 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JQuery menu klik kanan pemalam ContextMenu panduan penggunaan_jquery
JQuery menu klik kanan pemalam ContextMenu panduan penggunaan_jquery
JQuery menu klik kanan pemalam ContextMenu panduan penggunaan_jquery
Alamat muat turun pemalam:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js
Versi mampat:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js
Halaman utama Jquery: http://jquery.com/
Melalui pemalam ini, menu konteks boleh diwujudkan dalam elemen html yang berbeza dan gaya boleh disesuaikan.
右键点此
右键点此
不显示
显示第一项
显示全部
 打开
打开 邮件
邮件 保存
保存 关闭
关闭
- 选项一
- 选项二
- 选项三
- 选项四
- csdn
- javaeye
- itpub
//Semua teg rentang dengan demo kelas1 akan terikat pada menu klik kanan ini
$('span.demo1').contextMenu('myMenu1',
{
pengikatan:
{
'terbuka': fungsi(t) {
alert('Trigger was ' t.id 'nAction was Open');
},
'e-mel': function(t) {
alert('Trigger was ' t.id 'nAction was Email');
},
'simpan': fungsi(t) {
alert('Trigger was ' t.id 'nAction was Save');
},
'padam': fungsi(t) {
alert('Trigger was ' t.id 'nAction was Delete');
}
}
});
//Semua elemen html dengan ID demo2 terikat pada menu klik kanan ini
$('#demo2').contextMenu('myMenu2', {
//Gaya menu
menuStyle: {
Sempadan: '2px pepejal #000'
},
//Gaya item menu
Gaya Item: {
fonFamily : 'verdana',
Warna latar belakang: 'hijau',
warna: 'putih',
sempadan: 'tiada',
padding: '1px'
},
//Gaya alih tetikus item menu
itemHoverStyle: {
warna: 'biru',
Warna latar belakang: 'merah',
sempadan: 'tiada'
},
//Acara
Pengikat:
{
'item_1': fungsi(t) {
alert('Trigger was ' t.id 'nAction was item_1');
},
'item_2': fungsi(t) {
alert('Trigger was ' t.id 'nAction was item_2');
},
'item_3': fungsi(t) {
alert('Trigger was ' t.id 'nAction was item_3');
},
'item_4': fungsi(t) {
alert('Trigger was ' t.id 'nAction was item_4');
}
}
});
//Semua teg div dengan demo3 kelas terikat pada menu klik kanan ini
$('div.demo3').contextMenu('myMenu3', {
//Tulis semula acara onContextMenu dan onShowMenu
onContextMenu: function(e) {
Jika ($(e.target).attr('id') == 'dontShow') return false;
jika tidak kembali benar;
},
onShowMenu: fungsi(e, menu) {
Jika ($(e.target).attr('id') == 'showOne') {
$('#item_2, #item_3', menu).remove();
}
menu kembali;
}
});
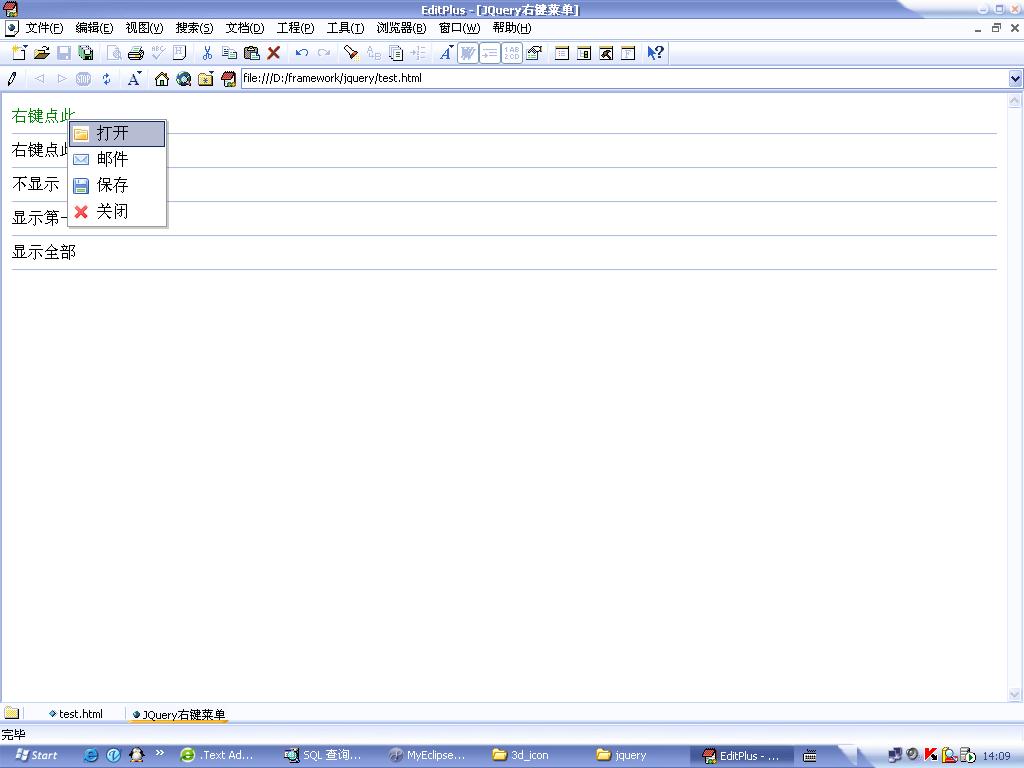
Perenderan:

Ia adalah fungsi yang sangat menyeronokkan dan hebat, anda boleh mencantikkannya dan menambahnya pada projek anda sendiri

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Perkara yang perlu dilakukan jika menu klik kanan win11 tidak dapat dipaparkan sepenuhnya_Tipuan untuk memulihkan menu klik kanan kepada mod dikembangkan penuh
Mar 20, 2024 pm 02:22 PM
Perkara yang perlu dilakukan jika menu klik kanan win11 tidak dapat dipaparkan sepenuhnya_Tipuan untuk memulihkan menu klik kanan kepada mod dikembangkan penuh
Mar 20, 2024 pm 02:22 PM
Microsoft telah menyelaraskan menu klik kanan win11, hanya menunjukkan beberapa operasi biasa dan menyembunyikan beberapa pilihan yang tidak biasa. Ini mungkin membuat sesetengah pengguna berasa tidak selesa. 1. Pertama, tekan [Win + Command prompt, run window, masukkan [cmd] command, tekan [OK or Enter] untuk membuka command prompt window 3. Enter dan tekan Enter untuk melaksanakan arahan berikut: 4. Enter dan tekan Enter untuk melaksanakan arahan berikut: taskkill /f/imexplorer.exe
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s





