
Apabila menyahpepijat atur cara JavaScript, kadangkala anda perlu mencetak maklumat timbunan panggilan fungsi Ini boleh dicapai dengan menggunakan console.trace(). Ambil kod berikut sebagai contoh:
doTask();
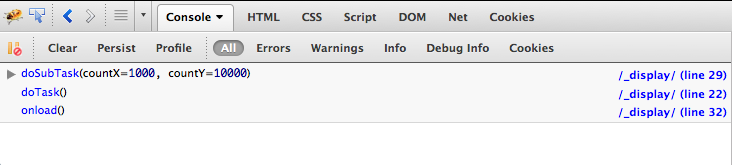
Masukkan baris pernyataan console.trace() pada akhir pelaksanaan fungsi doSubTask(), yang akan mencetak maklumat timbunan panggilan fungsi di sana dalam konsol penyahpepijatan. Contohnya, dalam konsol Firebug ia kelihatan seperti ini:

Dalam konsol Firebug, console.trace() bukan sahaja akan mencetak maklumat timbunan panggilan fungsi, tetapi juga memaparkan nilai setiap parameter dalam panggilan fungsi.
Sokongan penyemak imbas
Console.trace(), seperti console.log(), lebih baik disokong oleh penyemak imbas dengan alat penyahpepijatan Semua penyemak imbas utama menyokong fungsi ini.




