
Dalam arahan asli Angular, terdapat arahan ini untuk mengawal sama ada elemen dipaparkan atau tidak, ng-show/ng-hide/ng-if dan ng-switch.
Kami juga sering menggunakannya dalam pengoptimuman prestasi sudut.
Mari kita lihat perbezaan mereka.
Antaranya, ng-show dan ng-hide adalah sama, kecuali ng-show dipaparkan apabila syarat dipenuhi, dan ng-hide bersembunyi apabila syarat dipenuhi tidak akan disebutkan di bawah.

ng-show
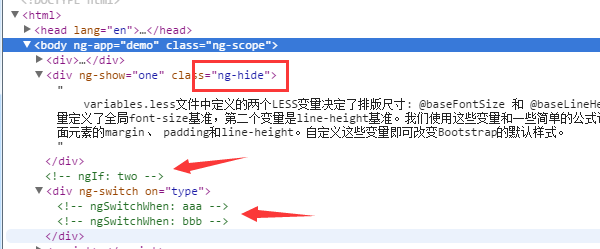
Nilai bool yang diterima oleh ng-show akan dicetuskan untuk memaparkan nod DOM apabila ia benar. Apabila nilai ng-show adalah palsu, kelas ng-hide ditambahkan pada nod DOM, dan ungkapan kelas ini ialah "display: none". Apabila DOM dimuatkan, semua nod dalam ng-show akan dimuatkan. Dalam erti kata lain, ng-tunjukkan hanya bayang-bayang dan memaparkan nod DOM. Ini bermakna jika terdapat terlalu banyak arahan ng-show, walaupun ia tidak dipaparkan, nod DOM di mana ia berada masih akan dipaparkan.
ng-jika
ng-if juga menerima nilai bool Apabila nilainya palsu, nod yang dikawalnya belum dibuat atau nod DOM sebelumnya akan dimusnahkan, walaupun nod ini mengandungi banyak pengikatan ng. Oleh itu, dalam pembangunan projek kami, jika tidak perlu memuatkan DOM sekaligus, kami boleh menggunakan ng-if untuk menghalang acara ng daripada berlaku, sekali gus mempercepatkan pemuatan DOM. Terutama apabila mengulangi, kesannya amat ketara apabila setiap keping data mengandungi struktur data yang kompleks. Apabila nilainya benar, nod DOM akan dibuat.
Jadi, jika anda menggunakan arahan atau templat untuk memaparkan maklumat tambahan, seperti memaparkan maklumat terperinci item senarai dengan mengklik padanya, pastikan anda menggunakan ng-if (AngularJSv. 1.1.5 dan lebih baru). Ia menyekat rendering (berbanding dengan ng-show).
ng-suis
Kewujudan ng-switch menyelamatkan kita banyak masalah (perlu dikatakan bahawa sudut itu sendiri adalah seperti ini). Sebagai contoh, kami menggunakan kaedah tradisional untuk membuat tab. Kita perlu mengulang lagi dan lagi dan kemudian menilai status semasa dan akhirnya melaksanakan perkara yang sepadan. Ia sangat mudah untuk menggunakan suis ng dalam sudut. ng-switch perlu mendengar pembolehubah tertentu terlebih dahulu, dan apabila pembolehubah itu mempunyai nilai, kandungan berikut akan dipaparkan. Seperti yang ditunjukkan di atas, jenis pembolehubah dipantau Apabila nilai jenis adalah sama dengan 'aaa', kawasan ini akan dicipta dan dipaparkan apabila nilai jenis adalah sama dengan 'bbb', semua dom 'aaa'; akan dipaparkan akan dimusnahkan, dan kemudian 'bbb'dom semuanya dibuat dan dipaparkan.
 Apakah itu blockchain web3.0
Apakah itu blockchain web3.0
 Bagaimana untuk membuka fail format csv
Bagaimana untuk membuka fail format csv
 Perisian rakaman masa
Perisian rakaman masa
 Bagaimana untuk mematikan muat turun automatik WeChat
Bagaimana untuk mematikan muat turun automatik WeChat
 oicq
oicq
 Pengenalan kepada rentetan
Pengenalan kepada rentetan
 Bagaimana pula dengan pertukaran MEX
Bagaimana pula dengan pertukaran MEX
 Apa yang perlu dilakukan jika suhu CPU terlalu tinggi
Apa yang perlu dilakukan jika suhu CPU terlalu tinggi
 Nombor halaman perkataan bermula dari halaman ketiga sebagai 1 tutorial
Nombor halaman perkataan bermula dari halaman ketiga sebagai 1 tutorial




