hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Syorkan 5 kemahiran debugging JavaScript yang biasa digunakan_kemahiran javascript
Syorkan 5 kemahiran debugging JavaScript yang biasa digunakan_kemahiran javascript
Syorkan 5 kemahiran debugging JavaScript yang biasa digunakan_kemahiran javascript
Saya telah menggunakan penyahpepijat printf sebelum dan sejak itu saya nampaknya sentiasa dapat menyelesaikan pepijat dengan lebih cepat dengan cara ini.
Terdapat situasi di mana alat yang lebih baik diperlukan dan berikut ialah beberapa yang terbaik yang saya pasti anda akan dapati berguna:
1 Anda boleh menggunakan pernyataan "debugger;" untuk menambah titik putus paksa pada kod anda.
Adakah anda memerlukan keadaan titik putus? Hanya bungkusnya dalam klausa IF:
}
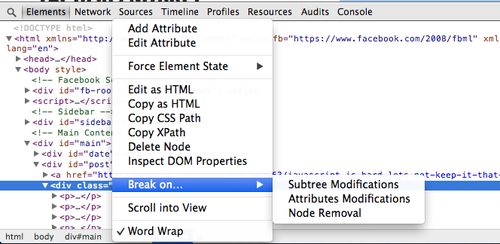
Kadangkala DOM nampaknya mempunyai fikirannya sendiri. Ia boleh menjadi sukar untuk mencari punca masalah apabila perubahan yang luar biasa berlaku.
Pembangun Chrome mempunyai kemahiran yang sangat berguna untuk menyahpepijat isu ini. Ini dipanggil "Break on..." dan anda boleh menemuinya dengan mengklik kanan pada nod DOM pada tab Elemen.
Titik putus boleh ditetapkan selepas nod telah dipadamkan, apabila sifat nod berubah atau apabila nod dalam subpokoknya berubah.
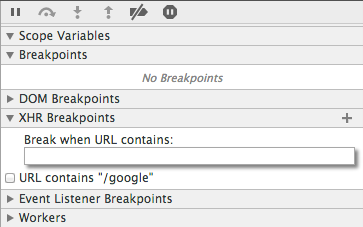
Titik putus XHR, atau titik putus Ajax seperti yang saya panggil, juga membenarkan pemecahan apabila permintaan Ajax yang dijangka dibuat.
Ini adalah alat yang menakjubkan apabila menyahpepijat rangkaian aplikasi web anda.

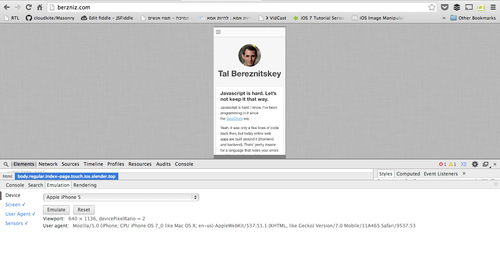
Chrome menambah alat emulasi peranti mudah alih terbina dalam yang akan memudahkan kerja harian anda.
Pilih mana-mana tab bukan Konsol untuk mencarinya, tekan kekunci esc pada papan kekunci anda dan pilih peranti mudah alih yang ingin anda sentuh.
Anda tidak akan mendapat iPhone sebenar sudah tentu, tetapi dimensi, peristiwa sentuhan dan agemt semuanya akan dicontohi untuk anda.

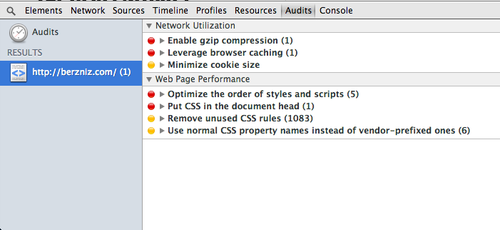
YSlow ialah alat yang hebat. Chrome juga termasuk alat serupa yang dipanggil Audit di bawah Alat Pembangun.
Gunakan audit pantas tapak anda untuk mendapatkan petua pengoptimuman yang berguna dan praktikal.
 Apa lagi?
Apa lagi?
Saya tidak dapat bayangkan berkembang tanpa alat ini. Saya akan menyiarkan lebih banyak lagi apabila saya menemui yang baharu, jadi nantikan.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Nasihat pembangunan Laravel: Cara mengoptimumkan dan menyahpepijat prestasi
Nov 22, 2023 pm 05:46 PM
Nasihat pembangunan Laravel: Cara mengoptimumkan dan menyahpepijat prestasi
Nov 22, 2023 pm 05:46 PM
Cadangan pembangunan Laravel: Cara melakukan pengoptimuman prestasi dan penyahpepijatan Pengenalan: Laravel ialah rangka kerja pembangunan PHP yang sangat baik yang disukai oleh pembangun kerana kesederhanaan, kecekapan dan kemudahan penggunaannya. Walau bagaimanapun, apabila aplikasi menghadapi kesesakan prestasi, kami perlu melakukan pengoptimuman prestasi dan penyahpepijatan untuk meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan beberapa petua dan cadangan praktikal untuk membantu pembangun mengoptimumkan dan menyahpepijat prestasi aplikasi Laravel. 1. Pengoptimuman prestasi: Pengoptimuman pertanyaan pangkalan data: Mengurangkan bilangan pertanyaan pangkalan data adalah kunci kepada pengoptimuman prestasi.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).