
Mari kita lihat dahulu pengenalan di laman web rasmi NodeJS:

Ciri-cirinya ialah:
1. Ia adalah persekitaran berjalan Javascript
2. Bergantung pada enjin Chrome V8 untuk tafsiran kod
3. Didorong oleh acara
4. I/O tidak menyekat
5. Ringan, berskala, sesuai untuk aplikasi interaksi data masa nyata
6. Proses tunggal, utas tunggal
(1), mengapa Nodejs memilih javascript sebagai bahasa pembawa
Sebenarnya, pada permulaan pelaksanaan Node.js, pengarang Ryan Dahl tidak memilih JavaScript Dia mencuba C dan Lua, tetapi mereka tidak mempunyai ciri beberapa bahasa peringkat tinggi, seperti penutupan dan pengaturcaraan berfungsi, membuat. program rumit , sukar untuk mengekalkan.
JavaScript ialah bahasa yang menyokong paradigma pengaturcaraan berfungsi dan sesuai dengan model pengaturcaraan dipacu peristiwa Node.js. Ditambah dengan enjin V8 yang disediakan oleh Google, kelajuan pelaksanaan bahasa JavaScript bertambah baik.
Apa yang akhirnya disampaikan kepada kami ialah Node.js, bukan Node.c, Node.lua atau pelaksanaan bahasa lain.
(2), Node.js bukan aplikasi JS, tetapi platform berjalan JS
Apabila melihat nama Node.js, pemula mungkin tersalah anggap ia adalah aplikasi Javascript Sebenarnya, Node.js ditulis dalam bahasa C dan merupakan persekitaran masa jalan Javascript.
Node.js menggunakan enjin V8 penyemak imbas Google Chrome, yang mempunyai prestasi yang sangat baik dan juga menyediakan banyak API peringkat sistem, seperti operasi fail, pengaturcaraan rangkaian, dsb.
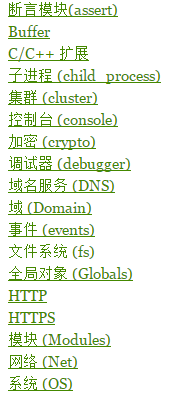
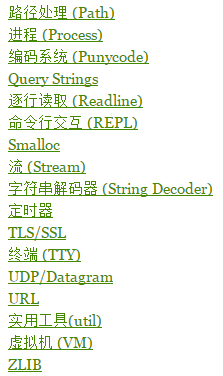
Berikut adalah semua modul yang terlibat dalam NodeJS:


Kod Javascript pada bahagian penyemak imbas akan tertakluk kepada pelbagai sekatan keselamatan apabila dijalankan, dan mempunyai operasi terhad pada sistem pelanggan.
Sebaliknya, Node.js ialah masa jalan latar belakang yang komprehensif yang menyediakan Javascript dengan banyak fungsi yang boleh dicapai oleh bahasa lain.
(3), Ciri-ciri Node.js
Node.js juga agak inovatif dalam reka bentuk Ia berjalan dalam proses tunggal, mod utas tunggal (ini konsisten dengan cara Javascript berjalan),
.Mekanisme dipacu peristiwa dilaksanakan oleh Node.js melalui utas tunggal dalaman untuk mengekalkan baris gilir gelung peristiwa dengan cekap Tiada pekerjaan sumber berbilang benang dan penukaran konteks Ini bermakna dalam menghadapi http berskala besar permintaan, Node.js bergantung pada Pemacu acara mengurus segala-galanya,
Pembangun perkhidmatan web yang terbiasa dengan bahasa tradisional mungkin sangat biasa dengan konkurensi dan kerjasama berbilang benang, tetapi apabila berhadapan dengan Node.js, kami perlu menerima dan memahami ciri-cirinya.
2. Konsep penting
1. Apakah Gelung Acara? (konsep yang sangat penting)
Event Loop ialah konsep yang sangat penting, yang merujuk kepada mekanisme pengendalian sistem komputer.
Jika anda ingin memahami Gelung Acara, anda mesti bermula dengan mod larian program. Program selepas berjalan dipanggil proses Secara amnya, proses hanya boleh melaksanakan satu tugas pada satu masa.
Jika terdapat banyak tugas yang perlu dilakukan, tidak ada lebih daripada tiga penyelesaian.
