 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pengenalan terperinci kepada fungsi console.profile() dalam kemahiran JavaScript_javascript
Pengenalan terperinci kepada fungsi console.profile() dalam kemahiran JavaScript_javascript
Pengenalan terperinci kepada fungsi console.profile() dalam kemahiran JavaScript_javascript
Apabila menulis program JavaScript, jika anda perlu mengetahui masa pelaksanaan sekeping kod tertentu, anda boleh menggunakan console.time(). Walau bagaimanapun, apabila menganalisis program JavaScript dengan logik yang lebih kompleks dan cuba mencari kesesakan prestasi, console.time() tidak boleh digunakan - analisis mendalam tentang pengendalian program JavaScript dengan logik yang lebih kompleks bermakna memasukkan sejumlah besar console.time( ) pernyataan, yang sudah pasti tidak boleh diterima. Untuk penalaan program JavaScript dengan logik yang kompleks, kaedah yang betul ialah menggunakan console.profile().
Sokongan penyemak imbas
Firefox, Google Chrome dan Safari dengan pemalam Firebug yang dipasang semuanya menyokong pernyataan console.profile() Versi terkini IE dan Opera juga menyediakan fungsi Profil. Penggunaan console.profile() adalah serupa dalam beberapa penyemak imbas utama Artikel ini hanya memperkenalkan penggunaan console.profile() dalam Firebug. Satu perkara yang perlu diberi perhatian ialah jika anda menggunakan konsol Firebug untuk menulis kod percubaan JavaScript secara langsung, console.profile() adalah tidak sah.
Penggunaan console.profile()
Penggunaan console.profile() adalah sangat mudah: masukkan console.profile() tempat anda perlu memulakan profil dan masukkan console.profileEnd() tempat anda ingin menamatkan profil. Ambil kod berikut sebagai contoh:
fungsi doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
}
fungsi doSubTaskA(count){
untuk(var i=0;i
fungsi doSubTaskB(count){
untuk(var i=0;i
fungsi doSubTaskC(countX,countY){
untuk(var i=0;i
}
console.profile();
doTask();
console.profileEnd();
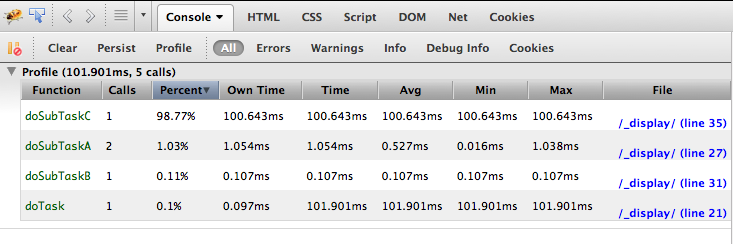
Laksanakan console.profile() sebelum menjalankan fungsi doTask() dan jalankan console.profileEnd() selepas fungsi doTask() selesai Dengan cara ini, maklumat terperinci semasa operasi fungsi doTask() boleh dikumpul. Anda boleh melihat ini dalam konsol Firebug:

Seperti yang anda boleh lihat daripada keputusan: masa profil ini berjumlah 101.901ms, melibatkan 5 panggilan fungsi. Tajuk lalai keputusan ialah "Profil", yang boleh disesuaikan dengan menghantar parameter ke fungsi console.profile(). Contohnya, menggunakan console.profile("Profil Ujian") boleh menukar tajuk profil kepada "Profil Ujian" dalam keputusan, yang amat berguna apabila berbilang proses profil dilaksanakan pada masa yang sama. Maksud setiap lajur dalam keputusan profil khusus ialah:
1.Fungsi. nama fungsi.
2. Panggilan. Bilangan panggilan. Sebagai contoh, dalam contoh di atas, fungsi doSubTaskA() dilaksanakan dua kali.
3.Peratus. Peratusan jumlah masa yang dibelanjakan untuk panggilan fungsi ini.
4.Masa Sendiri. Tidak termasuk masa yang diluangkan untuk memanggil fungsi lain, jumlah masa yang diluangkan oleh fungsi itu sendiri. Sebagai contoh, dalam contoh di atas, doTask() sudah pasti mengambil masa yang lama untuk dilaksanakan, tetapi kerana semua masanya dibelanjakan untuk memanggil fungsi lain, masa itu sendiri tidak banyak, hanya 0.097ms.
5. Masa. Bertentangan dengan Masa Sendiri, jumlah masa yang diambil oleh fungsi dikira tanpa mengambil kira panggilan ke fungsi lain. Dalam contoh di atas, fungsi doTask() dilaksanakan untuk 101.901ms. Mengenai Masa dan Masa Sendiri, kita juga boleh membuat kesimpulan: jika Masa lebih besar daripada Masa Sendiri, maka fungsi itu melibatkan panggilan ke fungsi lain.
6. Purata Kira purata jumlah masa yang diambil oleh fungsi, dan formula pengiraannya ialah: Purata=Masa/Panggilan. Dalam contoh di atas, fungsi doSubTaskA() dilaksanakan dua kali, dan jumlah penggunaan masanya ialah 1.054ms, jadi purata jumlah penggunaan masa ialah 0.527ms.
7.Min. Masa minimum yang diperlukan untuk memanggil fungsi ini. Sebagai contoh, dalam contoh di atas, fungsi doSubTaskA() telah dilaksanakan dua kali, dan memakan masa minimumnya, iaitu, panggilan yang kurang memakan masa mengambil 0.016ms.
8. Maks. Masa maksimum yang diperlukan untuk memanggil fungsi ini. Sebagai contoh, dalam contoh di atas, fungsi doSubTaskA() telah dilaksanakan dua kali dan memakan masa maksimumnya, iaitu, lebih banyak masa panggilan mengambil masa 1.038ms.
9.Fail. Fail JS di mana fungsi itu terletak.
Menggunakan butang Profil dalam Firebug
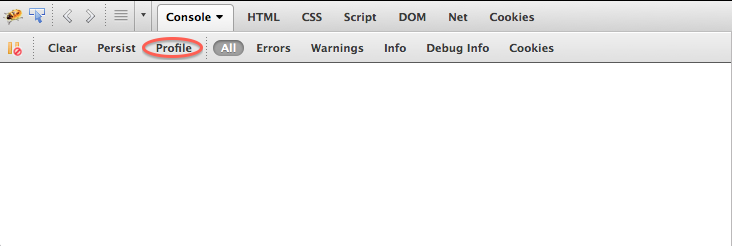
Selain memasukkan pernyataan console.profile() dalam kod JavaScript, Firebug juga menyediakan butang Profil untuk memprofilkan kod JavaScript secara dinamik dalam halaman dalam masa nyata. Lokasi butang ialah:

Apabila anda perlu membuat profil, anda boleh menekan butang ini Jika operasi halaman seterusnya mencetuskan sebarang kod JavaScript, Firebug akan merekodkannya. Pada akhir proses pemprofilan hanya tekan butang sekali lagi. Keputusan akhir adalah konsisten dengan hasil yang diperoleh dengan memasukkan pernyataan console.profile().

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut





