 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Mod mediator corak reka bentuk javascript Kemahiran mediator_javascript
Mod mediator corak reka bentuk javascript Kemahiran mediator_javascript
Mod mediator corak reka bentuk javascript Kemahiran mediator_javascript
1. Ringkasan keseluruhan
1, penulis membincangkan secara ringkas
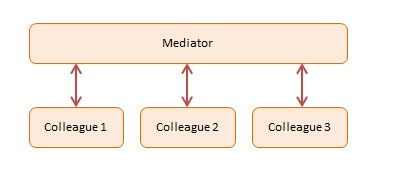
Mari kita ambil analogi ringkas dari kehidupan seharian Kami pergi ke agensi perumahan untuk menyewa sebuah rumah. Seorang penyewa tidak kisah dari rumah siapa dia menyewa. Tuan rumah juga tidak peduli dengan siapa dia menyewa. Kerana kewujudan perantara, transaksi ini menjadi begitu mudah.
Dalam proses pembangunan perisian, anda pasti akan menghadapi situasi di mana berbilang kelas atau subsistem berinteraksi antara satu sama lain, dan interaksi itu sangat menyusahkan, menyebabkan setiap kelas perlu mengetahui kelas yang perlu berinteraksi dengannya, supaya gandingan mereka akan kelihatan sangat berkuasa. Jika satu pergerakan menjejaskan seluruh badan, akibatnya akan menjadi sangat marah! ~~~~(>_<)~~~~
Baiklah, sekarang setelah persoalan itu ditimbulkan, mari kita jemput protagonis kita dalam isu ini—mod perantara

Fungsi mediator adalah untuk merangkum interaksi antara objek. Jika pengendalian objek akan menyebabkan perubahan pada objek berkaitan lain, dan objek itu tidak mahu mengendalikan perhubungan ini dengan sendirinya, maka anda boleh mencari perantara dan biarkan ia mengendalikan perhubungan yang menyusahkan ini. Lihat contoh kecil di bawah:
var Peserta = fungsi(nama) {
this.name = nama;
this.chatroom = null;
};
Peserta.prototaip = {
hantar: fungsi(mesej, kepada) {
this.chatroom.send(message, this, to);
},
terima: fungsi(mesej, daripada) {
log.add(from.name " to " this.name ": " message);
}
};
var Bilik Sembang = function() {
var peserta = {};
kembali {
daftar: fungsi(peserta) {
peserta[participant.name] = peserta;
participant.chatroom = ini;
},
hantar: fungsi(mesej, dari, kepada) {
jika (kepada) {
untuk.terima(mesej, daripada);
} lain {
untuk (masukkan peserta) {
jika (peserta[kunci] !== daripada) {
peserta[kunci].terima(mesej, daripada);
}
}
}
}
};
};
var log = (function() {
var log = "";
kembali {
add: function(msg) { log = msg "n"; },
tunjukkan: function() { alert(log); log = ""; }
}
})();
function run() {
var yoko = Peserta baharu("Yoko");
var john = Peserta baharu("John");
var paul = Peserta baharu("Paul");
var ringo = Peserta baharu("Ringo");
var bilik sembang = Bilik Sembang baharu();
bilik sembang.daftar(yoko);
bilik sembang.daftar(john);
bilik sembang.daftar(paul);
bilik sembang.daftar(ringo);
yoko.send("Apa yang anda perlukan hanyalah cinta.");
yoko.send("Saya sayang awak John.");
john.send("Hei, tak perlu siarkan", yoko);
paul.send("Ha, saya dengar!");
ringo.send("Paul, apa pendapat awak?", paul);
log.show();
}
在示例代码中我们有四个参与者,加入聊天会话通过注册一个聊天室住/的参与对象的代表。参与者相互发送消息和聊天室的处理路由。
这里的聊天室对象就起到了中介的作用,协调其他的对象,进行合理的组仇,降调其他的对象,进行合理的组廇,降琇,降调其他的对象,进行合理的组仇,降仇。
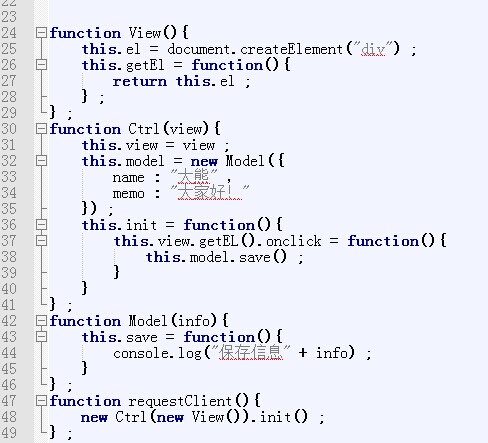
二,源码案例参考
我们应该很熟悉MVC三层模型实体模型(Model)、视图表现层(View)还有型实体模型(Model)、视图表现层(View)还有掜)还有掜(Control 。 🎜一个应用。
 三,案例引入
三,案例引入

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Perbezaan antara corak reka bentuk dan corak seni bina dalam rangka kerja Java
Jun 02, 2024 pm 12:59 PM
Perbezaan antara corak reka bentuk dan corak seni bina dalam rangka kerja Java
Jun 02, 2024 pm 12:59 PM
Dalam rangka kerja Java, perbezaan antara corak reka bentuk dan corak seni bina ialah corak reka bentuk mentakrifkan penyelesaian abstrak kepada masalah biasa dalam reka bentuk perisian, memfokuskan pada interaksi antara kelas dan objek, seperti corak kilang. Corak seni bina mentakrifkan hubungan antara struktur sistem dan modul, memfokuskan pada organisasi dan interaksi komponen sistem, seperti seni bina berlapis.
