 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Keseluruhan proses membuat perangkak dengan NodeJS (bersambung)_node.js
Keseluruhan proses membuat perangkak dengan NodeJS (bersambung)_node.js
Keseluruhan proses membuat perangkak dengan NodeJS (bersambung)_node.js
Bersambung dari bab sebelumnya, kita perlu mengubah suai program untuk terus menangkap kandungan 40 halaman. Maksudnya, kita perlu mengeluarkan tajuk, pautan, ulasan pertama, pengguna mengulas dan mata forum setiap artikel.
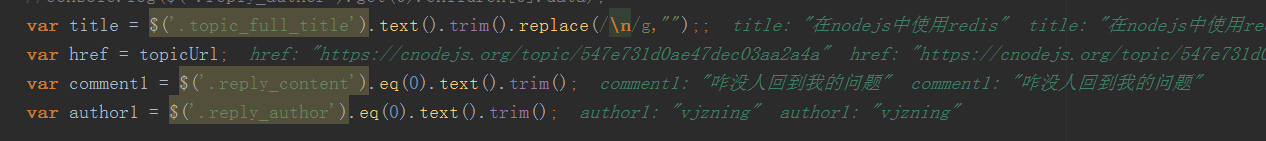
Seperti yang ditunjukkan dalam rajah, nilai yang diperolehi oleh $('.reply_author').eq(0).text().trim(); ialah pengguna yang betul yang membuat ulasan pertama.
{<1>}

Selepas eventproxy memperoleh komen dan kandungan nama pengguna, kami perlu melompat ke antara muka pengguna melalui nama pengguna untuk terus meraih mata pengguna
var $ = cheerio.load(topicHtml);
//URL ini ialah URL sasaran untuk langkah seterusnya
var userHref = 'https://cnodejs.org' $('.reply_author').eq(0).attr('href');
userHref = url.resolve(tUrl, userHref);
var title = $('.topic_full_title').text().trim().replace(/n/g,"");;
var href = topicUrl;
var comment1 = $('.reply_content').eq(0).text().trim();
var author1 = $('.reply_author').eq(0).text().trim();
//Lepaskan parameter ke rangkak serentak seterusnya
ep.emit('user_html', [userHref, title, href, comment1, author1]);
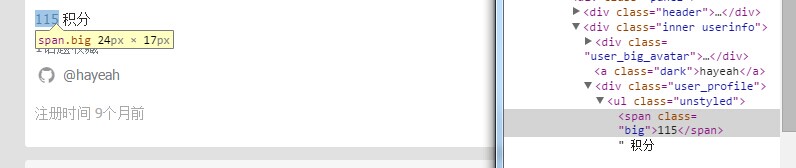
Dalam eventproxy kali ini, kita perlu mencari di mana skor diletakkan (class="big").
{<2>}

Mudah untuk mencari nama kelas. Mari cuba keluarkan hasilnya dahulu
var hasil = superagent.get(userUrl)
.end(fungsi (err, res) {
Jika (err) {
kembali console.error(err);
}
var $ = cheerio.load(res.text);
skor var = $('.big').text().trim();
console.log(pengguna[1]);
console.log(pengguna[2]);
console.log(pengguna[3]);
console.log(pengguna[4]);
console.log($('.big').text().trim());
kembali ({
tajuk: pengguna[1],
href: pengguna[2],
ulasan1: pengguna[3],
pengarang1: pengguna[4],
markah1: markah
});
});
});
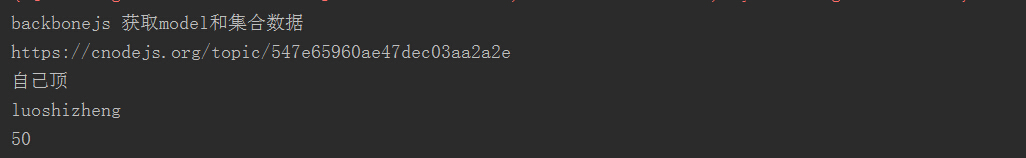
Jalankan program dan dapatkan hasil kod ini.
{<3>}

Tetapi inilah masalahnya Kami boleh mengeluarkan hasil dengan betul dalam fungsi panggil balik .end(), tetapi kami tidak boleh mengeluarkan hasilnya dengan betul. Jika anda melihat dengan teliti, hasil yang perlu dikeluarkan ialah objek Permintaan. Ini adalah kesilapan cuai. Fungsi .end() tidak menghantar nilai pulangan kepada objek Permintaan, dan hasilnya perlu dikembalikan ke lapisan sebelumnya (pengguna).
//cari Butiran pengguna
ep.after('user_html', topicUrls.length, function(users){
pengguna = pengguna.peta(fungsi(pengguna){
var userUrl = pengguna[0];
skor var;
superagent.get(userUrl)
.end(fungsi (err, res) {
jika (err) {
kembali console.error(err);
}
//console.log(res.text);
var $ = cheerio.load(res.text);
skor = $('.big').text().trim();
});
kembali ({
tajuk: pengguna[1],
href: pengguna[2],
komen1: pengguna[3],
pengarang1: pengguna[4],
markah1: markah
});
});
pengguna 把好好地输出发现除了skor1其他是正确值。仔细调试发现,程序是先躆其其他是正确值。仔细调试发现,程序是先躆家公进行先进行了行.map()。更准确地说,在.map()函数内,.get()的回调函数并没有执行完赋会skor,return 返回值就进行了。这就是回调净数的返回值就进行了。这就是回调净数的返作是不会等待回调函数做完操作的。
{<4>}

