
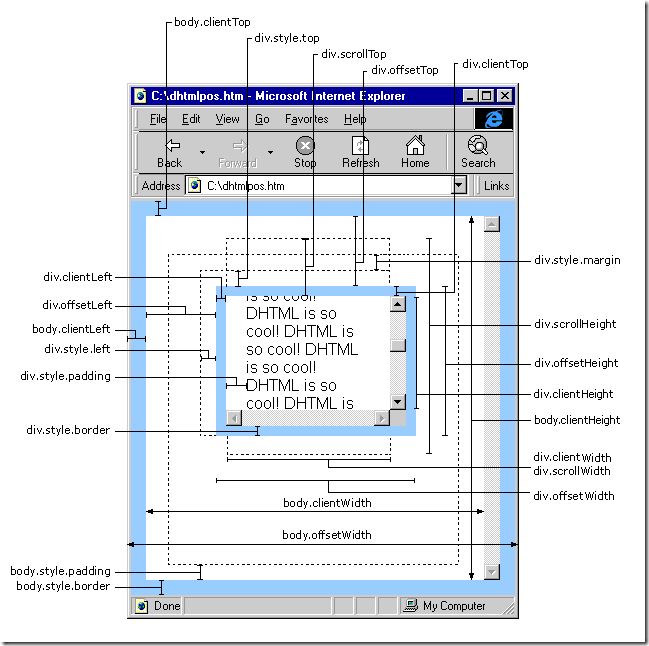
Kadangkala dalam projek, js digunakan untuk mendapatkan kedudukan elemen untuk mencari elemen Pertama, hubungan antara scrollWidth, clientWidth dan offsetWidth digambarkan melalui gambar.

JS mendapat pengenalan ringkas kepada pelbagai lebar dan ketinggian:
scrollHeight: Dapatkan ketinggian skrol objek.
scrollLeft: Menetapkan atau mendapatkan jarak antara tepi kiri objek dan hujung paling kiri kandungan yang kelihatan pada masa ini dalam tetingkap
scrollTop: Menetapkan atau mendapatkan jarak antara bahagian atas objek dan bahagian atas kandungan yang boleh dilihat dalam tetingkap
scrollWidth: Dapatkan lebar skrol objek
offsetHeight: Mendapat ketinggian objek berbanding dengan reka letak atau koordinat induk yang ditentukan oleh koordinat induk offsetParent property
offsetLeft: Mendapat kedudukan kiri objek yang dikira berbanding dengan reka letak atau koordinat induk yang ditentukan oleh sifat offsetParent
offsetTop: Mendapat kedudukan teratas objek yang dikira berbanding dengan reka letak atau koordinat induk yang ditentukan oleh atribut offsetTop
event.clientX koordinat mendatar berbanding dengan dokumen
event.clientY koordinat menegak relatif kepada dokumen
event.offsetX koordinat mendatar berbanding bekas
event.offsetY koordinat menegak relatif kepada bekas
document.documentElement.scrollTop Nilai tatal menegak
event.clientX document.documentElement.scrollTop Koordinat mendatar relatif kepada dokumen Jumlah penatalan menegak
Perkara di atas merujuk terutamanya kepada IE. Perbezaan dalam FireFox adalah seperti berikut:
IE6.0, FF1.06:
clientWidth = padding lebar
clientHeight = pelapik ketinggian
offsetWidth = sempadan padding lebar
offsetHeight = sempadan pelapik ketinggian
IE5.0/5.5:
Lebar pelanggan = lebar - sempadan
clientHeight = ketinggian - sempadan
offsetWidth = lebar
offsetHeight = ketinggian
(Perlu disebut: atribut margin dalam CSS tiada kaitan dengan clientWidth, offsetWidth, clientHeight dan offsetHeight)
offsetWidth (sempadan padding lebar)
Anggap obj ialah kawalan HTML.
obj.offsetTop merujuk kepada kedudukan obj dari bahagian atas atau kawalan atas, integer, piksel unit.
obj.offsetLeft merujuk kepada kedudukan obj dari kiri atau atas kawalan, integer, unit piksel.
obj.offsetWidth merujuk kepada lebar kawalan obj itu sendiri, integer, unit piksel. Dapatkan lebar kandungan objek yang boleh dilihat, tidak termasuk bar skrol dan sempadan;
obj.offsetHeight merujuk kepada ketinggian kawalan obj itu sendiri, integer, unit piksel.
Perbezaan antara offsetWidth dan style.width
1. offsetTop mengembalikan nombor, manakala style.top mengembalikan rentetan, ia juga mempunyai unit: px.2. offsetTop ialah baca sahaja, manakala style.top boleh baca-tulis.
3 Jika gaya teratas tidak dinyatakan untuk elemen HTML, style.top mengembalikan rentetan kosong.




