
1, analisis pembukaan
Dalam bab terakhir, kami mempelajari pengetahuan teori asas NodeJS. Adalah penting untuk memahami pengetahuan teori ini Dalam bab-bab berikutnya, kami akan mempelajari pelbagai modul di dalamnya mengikut dokumen rasmi untuk protagonis artikel ini naik ke pentas, Global

Mari kita lihat definisi rasmi:
Global ObjectsGlobal ObjectsObjek ini tersedia dalam semua modul Sesetengah objek ini sebenarnya bukan dalam skop global tetapi dalam skop modul - ini akan diperhatikan.
Objek ini tersedia dalam semua modul. Malah, sesetengah objek tidak berada dalam skop global, tetapi berada dalam skop modulnya------ini akan dikenal pasti.
Dalam penyemak imbas, skop peringkat atas ialah skop global Ini bermakna dalam penyemak imbas jika anda berada dalam skop globalvar somethingakan menentukan pembolehubah global.
Dalam Node ini berbeza Skop peringkat atas bukan skop global;var somethingdi dalam modul Node akan menjadi setempat kepada modul tersebut.
Saya rasa semua orang harus biasa dengan konsep objek global Dalam penyemak imbas, skop tahap tertinggi ialah Skop Global, yang bermaksud bahawa jika anda menggunakan "var" untuk mentakrifkan pembolehubah dalam Skop Global, pembolehubah ini akan menjadi. ditakrifkan sebagai Skop Global.
Tetapi ia berbeza dalam NodeJS Skop peringkat tertinggi bukan Skop Global Gunakan "var" untuk menentukan pembolehubah dalam Modul ini.
Dalam NodeJS, pembolehubah, fungsi atau kaedah yang ditakrifkan dalam modul hanya tersedia dalam modul itu, tetapi ia boleh dihantar ke luar modul melalui penggunaan objek eksport.
Walau bagaimanapun, dalam Node.js, masih terdapat skop global, iaitu, anda boleh menentukan beberapa pembolehubah, fungsi atau kelas yang boleh digunakan tanpa memuatkan sebarang modul.
Pada masa yang sama, beberapa kaedah global dan kelas global juga dipratakrifkan Objek Global ialah ruang nama global dalam NodeJS Sebarang pembolehubah global, fungsi atau objek ialah nilai atribut objek.
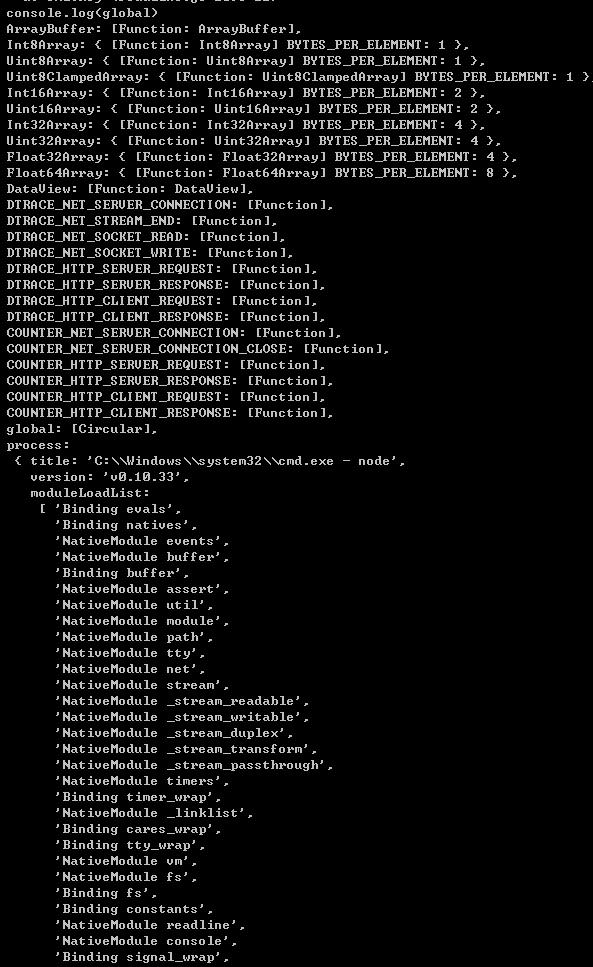
Dalam persekitaran berjalan REPL, anda boleh melihat butiran dalam objek Global melalui pernyataan berikut, seperti yang ditunjukkan dalam rajah di bawah:

Saya akan bercakap tentang objek nilai atribut berkaitan yang dipasang pada objek Global satu per satu di bawah.
(1), Proses
Proses {Objek} Objek proses.Lihat bahagian objek proses.
Proses {objek} Ini ialah objek proses. Saya akan pergi ke butiran dalam bab berikutnya, tetapi di sini saya akan mula-mula mengeluarkan API untuk membincangkannya.
