
Artikel ini meringkaskan 24 pemalam jQuery yang popular dan praktikal pada tahun ini Jika digunakan dengan betul, ia boleh mengurangkan kesukaran pembangunan projek dengan ketara.
Set alat kesombongan ialah satu set alatan UI mudah yang boleh membantu anda membina tayangan slaid, lampu sorot, ruang letak dan UI yang berkaitan dengan pantas UI berfungsi dan anda hanya perlu meluangkan sedikit masa untuk membina UI berfungsi sepenuhnya

Kemajuan yang indah ini pemalam bar boleh membantu anda membina bar pemuatan yang kaya dengan ciri dengan cepat supaya antara muka anda tidak lagi sama.

Pemalam jQuery yang membantu anda mencipta kesan telus pada elemen.

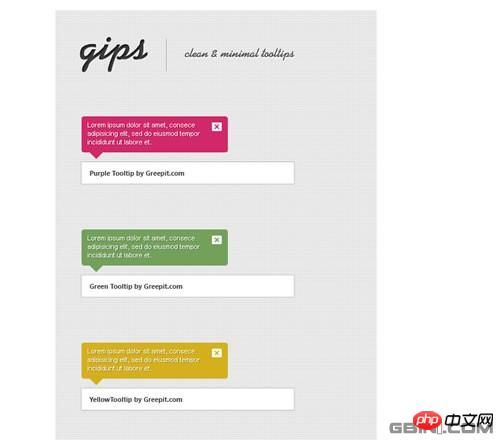
Pemalam alat jQuery yang sangat bersih dan kemas, bahan percuma berdasarkan Gips

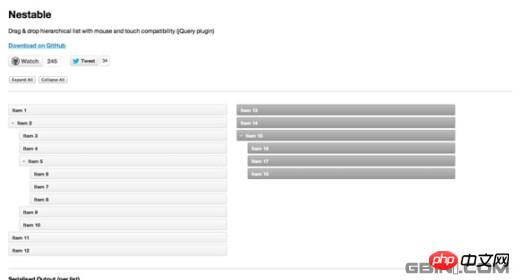
Pemalam jQuery yang membantu anda melaksanakan senarai seret dan lepas hierarki

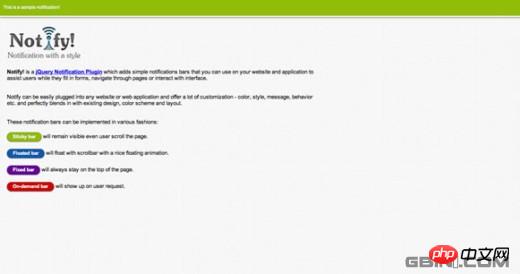
Pemalam jQuery yang melaksanakan pemberitahuan, yang boleh membantu anda menambah pemberitahuan peringatan ringkas dengan cepat dan mudah

Pemalam jQuery yang membantu anda menyokong peranti sentuh dengan lebih baik

membolehkan anda Menetapkan kerning optik untuk sebarang fon (Nota: Kerning optik boleh melaraskan jarak antara perkataan)

Aplikasi lukisan jQuery yang membolehkan anda menyimpan coretan anda

untuk membantu anda melepasi pemalam jQuery yang menambah huraian untuk mencipta imej interaktif

Pemalam jQuery yang membantu anda mencipta pelbagai kesan tuding yang berbeza

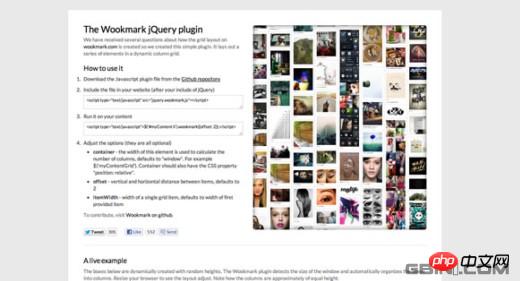
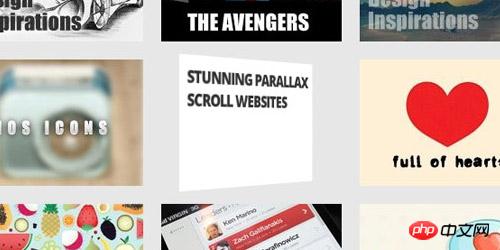
Pemalam jQuery susun atur grid yang meniru wookmark.com, yang boleh membantu anda susun atur lajur secara dinamik Elemen

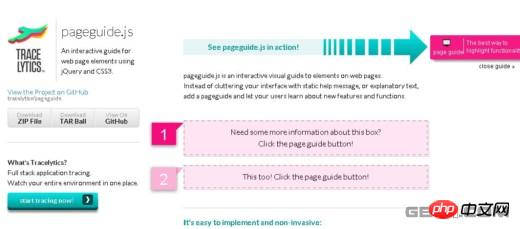
Satu yang membantu anda mencipta mesra pengguna Panduan penggunaan pemalam jQuery

Kesan kaca pembesar menggunakan jQuery dan CSS

Kesan peralihan sempadan CSS3 yang ringkas dan menakjubkan

Gelangsar gaya akordion dalam CSS3

Gelangsar flip menggunakan gabungan jQuery dan CSS3

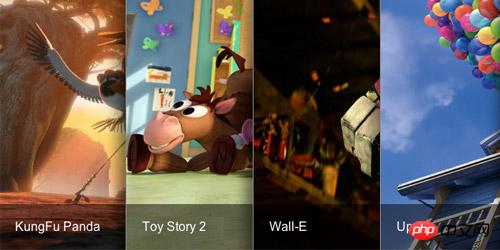
Gunakan transformasi 3D CSS3 untuk memaparkan maklumat produk


Peralihan imej animasi CSS3 percubaan


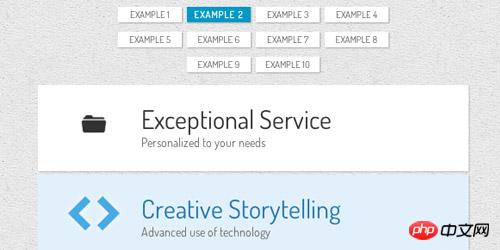
Buku contoh untuk CSS3 dan jQuery

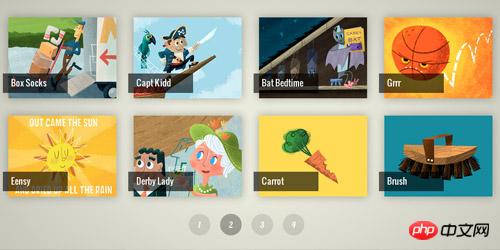
menggunakan CSS 3D Create Transform Card Galeri Imej

Kesan kabur dibuat dengan CSS3 dan jQuery

Cadangan berkaitan :
9 pemalam jQuery disyorkan untuk menambah sorotan pada tapak web anda
pemalam jquery disyorkan penyemak imbas menghidu userAgent
pemalam jquery disyorkan jquery.cookie
15 pemalam kesan gambar jQuery yang sangat baik disyorkan
Di atas adalah semua kandungan bab ini , untuk lebih banyak tutorial berkaitan, sila lawati Tutorial Video jQuery!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java