 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang penggunaan JavaScript bahagian depan pemuatan pengurus imagepool_Pengetahuan asas
Penjelasan terperinci tentang penggunaan JavaScript bahagian depan pemuatan pengurus imagepool_Pengetahuan asas
Penjelasan terperinci tentang penggunaan JavaScript bahagian depan pemuatan pengurus imagepool_Pengetahuan asas
Kata Pengantar
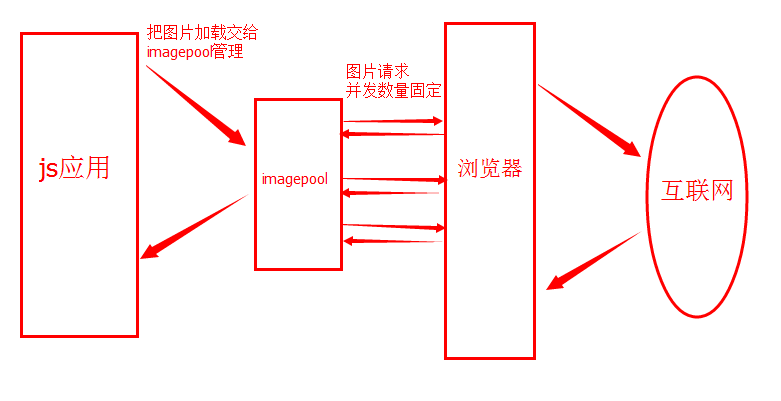
Imagepool ialah alat JS untuk menguruskan pemuatan imej boleh mengawal bilangan imej yang dimuatkan secara serentak.
Untuk pemuatan imej, cara paling primitif ialah menulis secara terus teg img, seperti: .
Selepas pengoptimuman berterusan, penyelesaian pemuatan malas untuk imej telah muncul Kali ini URL imej tidak ditulis secara langsung dalam atribut src, tetapi dalam atribut tertentu, seperti: . Dengan cara ini, penyemak imbas tidak akan memuatkan imej secara automatik Apabila ia perlu dimuatkan pada masa yang sesuai, gunakan js untuk meletakkan url dalam atribut data-src ke dalam atribut src tag img, atau selepas membaca url. , gunakan js untuk memuatkan imej , tetapkan atribut src selepas pemuatan selesai, dan paparkan imej.
Ini nampaknya terkawal dengan baik, tetapi masih ada masalah.
Walaupun sebahagian daripada gambar boleh dimuatkan, bahagian gambar ini mungkin masih dalam susunan magnitud yang agak besar.
Ini bukan masalah besar untuk bahagian PC, tetapi untuk bahagian mudah alih, terlalu banyak imej dimuatkan secara serentak, yang berkemungkinan besar menyebabkan aplikasi ranap.
Oleh itu, kami memerlukan mekanisme penimbalan imej untuk mengawal serentak pemuatan imej. Sama seperti kumpulan sambungan pangkalan data bahagian belakang, ia tidak akan membuat terlalu banyak sambungan dan boleh menggunakan semula sepenuhnya setiap sambungan.
Pada ketika ini, imagepool telah dilahirkan.
Skema yang kurang baik

Arahan penggunaan
Mula-mula anda perlu memulakan kumpulan sambungan:
var imagepool = initImagePool(5);
initImagePool ialah kaedah global dan boleh digunakan terus di mana-mana sahaja. Fungsinya adalah untuk mencipta kumpulan sambungan, dan anda boleh menentukan bilangan maksimum sambungan dalam kumpulan sambungan, pilihan, dan lalai ialah 5.
Dalam halaman yang sama, memanggil initImagePool beberapa kali akan mengembalikan contoh teras yang sama, sentiasa yang pertama, yang terasa sedikit seperti singleton. Contohnya:
var imagepool1 = initImagePool(3);
var imagepool2 = initImagePool(7);
Pada masa ini, bilangan maksimum sambungan untuk kedua-dua imagepool1 dan imagepool2 ialah 3, dan tika teras yang sama digunakan secara dalaman. Ambil perhatian bahawa teras dalaman adalah sama, bukan imagepool1 === imagepool2.
Selepas permulaan, anda boleh memuatkan imej dengan yakin.
Kaedah panggilan paling mudah adalah seperti berikut:
var imagepool = initImagePool(10);
imagepool.load("url imej",{
Kejayaan: function(src){
console.log("kejayaan:::::" src);
},
ralat: fungsi(src){
console.log("ralat:::::" src);
}
});
Cuma panggil kaedah muatkan terus pada contoh.