Process.nextTick(panggilan balik)
Pada gelung seterusnya di sekitar gelung acara panggil panggilan balik ini. Ini bukan alias mudah untuk setTimeout(fn, 0), ia biasanya berjalan sebelum sebarang peristiwa I/O lain berlaku, tetapi terdapat beberapa pengecualian. Lihat process.maxTickDepth di bawah.
Panggil fungsi panggil balik dalam lelaran seterusnya bagi gelung acara. Ini bukan alias mudah untuk fungsi setTimeout(fn, 0), kerana ia lebih cekap.
Fungsi ini boleh memanggil fungsi panggil balik kami sebelum sebarang I/O. Fungsi ini sangat penting kepada anda jika anda ingin melakukan beberapa operasi selepas objek dicipta tetapi sebelum operasi I/O berlaku.
Terdapat ramai orang yang tidak memahami penggunaan process.nextTick() dalam Node.js Mari kita lihat apa itu process.nextTick() dan cara menggunakannya.
Node.js berbenang tunggal Selain sistem IO, semasa proses pengundian acaranya, hanya satu acara akan diproses pada masa yang sama. Anda boleh menganggap pengundian acara sebagai baris gilir yang besar Pada setiap masa, sistem hanya akan memproses satu acara.
Walaupun komputer anda mempunyai berbilang teras CPU, anda tidak boleh memproses berbilang acara secara selari pada masa yang sama. Tetapi ciri inilah yang menjadikan node.js sesuai untuk memproses aplikasi jenis I/O, tetapi tidak sesuai untuk aplikasi pengkomputeran berasaskan CPU.
Dalam setiap aplikasi jenis I/O, anda hanya perlu mentakrifkan fungsi panggil balik untuk setiap input dan output, dan ia akan ditambahkan secara automatik pada baris gilir pemprosesan undian acara.
Apabila operasi I/O selesai, fungsi panggil balik ini akan dicetuskan. Sistem kemudiannya akan meneruskan memproses permintaan lain.
Dalam mod pemprosesan ini, process.nextTick() bermaksud untuk menentukan tindakan dan membiarkan tindakan ini dilaksanakan pada titik masa pengundian acara seterusnya. Mari kita lihat satu contoh. Terdapat foo() dalam contoh Jika anda mahu memanggilnya pada masa berikutnya, anda boleh melakukan ini:
Jalankan kod di atas, dan anda akan melihat daripada maklumat yang dicetak dalam terminal di bawah bahawa output "bar" berada di hadapan "foo". Ini mengesahkan pernyataan di atas, foo() dijalankan pada masa berikutnya.
Anda juga boleh menggunakan fungsi setTimeout() untuk mencapai kesan pelaksanaan yang sama:
Tetapi dari segi mekanisme pemprosesan dalaman, process.nextTick() dan setTimeout(fn, 0) adalah berbeza process.nextTick() bukan penangguhan yang mudah, ia mempunyai lebih banyak ciri .
Untuk menjadi lebih tepat, panggilan yang ditakrifkan oleh process.nextTick() mencipta subtindan baharu. Anda boleh melakukan sebarang bilangan operasi pada tindanan semasa. Tetapi setelah netxTick dipanggil, fungsi mesti kembali ke timbunan induk. Kemudian mekanisme pengundian acara menunggu acara baharu diproses semula Jika panggilan ke nextTick ditemui, timbunan baharu akan dibuat.
Mari kita lihat keadaan di mana process.nextTick() digunakan:
Laksanakan silang tugas intensif CPU merentas berbilang acara:
Dalam contoh berikut, terdapat pengiraan().
Tetapi pada masa yang sama, kami juga berharap sistem tidak akan disekat oleh fungsi ini, dan ia juga perlu dapat bertindak balas dan mengendalikan acara lain. Model aplikasi ini adalah seperti pelayan perkhidmatan web satu benang. Di sini kita boleh menggunakan process.nextTick() untuk melaksanakan silang pengiraan() dan tindak balas acara biasa.
Dalam mod ini, kita tidak perlu memanggil compute() secara rekursif Kita hanya perlu menggunakan process.nextTick() dalam gelung peristiwa untuk mentakrifkan compute() yang akan dilaksanakan pada masa berikutnya.
Semasa proses ini, jika permintaan http baharu masuk, mekanisme gelung peristiwa akan memproses permintaan baharu dahulu dan kemudian memanggil compute().
Sebaliknya, jika anda meletakkan compute() dalam panggilan rekursif, sistem akan sentiasa disekat dalam compute() dan tidak boleh mengendalikan permintaan http baharu. Anda boleh mencubanya sendiri.
Sudah tentu, kami tidak boleh mendapatkan faedah sebenar pelaksanaan selari di bawah berbilang CPU melalui proses.nextTick() Ini hanya mensimulasikan pelaksanaan tersegmen bagi aplikasi yang sama pada CPU.
(2),Konsol
konsol {Object} Digunakan untuk mencetak ke stdout dan stderr.Lihat bahagian stdio.
