Keseluruhan proses membuat perangkak dengan NodeJS_node.js
Hari ini, mari kita pelajari tutorial crawler alsotang, dan kemudian ikuti rangkak mudah CNode.
Buat projek craelr-demo
Kami mula-mula membuat projek Express, dan kemudian memadamkan semua kandungan fail app.js, kerana kami tidak perlu memaparkan kandungan di Web buat masa ini. Sudah tentu, kami juga boleh terus npm install express dalam folder kosong untuk menggunakan fungsi Express yang kami perlukan.
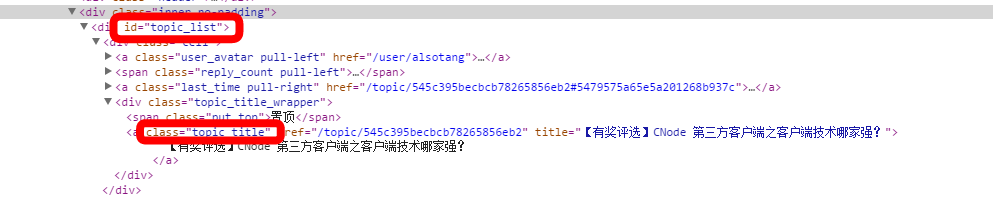
Analisis tapak web sasaran
Seperti yang ditunjukkan dalam gambar, ini adalah sebahagian daripada teg div pada halaman utama CNode Kami menggunakan siri id dan kelas ini untuk mencari maklumat yang kami perlukan.

Gunakan superagen untuk mendapatkan data sumber
superagent ialah perpustakaan Http yang digunakan oleh API ajax Penggunaannya serupa dengan jQuery Kami memulakan permintaan dapatkan melaluinya dan mengeluarkan hasil dalam fungsi panggil balik.
var express = memerlukan('express');
var url = memerlukan('url'); //Menghuraikan url operasi
var superagent = require('superagent'); //Jangan lupa untuk npm install
untuk tiga kebergantungan luaran ini var cheerio = memerlukan('cheerio');
var eventproxy = memerlukan('eventproxy');
var targetUrl = 'https://cnodejs.org/';
superagent.get(targetUrl)
.end(fungsi (err, res) {
console.log(res);
});
Hasilnya ialah objek yang mengandungi maklumat url sasaran dan kandungan tapak web terutamanya dalam teksnya (rentetan).

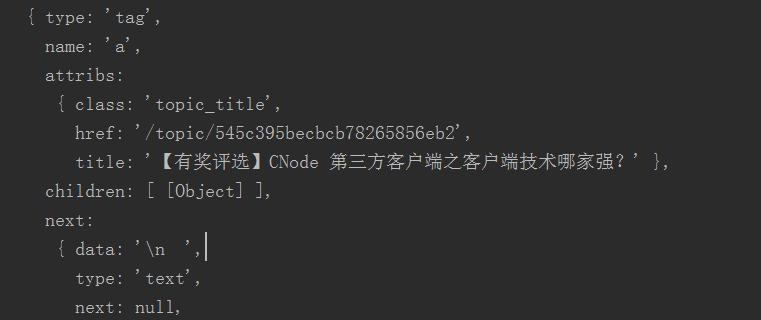
Gunakan cheerio untuk menghuraikan
cheerio bertindak sebagai fungsi jQuery sebelah pelayan Kami mula-mula menggunakan .load() untuk memuatkan HTML, dan kemudian menapis elemen melalui pemilih CSS.
var $ = cheerio.load(res.text);
//Tapis data melalui pemilih CSS
$('#topic_list .topic_title').setiap(fungsi (idx, elemen) {
console.log(elemen);
});
Hasilnya ialah objek. Panggil fungsi .each(function(index, element)) untuk melintasi setiap objek dan mengembalikan Elemen DOM HTML.