Kaedah beban mempunyai dua parameter. Parameter pertama ialah URL imej yang perlu dimuatkan, dan parameter kedua ialah pelbagai pilihan, termasuk panggilan balik kejayaan dan kegagalan URL imej akan dihantar semasa panggilan balik.
Dengan cara ini anda hanya boleh lulus dalam satu gambar, jadi ia juga boleh ditulis dalam bentuk berikut:
var imagepool = initImagePool(10);
imagepool.load(["image1url","image2url"],{
Kejayaan: function(src){
console.log("kejayaan:::::" src);
},
ralat: fungsi(src){
console.log("ralat:::::" src);
}
});
Dengan menghantar dalam tatasusunan url imej, anda boleh menghantar dalam berbilang imej.
Setiap kali imej berjaya dimuatkan (atau gagal), kaedah kejayaan (atau ralat) akan dipanggil dan URL imej yang sepadan akan dihantar masuk.
Tetapi kadangkala kami tidak memerlukan panggilan balik yang kerap seperti itu Kami hanya boleh menghantar pelbagai URL imej dan memanggil semula selepas semua imej dalam tatasusunan ini telah diproses.
Hanya tambah pilihan:
var imagepool = initImagePool(10);
imagepool.load(["image1url ","image2url "],{
Kejayaan: fungsi(sArray, eArray, count){
console.log("sArray:::::" sArray);
console.log("eArray:::::" eArray);
console.log("count::::" count);
},
ralat: fungsi(src){
console.log("ralat:::::" src);
},
Sekali: benar
});
Dengan menambahkan atribut sekali pada pilihan dan menetapkannya kepada benar, anda boleh mencapai hanya satu panggilan balik.
Panggilan balik ini pasti akan memanggil semula kaedah kejayaan Pada masa ini, kaedah ralat diabaikan.
Pada masa ini, apabila memanggil semula kaedah kejayaan, bukannya menghantar parameter url imej, tiga parameter dihantar, iaitu: tatasusunan url yang berjaya, tatasusunan url yang gagal dan jumlah bilangan imej yang diproses.
Di samping itu, terdapat kaedah untuk mendapatkan status dalaman kolam sambungan:
var imagepool = initImagePool(10);
console.log(imagepool.info());
Dengan memanggil kaedah maklumat, anda boleh mendapatkan status dalaman kumpulan sambungan pada masa semasa Struktur data adalah seperti berikut:
Object.task.count Bilangan tugasan yang menunggu untuk diproses dalam kumpulan sambungan
Object.thread.count Bilangan maksimum sambungan dalam kumpulan sambungan
Object.thread.free Bilangan sambungan melahu dalam kolam sambungan
Adalah disyorkan untuk tidak memanggil kaedah ini dengan kerap.
Perkara terakhir yang perlu diperhatikan ialah jika imej gagal dimuatkan, ia akan dicuba sehingga 3 kali Jika pemuatan gagal pada akhirnya, kaedah ralat akan dipanggil semula. Bilangan percubaan boleh diubah suai dalam kod sumber.
Akhir sekali, saya ingin menekankan bahawa pembaca boleh menolak imej ke dalam kumpulan sambungan semahu-mahunya tanpa perlu risau tentang penyelarasan yang berlebihan akan membantu anda memuatkan imej ini dengan teratur.
Akhir sekali, perlu diingatkan bahawa imagepool secara teorinya tidak mengurangkan kelajuan memuatkan imej, ia hanya memuatkan dengan perlahan.
Kod sumber
(fungsi(eksport){
//Kes tunggal
var instance = null;
var emptyFn = function(){};
//Konfigurasi lalai awal
var config_default = {
//Bilangan kumpulan benang "benang"
Thread: 5,
//Bilangan percubaan semula untuk kegagalan pemuatan imej
//Cuba semula 2 kali, ditambah dengan yang asal, sebanyak 3 kali
"cuba": 2
};
//Alat
var _helpers = {
//Tetapkan atribut dom
setAttr: (function(){
var img = Imej baharu();
//Tentukan sama ada penyemak imbas menyokong set data HTML5
jika (img.set data){
mengembalikan fungsi (dom, nama, nilai){
dom.dataset[nama] = nilai;
nilai pulangan;
};
} lain{
mengembalikan fungsi (dom, nama, nilai){
dom.setAttribute("data-" nama, nilai);
nilai pulangan;
};
}
}()),
//Dapatkan atribut dom
getAttr: (function(){
var img = Imej baharu();
//Tentukan sama ada penyemak imbas menyokong set data HTML5
jika (img.set data){
mengembalikan fungsi (dom, nama){
Kembalikan dom.dataset[name];
};
} lain{
mengembalikan fungsi (dom, nama){
return dom.getAttribute("data-" name);
};
}
}())
};
/**
*Kaedah pembinaan
* @param max Bilangan maksimum sambungan. nilai berangka.