Konsol {object} digunakan untuk mencetak kepada output standard dan output ralat. Lihat ujian di bawah:
Anda akan mendapat output berikut:
通过这些函数,我们基本上知道NodeJS在全局作用域添加了些什么内容的什么内容的Conole api只是对Proses对象上的"stdout.write“进行了更高级的封装挂在到了全局对象上。
(3),eksport与modul.eksport
在NodeJS中,有两种作用域,分为全局作用域和模块作用域
我们看到var name = 'var-name';name = 'name'; 是定义的局部变量;
而global.name='global-name';是为 全局对象定义一个name 属性,
而 this.name = 'module-name';是为模块对象定义了一个name 属性
那么我们来验证一下,将下面保存成test2.js,运行
从结果可以看出,我们成功导入 了test1 模块,并运行了 test1的代码,因为为在行了 test1的代码,因为为在行了. 🎜>
而 t1.name 则是 test1 模块中通过this.name 定义的,说明this 指向 的是 模块作 模块作用域对域。eksport与module.eksport的一点区别
才是真正的接口,eksport只不过是它的一个辅助工具。最终返回给调>
eksport 🎜>
Module.exportsModule.exports
Module.exports 举个栗子:Module.exports
本身不具备任何属性和方法 新建一个文件 bb.js。
如果,Module.exports已经具备一些属性和方法,那么exports收集来的信息将被忽略。复制代码
exports.name = function() {
var bb= memerlukan('./bb.js');
Rujukan dan laksanakan bb.js sekali lagi
Dapat dilihat bahawa modul anda tidak semestinya perlu mengembalikan "objek instan". Modul anda boleh menjadi sebarang objek JavaScript yang sah - boolean, nombor, tarikh, JSON, rentetan, fungsi, tatasusunan, dsb.
(4), setTimeout, setInterval, process.nextTick, setImmediate
Yang berikut muncul dalam bentuk ringkasan
Nodej dicirikan oleh pemerhati peristiwa yang tinggi yang dijana oleh I/O tak segerak Enjin yang menghasilkan ciri ini ialah gelung peristiwa dikelaskan kepada pemerhati peristiwa yang sepadan, seperti pemerhati melahu dan pemerhati pemasa. Wahai pemerhati, dsb. Setiap kitaran gelung peristiwa dipanggil Tick Setiap Tick mengeluarkan peristiwa daripada pemerhati acara mengikut susunan dan memprosesnya.
Pemasa yang dibuat semasa memanggil setTimeout() atau setInterval() akan diletakkan dalam pokok merah-hitam di dalam pemerhati pemasa Setiap kali ia berdetik, ia akan menyemak sama ada pemasa telah melebihi tamat masa daripada pokok merah-hitam . , jika ia melebihi, fungsi panggil balik yang sepadan akan dilaksanakan serta-merta. Kedua-dua setTimeout() dan setInterval() digunakan sebagai pemasa Perbezaan di antara mereka ialah yang terakhir dicetuskan berulang kali, dan kerana masa ditetapkan terlalu singkat, pemprosesan selepas pencetus sebelumnya akan dicetuskan serta-merta selepas pemprosesan selesai.
Memandangkan pemasa dicetuskan oleh tamat masa, ini akan menyebabkan ketepatan pencetus berkurangan , Kemudian fungsi panggil balik setTimeout akan tamat tempoh dalam 2 saat, yang merupakan sebab ketepatan yang dikurangkan. Dan kerana pokok merah-hitam dan kaedah berulang digunakan untuk menjimatkan pemasa dan menentukan pencetus, ia adalah satu pembaziran prestasi.
Semua fungsi panggil balik yang ditetapkan menggunakan process.nextTick() akan diletakkan dalam tatasusunan, dan semuanya akan dilaksanakan serta-merta pada Tick seterusnya Operasi ini agak ringan dan mempunyai ketepatan masa yang tinggi.
Fungsi panggil balik yang ditetapkan oleh setImmediate() juga dipanggil pada Tick seterusnya Perbezaan antaranya dan process.nextTick() terletak pada dua titik:
1. Pemerhati yang mereka miliki dilaksanakan dengan keutamaan berbeza. proses seterusnya.
2. Fungsi panggil balik yang ditetapkan oleh setImmediate() diletakkan dalam senarai terpaut Setiap Tick hanya melaksanakan satu panggilan balik dalam senarai terpaut. Ini adalah untuk memastikan setiap Tick dapat dilaksanakan dengan cepat.
Kedua, ringkaskan
1. Fahami maksud kewujudan objek Global
2. Sedikit perbezaan antara eksport dan modul.eksport
3. Apakah struktur asas Konsol (pengkapsulan peringkat tinggi bagi objek Proses)
4. Perbezaan antara setTimeout, setInterval, process.nextTick dan setImmediate
5. Dua jenis skop dalam NodeJS