Hasil pengeluaran console.log($element.attr('title')); ialah 广州 2014年12月06日 NodeParty 之 UC 场
Tajuk seperti console.log($element.attr('href')); dikeluarkan sebagai url seperti /topic/545c395becbcb78265856eb2. Kemudian gunakan fungsi url.resolve() NodeJS1 untuk melengkapkan url yang lengkap.
superagent.get(tUrl)
.end(fungsi (err, res) {
Jika (err) {
kembali console.error(err);
}
var topicUrls = [];
var $ = cheerio.load(res.text);
//Dapatkan semua pautan pada halaman utama
$('#topic_list .topic_title').setiap(fungsi (idx, elemen) {
var $elemen = $(elemen);
var href = url.resolve(tUrl, $element.attr('href'));
console.log(href);
//topicUrls.push(href);
});
});
Gunakan eventproxy untuk merangkak kandungan setiap topik secara serentak
Tutorial menunjukkan contoh kaedah bersarang dalam (bersiri) dan kaedah balas Eventproxy menggunakan kaedah acara (selari) untuk menyelesaikan masalah ini. Apabila semua rangkak selesai, eventproxy menerima mesej acara dan secara automatik memanggil fungsi pemprosesan untuk anda.
//Langkah pertama: Dapatkan contoh eventproxy
var ep = new eventproxy();
//Langkah 2: Tentukan fungsi panggil balik untuk acara mendengar.
//Kaedah selepas adalah pemantauan berulang
//params: nama acara(String) nama acara, kali(Nombor) bilangan masa mendengar, fungsi panggil balik balik
ep.after('topic_html', topicUrls.length, function(topik){
// topik ialah tatasusunan, mengandungi 40 pasangan
dalam ep.emit('topic_html', pasangan) 40 kali //.peta
topik = topics.map(function(topicPair){
//gunakan cheerio
var topicUrl = topikPair[0];
var topicHtml = topicPair[1];
var $ = cheerio.load(topicHtml);
kembali ({
tajuk: $('.topic_full_title').text().trim(),
href: topicUrl,
ulasan1: $('.reply_content').eq(0).text().trim()
});
});
//hasil
console.log('hasil:');
console.log(topik);
});
//Langkah 3: Tentukan
yang mengeluarkan mesej acara topicUrls.forEach(fungsi (topicUrl) {
Superagent.get(topicUrl)
.end(function (err, res) {
console.log('fetch ' topicUrl ' successful');
ep.emit('topic_html', [topicUrl, res.text]);
});
});
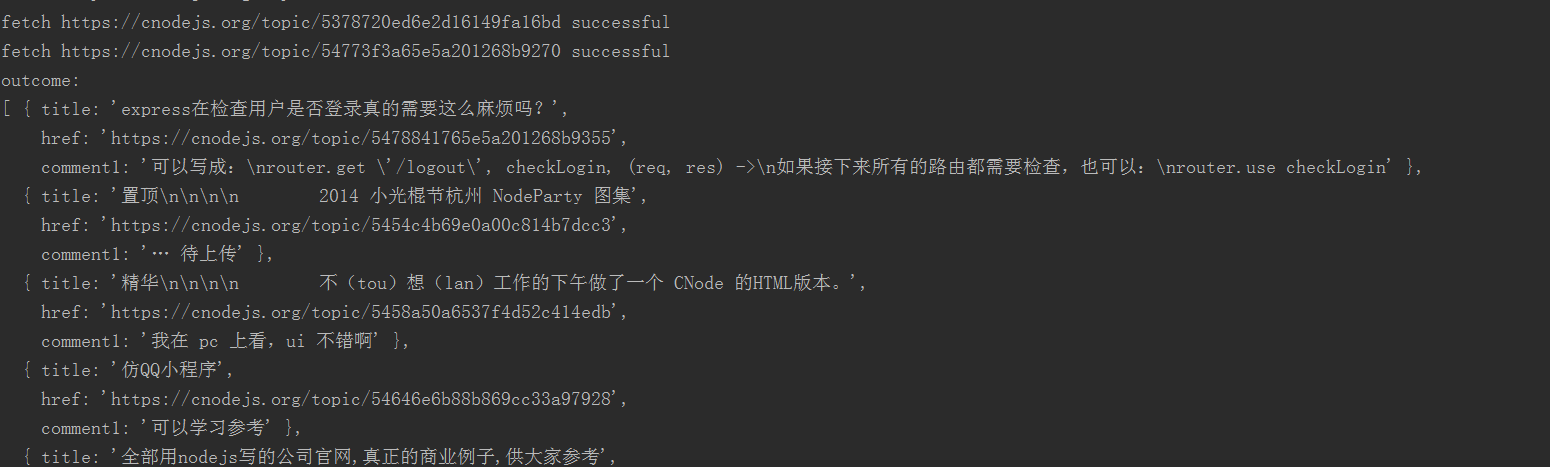
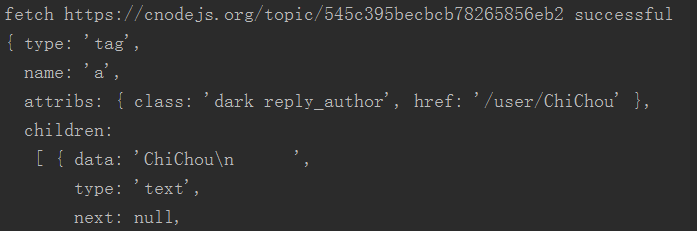
Keputusan adalah seperti berikut

Senaman Lanjutan (Cabaran)
Dapatkan nama pengguna dan mata mesej

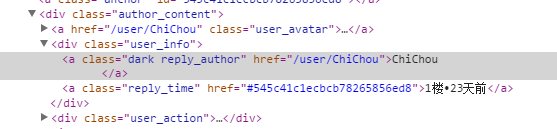
Cari nama kelas pengguna yang mengulas dalam kod sumber halaman artikel dan nama kelas ialah reply_author. Seperti yang anda boleh lihat daripada elemen pertama console.log $('.reply_author').get(0), semua yang kami perlu dapatkan ada di sini.

