dan paparan data seterusnya. Artikel ini akan memperkenalkan beberapa kaedah yang berkesan dan praktikal untuk mengalih keluar ruang, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan fungsi PHP terbina dalam trim() fungsi terbina dalam PHP boleh mengalih keluar ruang pada kedua-dua hujung rentetan (termasuk ruang, tab, baris baharu, dsb.), yang sangat mudah dan mudah. untuk menggunakan.
 Prinsip pertaruhan Astar, pembongkaran pendapatan, projek dan strategi airdrop & strategi peringkat pengasuh operasi
Jun 25, 2024 pm 07:09 PM
Prinsip pertaruhan Astar, pembongkaran pendapatan, projek dan strategi airdrop & strategi peringkat pengasuh operasi
Jun 25, 2024 pm 07:09 PM
Jadual Kandungan Prinsip Staking Astar Dapp Staking Hasil Pembongkaran Projek Airdrop Berpotensi: AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap Staking Strategi & Operasi "AstarDapp Staking" telah dinaik taraf kepada versi V3 pada awal tahun ini, dan banyak pelarasan telah dibuat pada staking peraturan. Pada masa ini, kitaran pertaruhan pertama telah tamat, dan kitaran kecil "pengundian" kitaran pertaruhan kedua baru sahaja bermula. Untuk mendapatkan faedah "ganjaran tambahan", anda perlu memahami peringkat kritikal ini (dijangka akan berlangsung sehingga 26 Jun, berbaki kurang daripada 5 hari). Saya akan memecahkan pendapatan pertaruhan Astar secara terperinci,
 Bagaimana untuk mengikat WeChat pada Ele.me
Apr 01, 2024 pm 03:46 PM
Bagaimana untuk mengikat WeChat pada Ele.me
Apr 01, 2024 pm 03:46 PM
Ele.me ialah perisian yang menghimpunkan pelbagai makanan istimewa yang berbeza Anda boleh memilih dan membuat pesanan secara dalam talian kaedah operasi , ingat untuk menyemak laman web PHP Cina. Arahan tentang cara mengikat WeChat ke Ele.me: 1. Mula-mula buka perisian Ele.me, dan selepas memasuki halaman utama, kita klik [My] di sudut kanan bawah 2. Kemudian di halaman Saya, kita perlu klik [Akaun] di penjuru kiri sebelah atas; yang perlu diikat dalam halaman kebenaran WeChat dan klik Hanya [Benarkan];




