1. Bercakap bukan-bukan
nama:【Douban Search】
Baru-baru ini saya memberi perhatian kepada API Douban dan mendapati bahawa platform terbuka Douban perlu mengukuhkan penulisan dokumen API.... Tetapi terdapat penemuan yang menggembirakan bahawa antara muka Douban V2 menyediakan antara muka carian. Baru-baru ini saya telah menggunakan phantom untuk membuat beberapa reptilia, dan apabila saya memikirkannya, mereka sangat cantik! Terdapat antara muka di Douban, jadi saya tidak perlu merangkak data atau menyimpan data, saya hanya boleh meninggalkannya ke halaman github dan menyelesaikan kerja secara langsung. Douban, Nice! Saya juga telah membaca Angular baru-baru ini, jadi saya mendapat idea untuk menggunakan Angular Douban API untuk membuat aplikasi web. Jadi...memang susah untuk pulang ke rumah dalam talian.
Alamat pengalaman: http://vczero.github.io/t/html/index.html#/
 Alamat projek: https://github.com/vczero/search (Semua orang dialu-alukan untuk bercabang, mengubah suai mengikut kehendak anda dan terus menambah ciri; anda dialu-alukan untuk membuat batu bata dan membuat kemajuan bersama-sama.)
Alamat projek: https://github.com/vczero/search (Semua orang dialu-alukan untuk bercabang, mengubah suai mengikut kehendak anda dan terus menambah ciri; anda dialu-alukan untuk membuat batu bata dan membuat kemajuan bersama-sama.)
2. Muat naik terus gambar
(1) Carian Buku

(2) Antara muka carian muzik

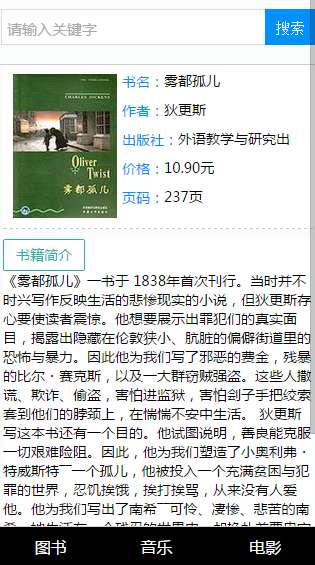
(3) Butiran buku

(4) Carian filem

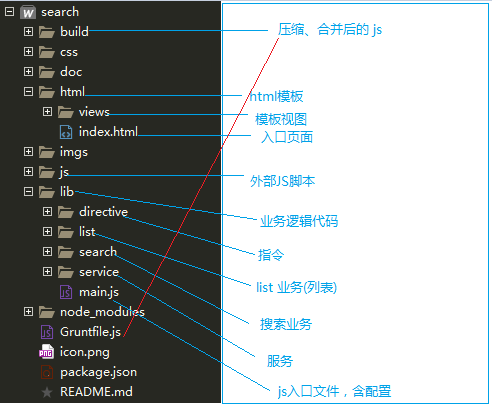
3. Struktur dan pengenalan projek

3. Beberapa perkara yang perlu diberi perhatian
(1)-webkit-tap-highlight-color:rgba(255,255,255,0);
(2) saiz kotak: penggunaan kotak sempadan, termasuk pengiraan piksel pelapik
(3) Gabungan kedudukan tetap dan lompat carian (disebabkan oleh papan kekunci maya)
(4) Kawalan berbilang paparan bagi penghala sudut-ui
(5) Pelbagai butiran sistem ios & android
(6) Masalah dengan memampatkan suntikan kebergantungan kod angularjs
...
Siarkan kod perkhidmatan dan nyatakan laluan yang saya rasa lebih penting
Salin kod Kod adalah seperti berikut:
/*服务的URL配置*/
app.constant('ServiceConfig', {
book_search: 'https://api.douban.com/v2/book/search',
book_search_id: 'https://api.douban.com/v2/book/',
music_search: 'https://api.douban.com/v2/music/search',
music_search_id: 'https://api.douban.com/v2/music/',
movie_search: 'https://api.douban.com/v2/movie/search',
movie_search_id: 'https://api.douban.com/v2/movie/subject/'
});
app.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*状态配置*/
$stateProvider
//首页
.state('index',{
url: '/',
pandangan:{
pengepala:{
templateUrl: '../html/views/list_header.html',
pengawal: 'SearchController'
},
bekas:{
templateUrl: '../html/views/list_book.html',
pengawal: 'BookListController'
},
pengaki:{
templateUrl: '../html/views/list_footer.html',
pengawal: ''
}
}
})
//senarai buku
.state('book_list',{
url: '/buku',
pandangan:{
pengepala:{
templateUrl: '../html/views/list_header.html',
pengawal: 'SearchController'
},
bekas:{
templateUrl: '../html/views/list_book.html',
pengawal: 'BookListController'
},
pengaki:{
templateUrl: '../html/views/list_footer.html',
pengawal: ''
}
}
})
// butiran buku
.state('book_detail',{
url: '/book/:id',
pandangan:{
pengepala:{
templateUrl: '../html/views/list_header.html',
pengawal: 'SearchController'
},
bekas:{
templateUrl: '../html/views/detail_book.html',
pengawal: 'BookDetailController'
},
pengaki:{
templateUrl: '../html/views/list_footer.html',
pengawal: ''
}
}
})
// senarai muzik
.state('music_lsit',{
url: '/muzik',
pandangan:{
pengepala:{
templateUrl: '../html/views/list_header.html',
pengawal: 'SearchController'
},
bekas:{
templateUrl: '../html/views/list_music.html',
pengawal: 'musicListController'
},
pengaki:{
templateUrl: '../html/views/list_footer.html',
pengawal: ''
}
}
})
// senarai filem
.state('movie_lsit',{
url: '/filem',
pandangan:{
pengepala:{
templateUrl: '../html/views/list_header.html',
pengawal: 'SearchController'
},
bekas:{
templateUrl: '../html/views/list_movie.html',
pengawal: 'movieListController'
},
pengaki:{
templateUrl: '../html/views/list_footer.html',
pengawal: ''
}
}
})
.state('search',{
url: '/search/:type',
pandangan:{
pengepala:{
templateUrl: '../html/views/search.html',
pengawal: 'Cari'
},
bekas:{
templateUrl: '',
pengawal: ''
},
pengaki:{
templateUrl: '',
pengawal: ''
}
}
});
}]);

 Alamat projek: https://github.com/vczero/search (Semua orang dialu-alukan untuk bercabang, mengubah suai mengikut kehendak anda dan terus menambah ciri; anda dialu-alukan untuk membuat batu bata dan membuat kemajuan bersama-sama.)
Alamat projek: https://github.com/vczero/search (Semua orang dialu-alukan untuk bercabang, mengubah suai mengikut kehendak anda dan terus menambah ciri; anda dialu-alukan untuk membuat batu bata dan membuat kemajuan bersama-sama.)