'*/
Fungsi ImagePool(maks){
//Bilangan maksimum mata wang
This.max = max ||. config_default.thread;
This.linkHead = null;
This.linkNode = null;
//Memuatkan kolam
//[{img: dom,free: true, nod: nod}]
//nod
//{src: "", pilihan: {success: "fn",ralat: "fn", sekali: true}, cuba: 0}
This.pool = [];
}
/**
* Permulaan
'*/
ImagePool.prototype.initPool = function(){
var i,img,obj,_s;
_s = ini;
untuk(i = 0;i < this.max; i ){
obj = {};
img = Imej baharu();
_helpers.setAttr(img, "id", i);
img.onload = function(){
var id,src;
//回调
//_s.getNode(this).options.success.call(null, this.src);
_s.notice(_s.getNode(this), "berjaya", this.src);
//处理任务
_s.executeLink(this);
};
img.onerror = function(e){
var nod = _s.getNode(this);
//判断尝试次数
if(node.try < config_default.try){
node.try = node.try 1;
//再次追加到任务链表末尾
_s.appendNode(_s.createNode(node.src, node.options, node.notice, node.group, node.try));
}lain{
//ralat回调
//node.options.error.call(null, this.src);
_s.notis(nod, "ralat", this.src);
}
//处理任务
_s.executeLink(this);
};
obj.img = img;
obj.free = benar;
this.pool.push(obj);
}
};
/**
* Enkapsulasi panggilan balik
* nod nod @param. objek.
* Status status @param. rentetan. Nilai pilihan: kejayaan(kejayaan)|ralat(kegagalan)
* @param src laluan imej. rentetan.
'*/
ImagePool.prototype.notice = fungsi(nod, status, src){
node.notis(status, src);
};
/**
* * Memproses tugas senarai terpaut
* @param dom imej objek dom. objek.
'*/
ImagePool.prototype.executeLink = function(dom){
//判断链表是否存在节点
jika(this.linkHead){
//加载下一个图片
this.setSrc(dom, this.linkHead);
//移除鍊錶頭
this.shiftNode();
}else{
//設定自身狀態為閒置
this.status(dom, true);
}
};
/**
* 取得空閒"線"
*/
ImagePool.prototype.getFree = function(){
var length,i;
for(i = 0, length = this.pool.length; i if(this.pool[i].free){
return this.pool[i];
}
}
return null;
};
/**
* 封裝src屬性設定
* 因為改變src屬性相當於載入圖片,所以把操作封裝起來
* @param dom 影像dom物件。對象。
* @param node 節點。對象。
*/
ImagePool.prototype.setSrc = function(dom, node){
//設定池中的"執行緒"為非空閒狀態
this.status(dom, false);
//關聯節點
this.setNode(dom, node);
//載入圖片
dom.src = node.src;
};
/**
* 更新池中的"執行緒"狀態
* @param dom 影像dom物件。對象。
* @param status 狀態。布爾。可選值:true(空閒)|false(非空閒)
*/
ImagePool.prototype.status = function(dom, status){
var id = _helpers.getAttr(dom, "id");
this.pool[id].free = status;
//閒置狀態,清除關聯的節點
if(status){
this.pool[id].node = null;
}
};
/**
* 更新池中的"執行緒"的關聯節點
* @param dom 影像dom物件。對象。
* @param node 節點。對象。
*/
ImagePool.prototype.setNode = function(dom, node){
var id = _helpers.getAttr(dom, "id");
this.pool[id].node = node;
return this.pool[id].node === node;
};
/**
* 取得池中的"執行緒"的關聯節點
* @param dom 影像dom物件。對象。
*/
ImagePool.prototype.getNode = function(dom){
var id = _helpers.getAttr(dom, "id");
return this.pool[id].node;
};
/**
* 對外接口,載入圖片
* @param src 可以是src字串,也可以是src字串陣列。
* @param options 使用者自訂參數。包含:success回呼、error回呼、once標識。
*/
ImagePool.prototype.load = function(src, options){
var srcs = [],
free = null,
length = 0,
i = 0,
//Hanya mulakan strategi panggil balik sekali
notis = (fungsi(){
Jika(pilihan.sekali){
Fungsi kembali (status, src){
var g = this.group,
o = this.options;
//Rekod
g[status].tekan(src);
//Tentukan sama ada penyusunan semula telah selesai
Jika(g.success.length g.error.length === g.count){
//Sebenarnya, ia dilaksanakan secara berasingan sebagai tugas lain untuk menghalang fungsi panggil balik daripada mengambil masa terlalu lama untuk menjejaskan kelajuan pemuatan imej