(1), beratur. Kerana proses hanya boleh melaksanakan satu tugas pada satu masa, ia perlu menunggu sehingga tugas sebelumnya selesai sebelum melaksanakan tugas berikutnya.
(2), buat proses baharu. Gunakan arahan fork untuk mencipta proses baharu bagi setiap tugas.
(3), buat urutan baharu. Oleh kerana proses menggunakan terlalu banyak sumber, program hari ini sering membenarkan proses mengandungi berbilang utas dan utas menyelesaikan tugas.
Ambil bahasa JavaScript sebagai contoh Ia adalah bahasa satu utas, dan semua tugasan diselesaikan pada satu urutan, iaitu kaedah pertama di atas digunakan. Sebaik sahaja sejumlah besar tugas ditemui atau tugas yang memakan masa ditemui, halaman web akan kelihatan "digantung" kerana JavaScript tidak boleh berhenti dan tidak boleh bertindak balas terhadap tingkah laku pengguna.
Anda mungkin bertanya, mengapa JavaScript satu benang tidak boleh dilaksanakan sebagai berbilang benang?
Ini ada kaitan dengan sejarah:
Ciri utama bahasa JavaScript ialah ia adalah satu benang, yang bermaksud bahawa ia hanya boleh melakukan satu perkara pada satu masa. Jadi mengapa JavaScript tidak boleh mempunyai berbilang benang? Ini boleh meningkatkan kecekapan.
Urutan tunggal JavaScript berkaitan dengan tujuannya. Sebagai bahasa skrip pelayar, tujuan utama JavaScript adalah untuk berinteraksi dengan pengguna dan memanipulasi DOM. Ini menentukan bahawa ia hanya boleh menjadi satu-benang, jika tidak, ia akan menyebabkan masalah penyegerakan yang sangat kompleks.
Contohnya, katakan JavaScript mempunyai dua utas pada masa yang sama Satu utas menambah kandungan pada nod DOM tertentu, dan utas lain memadamkan nod tersebut.
Oleh itu, untuk mengelakkan kerumitan, JavaScript telah menjadi satu utas sejak ia dilahirkan Ini telah menjadi ciri teras bahasa ini dan tidak akan berubah pada masa hadapan.
Untuk memanfaatkan kuasa pengkomputeran CPU berbilang teras, HTML5 mencadangkan piawaian Pekerja Web, yang membenarkan skrip JavaScript mencipta berbilang rangkaian, tetapi urutan anak dikawal sepenuhnya oleh utas utama dan tidak boleh mengendalikan DOM.
Oleh itu, piawaian baharu ini tidak mengubah sifat berbenang tunggal JavaScript.
Kembali ke EventLoop:
Urutan tunggal bermakna semua tugasan perlu dibariskan, dan tugasan seterusnya tidak akan dilaksanakan sehingga tugasan sebelumnya selesai. Jika tugasan sebelumnya mengambil masa yang lama, tugasan seterusnya perlu menunggu.
Jika baris gilir disebabkan oleh jumlah pengiraan yang banyak dan CPU terlalu sibuk, lupakan, tetapi banyak kali CPU melahu kerana peranti IO (peranti input dan output) sangat perlahan (seperti operasi Ajax untuk baca data dari rangkaian) , kena tunggu keputusan keluar sebelum meneruskan.
Pereka bentuk bahasa JavaScript menyedari bahawa pada masa ini, utas utama boleh mengabaikan sepenuhnya peranti IO, menggantung tugas menunggu dan menjalankan tugas kemudiannya terlebih dahulu. Tunggu sehingga peranti IO mengembalikan hasilnya, kemudian kembali dan teruskan melaksanakan tugas yang digantung.
Oleh itu, semua tugasan boleh dibahagikan kepada dua jenis, satu tugas segerak (synchronous) dan satu lagi tugas tak segerak (asynchronous). Tugasan segerak merujuk kepada tugasan yang beratur untuk pelaksanaan pada urutan utama Hanya tugasan sebelumnya telah dilaksanakan
Hanya tugasan yang terakhir boleh dilaksanakan; tugasan tak segerak merujuk kepada tugasan yang tidak memasuki urutan utama tetapi memasuki "baris gilir tugasan". tugas kemudian akan memasuki utas utama untuk pelaksanaan.