 Analisis Corak Penghias dalam Corak Reka Bentuk Java
May 09, 2024 pm 03:12 PM
Analisis Corak Penghias dalam Corak Reka Bentuk Java
May 09, 2024 pm 03:12 PM
Corak penghias ialah corak reka bentuk struktur yang membolehkan penambahan dinamik fungsi objek tanpa mengubahsuai kelas asal. Ia dilaksanakan melalui kerjasama komponen abstrak, komponen konkrit, penghias abstrak dan penghias konkrit, dan boleh mengembangkan fungsi kelas secara fleksibel untuk memenuhi keperluan yang berubah-ubah. Dalam contoh ini, penghias susu dan mocha ditambahkan pada Espresso untuk jumlah harga $2.29, menunjukkan kuasa corak penghias dalam mengubah suai gelagat objek secara dinamik.
 Penggunaan indah corak penyesuai dalam corak reka bentuk Java
May 09, 2024 pm 12:54 PM
Penggunaan indah corak penyesuai dalam corak reka bentuk Java
May 09, 2024 pm 12:54 PM
Corak Penyesuai ialah corak reka bentuk struktur yang membolehkan objek yang tidak serasi berfungsi bersama Ia menukar satu antara muka kepada yang lain supaya objek boleh berinteraksi dengan lancar. Penyesuai objek melaksanakan corak penyesuai dengan mencipta objek penyesuai yang mengandungi objek yang disesuaikan dan melaksanakan antara muka sasaran. Dalam kes praktikal, melalui mod penyesuai, pelanggan (seperti MediaPlayer) boleh memainkan media format lanjutan (seperti VLC), walaupun ia sendiri hanya menyokong format media biasa (seperti MP3).
 Analisis kes praktikal corak reka bentuk PHP
May 08, 2024 am 08:09 AM
Analisis kes praktikal corak reka bentuk PHP
May 08, 2024 am 08:09 AM
1. Corak kilang: Asingkan penciptaan objek dan logik perniagaan, dan cipta objek jenis tertentu melalui kelas kilang. 2. Corak pemerhati: membenarkan objek subjek memberitahu objek pemerhati tentang perubahan keadaan mereka, mencapai gandingan longgar dan corak pemerhati.
 Bagaimana corak reka bentuk menangani cabaran penyelenggaraan kod
May 09, 2024 pm 12:45 PM
Bagaimana corak reka bentuk menangani cabaran penyelenggaraan kod
May 09, 2024 pm 12:45 PM
Corak reka bentuk menyelesaikan cabaran penyelenggaraan kod dengan menyediakan penyelesaian yang boleh digunakan semula dan boleh diperluas: Corak Pemerhati: Membenarkan objek melanggan acara dan menerima pemberitahuan apabila ia berlaku. Corak Kilang: Menyediakan cara terpusat untuk mencipta objek tanpa bergantung pada kelas konkrit. Corak Singleton: memastikan bahawa kelas hanya mempunyai satu contoh, yang digunakan untuk mencipta objek yang boleh diakses secara global.
 Corak Reka Bentuk PHP: Pembangunan Dipacu Ujian dalam Amalan
Jun 03, 2024 pm 02:14 PM
Corak Reka Bentuk PHP: Pembangunan Dipacu Ujian dalam Amalan
Jun 03, 2024 pm 02:14 PM
TDD digunakan untuk menulis kod PHP berkualiti tinggi Langkah-langkahnya termasuk: menulis kes ujian, menerangkan fungsi yang diharapkan dan menjadikannya gagal. Tulis kod supaya hanya kes ujian lulus tanpa pengoptimuman yang berlebihan atau reka bentuk terperinci. Selepas kes ujian lulus, optimumkan dan faktorkan semula kod untuk meningkatkan kebolehbacaan, kebolehselenggaraan dan kebolehskalaan.
 Apakah kelebihan dan kekurangan menggunakan corak reka bentuk dalam rangka kerja java?
Jun 01, 2024 pm 02:13 PM
Apakah kelebihan dan kekurangan menggunakan corak reka bentuk dalam rangka kerja java?
Jun 01, 2024 pm 02:13 PM
Kelebihan menggunakan corak reka bentuk dalam rangka kerja Java termasuk: kebolehbacaan kod yang dipertingkatkan, kebolehselenggaraan dan kebolehskalaan. Kelemahan termasuk kerumitan, overhed prestasi dan keluk pembelajaran yang curam akibat penggunaan berlebihan. Kes praktikal: Mod proksi digunakan untuk malas memuatkan objek. Gunakan corak reka bentuk dengan bijak untuk memanfaatkan kelebihannya dan meminimumkan kelemahannya.
 Aplikasi corak reka bentuk dalam rangka kerja Guice
Jun 02, 2024 pm 10:49 PM
Aplikasi corak reka bentuk dalam rangka kerja Guice
Jun 02, 2024 pm 10:49 PM
Rangka kerja Guice menggunakan beberapa corak reka bentuk, termasuk: Corak Singleton: memastikan kelas hanya mempunyai satu tika melalui anotasi @Singleton. Corak kaedah kilang: Cipta kaedah kilang melalui anotasi @Provides dan dapatkan contoh objek semasa suntikan pergantungan. Mod strategi: Bungkus algoritma ke dalam kelas strategi yang berbeza dan nyatakan strategi khusus melalui anotasi @Named.