setTimeout(function(){
o.success.call(null, g.success, g.error, g.count);
};
}lain{
Fungsi kembali (status, src){
var o = this.options;
//Panggil balik terus
setMasa tamat(fungsi(){
o[status].panggilan(null, src);
},1);
};
}
}()),
kumpulan = {
Kiraan: 0,
Kejayaan: [],
ralat: []
},
nod = batal;
pilihan = pilihan || {};
options.success = options.success ||. emptyFn;
options.error = options.error ||. emptyFn;
srcs = srcs.concat(src);
//Legen Sie die Anzahl der Gruppenelemente fest
group.count = srcs.length;
//Durchlaufe die Bilder, die geladen werden müssen
for(i = 0, length = srcs.length; i < length; i ){
//Knoten erstellen
node = this.createNode(srcs[i], Optionen, Hinweis, Gruppe);
//Bestimmen Sie, ob der Thread-Pool frei ist
free = this.getFree();
if(kostenlos){
//Laden Sie das Bild sofort, wenn noch Zeit ist
This.setSrc(free.img, node);
}sonst{
//Es gibt keine Leerlaufzeit, fügen Sie die Aufgabe zur verknüpften Liste hinzu
This.appendNode(node);
}
}
};
/**
* Erhalten Sie interne Statusinformationen
* @returns {{}}
*/
ImagePool.prototype.info = function(){
var info = {},
Länge = 0,
i = 0,
node = null;
//Thread
info.thread = {};
//Gesamtzahl der Threads
info.thread.count = this.pool.length;
//Anzahl der inaktiven Threads
info.thread.free = 0;
//Aufgabe
info.task = {};
//Anzahl der zu bearbeitenden Aufgaben
info.task.count = 0;
//Erhalte die Anzahl der inaktiven „Threads“
for(i = 0, length = this.pool.length; i < length; i ){
If(this.pool[i].free){
info.thread.free = info.thread.free 1;
}
}
//Ermitteln Sie die Anzahl der Aufgaben (Länge der Aufgabenkette)
node = this.linkHead;
if(node){
info.task.count = info.task.count 1;
while(node.next){
info.task.count = info.task.count 1;
node = node.next;
}
}
Rückgabeinformationen;
};
/**
* Knoten erstellen
* @param src Bildpfad. Zeichenfolge.
* @param-Optionen Benutzerdefinierte Parameter. Enthält: Erfolgsrückruf, Fehlerrückruf und einmalige Kennung.
* @param notiert Rückrufstrategie. Funktion.
* @param-Gruppengruppeninformationen. Objekt. {count: 0, success: [], error: []}
* @param tr Anzahl der Fehlerwiederholungen. Zahlenwert. Der Standardwert ist 0.
* @returns {{}}
*/
ImagePool.prototype.createNode = function(src, options, notice, group, tr){
var node = {};
node.src = src;
node.options = options;
node.notice = notice;
node.group = group;
node.try = tr || 0;
return node;
};
/**
* 向任務鍊錶末端追加節點
* @param node 節點。對象。
*/
ImagePool.prototype.appendNode = function(node){
//判斷鍊錶是否為空
if(!this.linkHead){
this.linkHead = node;
this.linkNode = node;
}else{
this.linkNode.next = node;
this.linkNode = node;
}
};
/**
* 刪除鍊錶頭
*/
ImagePool.prototype.shiftNode = function(){
//判斷鍊錶是否存在節點
if(this.linkHead){
//修改鍊錶頭
this.linkHead = this.linkHead.next || null;
}
};
/**
* 匯出對外介面
* @param max 最大連線數。數值。
* @returns {{load: Function, info: Function}}
*/
exports.initImagePool = function(max){
if(!instance){
instance = new ImagePool(max);
instance.initPool();
}
return {
/**
* 載入圖片
*/
load: function(){
instance.load.apply(instance, arguments);
},
/**
* 內部資訊
* @returns {*|any|void}
*/
info: function(){
return instance.info.call(instance);
}
};
};
}(this));
以上就是這款特別棒的javascript前端圖片載入管理器的使用方法範例,小夥伴們學會使用了嗎?

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut