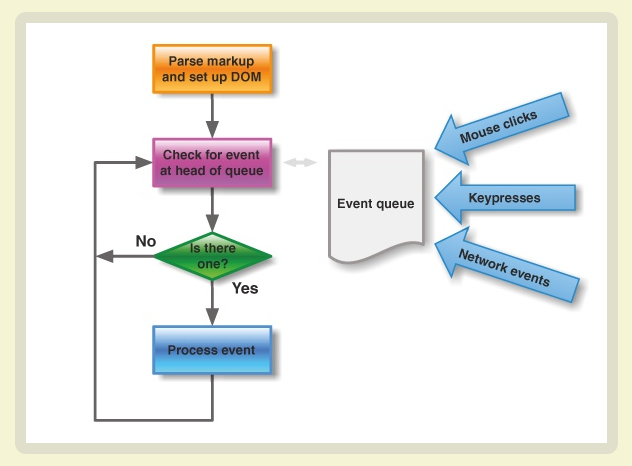
Seperti yang ditunjukkan di bawah:

Selagi utas utama kosong, ia akan membaca "baris gilir tugasan". Ini adalah mekanisme berjalan JavaScript. Proses ini terus berulang.
3. Contoh
Baiklah, tiada lagi "omong kosong", mari mulakan aplikasi NodeJS pertama kami: "Hello Big Bear".
Buka editor kegemaran anda dan buat fail HelloWorld.js.
Kodnya adalah seperti berikut:
Mari jalankan dan uji kod ini. Mula-mula, laksanakan skrip anda dengan Node.js:
Buka alat baris arahan CMD, tukar ke direktori kerja anda dan jalankan arahan "node HelloWorld.js"
Seterusnya, buka penyemak imbas dan lawati http://localhost:8888/, anda akan melihat halaman web yang mengatakan "Hello, Big Bear!"
Sedikit pengetahuan yang diperluaskan:
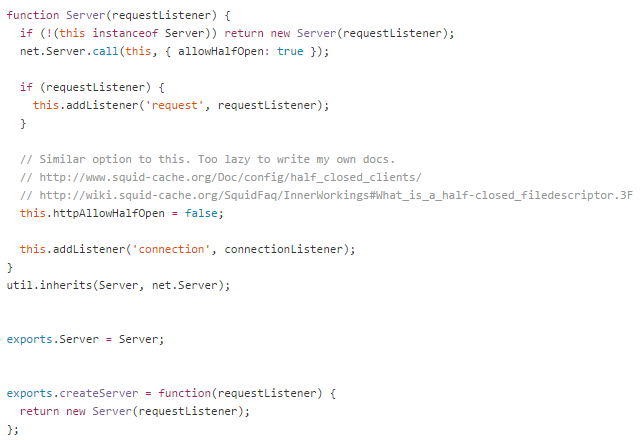
Seperti yang ditunjukkan dalam rajah di bawah, ini adalah sebahagian daripada kod sumber http.js dalam NodeJS createServer ialah antara muka yang sangat mesra pengguna Pelaksanaan dalaman menggunakan mod tunggal tugas permulaan contoh ialah Pemisahan yang berkesan, tanggungjawab yang berdedikasi dan gandingan yang dikurangkan ialah idea yang semua orang boleh pelajari daripada pengaturcaraan.

Hahaha, bukankah ia sangat menarik? Ini hanya pengalaman pendek yang akan dijelaskan kemudian
4. Gambaran Keseluruhan Umum1. Ia adalah persekitaran berjalan Javascript
2. Bergantung pada enjin Chrome V8 untuk tafsiran kod
3. Didorong oleh acara
4. I/O tidak menyekat
5. Ringan, berskala, sesuai untuk aplikasi interaksi data masa nyata
6. Proses tunggal, utas tunggal
Perkara terakhir yang saya ingin katakan ialah: Tidak banyak contoh dalam artikel ini, tetapi konsep ini sangat penting Anda mesti mempunyai pemahaman yang jelas Ini akan meletakkan asas yang kukuh untuk pembelajaran NodeJS pada masa hadapan dan bekerjasama.
Hahaha, artikel ini sudah tamat dan akan diteruskan. . . . . . Huhuhu...(*^__^*)