Mula-mula, mari kita merangkak artikel dan dapatkan semua yang kita perlukan sekaligus.
var userHref = url.resolve(tUrl, $('.reply_author').get(0).attribs.href);
console.log(userHref);
console.log($('.reply_author').get(0).children[0].data);
Kami boleh menangkap maklumat mata melalui https://cnodejs.org/user/username
$('.reply_author').setiap(fungsi (idx, elemen) {
var $elemen = $(elemen);
console.log($element.attr('href'));
});
Pada halaman maklumat pengguna $('.big').text().trim() ialah maklumat mata.
Gunakan fungsi cheerio .get(0) untuk mendapatkan elemen pertama.
var userHref = url.resolve(tUrl, $('.reply_author').get(0).attribs.href);
console.log(userHref);
Ini hanya tangkapan satu artikel, masih ada 40 yang perlu diubah suai.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Perbezaan antara nodejs dan tomcat
Apr 21, 2024 am 04:16 AM
Perbezaan antara nodejs dan tomcat
Apr 21, 2024 am 04:16 AM
Perbezaan utama antara Node.js dan Tomcat ialah: Runtime: Node.js adalah berdasarkan masa jalan JavaScript, manakala Tomcat ialah bekas Java Servlet. Model I/O: Node.js menggunakan model tidak menyekat tak segerak, manakala Tomcat menyekat segerak. Pengendalian konkurensi: Node.js mengendalikan konkurensi melalui gelung peristiwa, manakala Tomcat menggunakan kumpulan benang. Senario aplikasi: Node.js sesuai untuk aplikasi masa nyata, intensif data dan konkurensi tinggi, dan Tomcat sesuai untuk aplikasi web Java tradisional.
 Perbezaan antara nodejs dan vuejs
Apr 21, 2024 am 04:17 AM
Perbezaan antara nodejs dan vuejs
Apr 21, 2024 am 04:17 AM
Node.js ialah masa jalan JavaScript bahagian pelayan, manakala Vue.js ialah rangka kerja JavaScript sisi klien untuk mencipta antara muka pengguna interaktif. Node.js digunakan untuk pembangunan bahagian pelayan, seperti pembangunan API perkhidmatan belakang dan pemprosesan data, manakala Vue.js digunakan untuk pembangunan sisi klien, seperti aplikasi satu halaman dan antara muka pengguna yang responsif.
 Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Node.js boleh digunakan sebagai rangka kerja bahagian belakang kerana ia menawarkan ciri seperti prestasi tinggi, kebolehskalaan, sokongan merentas platform, ekosistem yang kaya dan kemudahan pembangunan.
 Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Terdapat dua fail berkaitan npm dalam direktori pemasangan Node.js: npm dan npm.cmd Perbezaannya adalah seperti berikut: sambungan berbeza: npm ialah fail boleh laku dan npm.cmd ialah pintasan tetingkap arahan. Pengguna Windows: npm.cmd boleh digunakan daripada command prompt, npm hanya boleh dijalankan dari baris arahan. Keserasian: npm.cmd adalah khusus untuk sistem Windows, npm tersedia merentas platform. Cadangan penggunaan: Pengguna Windows menggunakan npm.cmd, sistem pengendalian lain menggunakan npm.
 Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Untuk menyambung ke pangkalan data MySQL, anda perlu mengikuti langkah berikut: Pasang pemacu mysql2. Gunakan mysql2.createConnection() untuk mencipta objek sambungan yang mengandungi alamat hos, port, nama pengguna, kata laluan dan nama pangkalan data. Gunakan connection.query() untuk melaksanakan pertanyaan. Akhir sekali gunakan connection.end() untuk menamatkan sambungan.
 Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Ya, Node.js ialah bahasa pembangunan bahagian belakang. Ia digunakan untuk pembangunan bahagian belakang, termasuk mengendalikan logik perniagaan sebelah pelayan, mengurus sambungan pangkalan data dan menyediakan API.
 Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Pembolehubah global berikut wujud dalam Node.js: Objek global: modul Teras global: proses, konsol, memerlukan pembolehubah persekitaran Runtime: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Perbezaan utama antara Node.js dan Java ialah reka bentuk dan ciri: Didorong peristiwa vs. didorong benang: Node.js dipacu peristiwa dan Java dipacu benang. Satu-benang vs. berbilang benang: Node.js menggunakan gelung acara satu-benang dan Java menggunakan seni bina berbilang benang. Persekitaran masa jalan: Node.js berjalan pada enjin JavaScript V8, manakala Java berjalan pada JVM. Sintaks: Node.js menggunakan sintaks JavaScript, manakala Java menggunakan sintaks Java. Tujuan: Node.js sesuai untuk tugas intensif I/O, manakala Java sesuai untuk aplikasi perusahaan besar.