我的做法就是eventproxy再emit一层消息,伴随着消息把需要的数据一起传层消息,伴随着消息把需要的数据一起传递给接收给接收给接收收消息全部接收完毕,再打印出传递的参数(结果)。
skor = $('.big')text().trim();
//新添加
ep.emit('got_score', [user[1], user[2], user[3], user[4], score]);
.....
ep.after('got_score', 10, function(users){
console.log(pengguna);
});
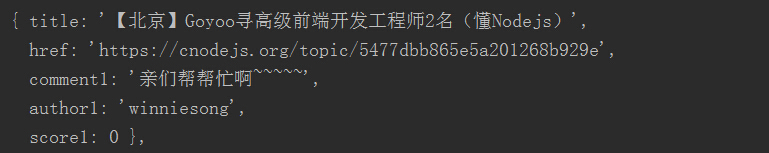
{<6>}

这个问题解决了, 但 score1 的数值好像太大了点吧。再一看, 原来 class = 'big' 有两个, 用户的话题收藏也是属于这个 class 。我们得通过 Cheerio 的 .slice ( mula, [tamat] )来切取第一个元素,即将skor 修改为 markah = $('.big').slice(0).eq(0).text().trim();。正确结果如图。
{<7>}


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Perbezaan antara nodejs dan tomcat
Apr 21, 2024 am 04:16 AM
Perbezaan antara nodejs dan tomcat
Apr 21, 2024 am 04:16 AM
Perbezaan utama antara Node.js dan Tomcat ialah: Runtime: Node.js adalah berdasarkan masa jalan JavaScript, manakala Tomcat ialah bekas Java Servlet. Model I/O: Node.js menggunakan model tidak menyekat tak segerak, manakala Tomcat menyekat segerak. Pengendalian konkurensi: Node.js mengendalikan konkurensi melalui gelung peristiwa, manakala Tomcat menggunakan kumpulan benang. Senario aplikasi: Node.js sesuai untuk aplikasi masa nyata, intensif data dan konkurensi tinggi, dan Tomcat sesuai untuk aplikasi web Java tradisional.
 Perbezaan antara nodejs dan vuejs
Apr 21, 2024 am 04:17 AM
Perbezaan antara nodejs dan vuejs
Apr 21, 2024 am 04:17 AM
Node.js ialah masa jalan JavaScript bahagian pelayan, manakala Vue.js ialah rangka kerja JavaScript sisi klien untuk mencipta antara muka pengguna interaktif. Node.js digunakan untuk pembangunan bahagian pelayan, seperti pembangunan API perkhidmatan belakang dan pemprosesan data, manakala Vue.js digunakan untuk pembangunan sisi klien, seperti aplikasi satu halaman dan antara muka pengguna yang responsif.
 Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Node.js boleh digunakan sebagai rangka kerja bahagian belakang kerana ia menawarkan ciri seperti prestasi tinggi, kebolehskalaan, sokongan merentas platform, ekosistem yang kaya dan kemudahan pembangunan.
 Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Terdapat dua fail berkaitan npm dalam direktori pemasangan Node.js: npm dan npm.cmd Perbezaannya adalah seperti berikut: sambungan berbeza: npm ialah fail boleh laku dan npm.cmd ialah pintasan tetingkap arahan. Pengguna Windows: npm.cmd boleh digunakan daripada command prompt, npm hanya boleh dijalankan dari baris arahan. Keserasian: npm.cmd adalah khusus untuk sistem Windows, npm tersedia merentas platform. Cadangan penggunaan: Pengguna Windows menggunakan npm.cmd, sistem pengendalian lain menggunakan npm.
 Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Ya, Node.js ialah bahasa pembangunan bahagian belakang. Ia digunakan untuk pembangunan bahagian belakang, termasuk mengendalikan logik perniagaan sebelah pelayan, mengurus sambungan pangkalan data dan menyediakan API.
 Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Pembolehubah global berikut wujud dalam Node.js: Objek global: modul Teras global: proses, konsol, memerlukan pembolehubah persekitaran Runtime: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Untuk menyambung ke pangkalan data MySQL, anda perlu mengikuti langkah berikut: Pasang pemacu mysql2. Gunakan mysql2.createConnection() untuk mencipta objek sambungan yang mengandungi alamat hos, port, nama pengguna, kata laluan dan nama pangkalan data. Gunakan connection.query() untuk melaksanakan pertanyaan. Akhir sekali gunakan connection.end() untuk menamatkan sambungan.
 Mana satu untuk dipilih antara nodejs dan java?
Apr 21, 2024 am 04:40 AM
Mana satu untuk dipilih antara nodejs dan java?
Apr 21, 2024 am 04:40 AM
Node.js dan Java masing-masing mempunyai kebaikan dan keburukan dalam pembangunan web, dan pilihan bergantung pada keperluan projek. Node.js cemerlang dalam aplikasi masa nyata, pembangunan pesat dan seni bina perkhidmatan mikro, manakala Java cemerlang dalam sokongan, prestasi dan keselamatan gred perusahaan.





