Node kajian NodeJS (Url, QueryString, Path) module_node.js
1, analisis pembukaan
Artikel ini membincangkan ketiga-tiga modul ini bersama-sama kerana setiap satu daripadanya tidak terlalu panjang. Kedua, terdapat kebergantungan di antara mereka, jadi ia diperkenalkan secara bergilir dan dianalisis dengan contoh. Tanpa berlengah lagi, sila lihat dokumen berikut:
(1), "Modul URL"

Inilah sedikit buah berangan:
var url = memerlukan('url');
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
console.log(typeof url.parse(queryUrl)) ;
console.log(url.parse(queryUrl)) ;
Keputusan larian:
objek // jenis
{
Protokol: 'http:',
garis miring: benar,
auth: batal,
Hos: 'localhost:8888',
Pelabuhan: '8888',
Nama hos: 'localhost',
cincang: null,
Carian: '?name=bigbear&memo=helloworld',
Pertanyaan: 'name=bigbear&memo=helloworld',
Nama laluan: '/bb',
Laluan: '/bb?name=bigbear&memo=helloworld',
href: 'http://localhost:8888/bb?name=bigbear&memo=helloworld'
}
Penjelasan adalah seperti berikut:
protokol: protokol permintaan
Hos: Nama hos URL telah ditukar kepada huruf kecil, termasuk maklumat port
auth: Bahagian maklumat pengesahan dalam URL
Nama hos: Bahagian nama hos hos, telah ditukar kepada huruf kecil
Port: Bahagian nombor port hos
Nama laluan: Bahagian laluan URL, terletak selepas nama hos dan sebelum meminta pertanyaan
Carian: Bahagian "rentetan pertanyaan" URL, termasuk tanda soal utama.
Laluan: nama laluan dan carian disambungkan bersama.
Pertanyaan: Bahagian parameter dalam rentetan pertanyaan (bahagian rentetan selepas tanda soal), atau objek dikembalikan selepas menghuraikan menggunakan querystring.parse().
Hash: Bahagian selepas "#" URL (termasuk simbol #)
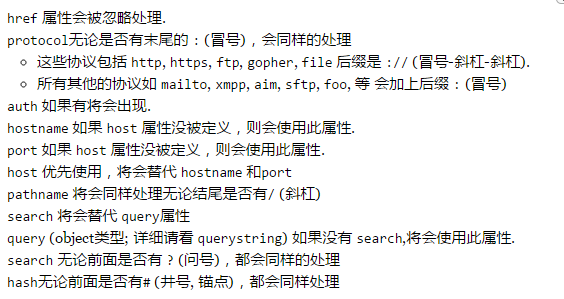
API Tambahan: "url.format(urlObj)"

Fungsi: Masukkan objek URL dan kembalikan rentetan URL yang diformat.
(2), "Modul QueryString"

Modul "QueryString" digunakan untuk menukar rentetan parameter URL dan objek parameter kepada dan daripada satu sama lain Berikut ialah contoh, seperti yang ditunjukkan di bawah:
var url = memerlukan('url');
var qs = memerlukan('querystring');
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
queryUrl = url.parse(queryUrl).query ;
console.log(queryUrl) ;
console.log(qs.parse(queryUrl)) ;
Keputusan larian adalah seperti berikut:
nama=bigbear&memo=helloworld
{
nama: 'beruang besar',
memo: 'helloworld'
}
API Tambahan:
querystring.stringify(obj, [sep], [eq])------Sirikan objek ke dalam rentetan pertanyaan.
Anda boleh memilih sama ada untuk mengatasi pemisah lalai ('&') dan aksara pengedaran ('=').
Querystring.stringify({foo: 'bar', baz: 'qux'}, ';', ':')// Mengembalikan rentetan berikut 'foo:bar;baz:qux'
querystring.parse(str, [sep], [eq], [options])------Deserialize rentetan pertanyaan menjadi objek. Anda boleh memilih sama ada untuk mengatasi pembatas lalai ('&') dan aksara pengedaran ('=').
Objek pilihan mungkin mengandungi atribut maxKeys (lalai ialah 1000), yang boleh digunakan untuk mengehadkan bilangan kekunci yang diproses kepada 0 boleh mengalih keluar had bilangan kekunci
Contoh: querystring.parse('foo=bar&baz=qux&baz=quux&corge') // { foo: 'bar', baz: ['qux', 'quux'], corge: '' }
(3), "Modul laluan"

Mari kita mulakan dengan berangan mudah:
var qs = memerlukan('querystring');
var path = memerlukan("path") ;
var queryUrl = "
http://localhost:8888/bb?name=bigbear&memo=helloworld" ; var root = path.basename(queryUrl) ;
console.log(root); // bb?name=bigbear&memo=helloworld
var qs = memerlukan('querystring');
var path = memerlukan("path") ;
var queryUrl = "
http://localhost:8888/bb?name=bigbear&memo=helloworld" ; var root = path.basename(queryUrl) ;
console.log(root); // bb?name=bigbear&memo=helloworld
var ext = path.extname(root) ;
console.log(ext || "Bukan Nama Tambahan !") ; // Bukan Nama Sambungan !
Dua buah berangan yang komprehensif
Penerangan senario------Pelayan menerima permintaan dalam keadaan yang berbeza dan mengendalikannya secara berbeza melalui "Url Kodnya adalah seperti berikut:(1), cipta "index.html"


