 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Tetapan titik putus dan petua penyahpepijatan untuk menyahpepijat JavaScript menggunakan petua Chrome_javascript
Tetapan titik putus dan petua penyahpepijatan untuk menyahpepijat JavaScript menggunakan petua Chrome_javascript
Tetapan titik putus dan petua penyahpepijatan untuk menyahpepijat JavaScript menggunakan petua Chrome_javascript
Bagaimana anda menyahpepijat program JavaScript? Kaedah yang paling primitif ialah menggunakan alert() untuk mencetak kandungan pada halaman, dan kaedah yang sedikit dipertingkatkan ialah menggunakan console.log() untuk mengeluarkan kandungan pada konsol JavaScript. Nah~, kedua-dua kaedah ini sememangnya telah menyelesaikan masalah penyahpepijatan banyak skrip JavaScript kecil. Tetapi adalah memalukan untuk membiarkan alat pembangun Chrome yang semakin berkuasa tidak digunakan. Artikel ini terutamanya memperkenalkan tetapan titik putus JavaScript dan fungsi penyahpepijatan, iaitu Panel Sumber (dahulunya dipanggil Skrip). Jika anda mahir dalam pelbagai teknik penyahpepijatan Java dalam Eclipse, konsep di sini adalah serupa. Versi Chrome yang digunakan semasa menulis artikel ini ialah 25.0.1364.172.
Persekitaran asas

Sebelah kiri SourcesPanel ialah sumber kandungan, termasuk pelbagai sumber dalam halaman. Antaranya, ia dibahagikan kepada Sumber dan skrip Kandungan. Sumber adalah pelbagai sumber yang terkandung dalam halaman itu sendiri. Ia disusun mengikut domain yang muncul di halaman ini. Fail js yang dimuatkan secara tidak segerak juga akan muncul di sini selepas dimuatkan. Skrip kandungan ialah sambungan Chrome Ia disusun mengikut ID sambungan tersebut sebenarnya adalah sumber yang dibenamkan dalam halaman. Pembangun yang menulis dan menyahpepijat sambungan sedemikian perlu mengambil berat tentangnya Jika penyemak imbas anda tidak mempunyai sebarang sambungan yang dipasang, maka skrip Kandungan tidak akan melihat apa-apa.
Kawasan utama tengah Panel Sumber digunakan untuk memaparkan kandungan fail sumber di sebelah kiri.
Sebelah kanan Panel Sumber ialah reben penyahpepijatan Baris atas butang ialah jeda/teruskan, pelaksanaan satu langkah, satu langkah masuk, satu langkah keluar dan lumpuhkan/dayakan semua titik putus. Di bawah adalah pelbagai bidang fungsi tertentu. Diperkenalkan kemudian.
Perhatikan bahawa kawasan kiri dan kanan mungkin dikecilkan secara lalai dan tidak dipaparkan pada kedua-dua bahagian. Klik butang tarik balik pada kedua-dua belah 
 untuk memaparkannya. Kawasan di sebelah kiri secara automatik mengecut secara lalai apabila mengklik butang pin
untuk memaparkannya. Kawasan di sebelah kiri secara automatik mengecut secara lalai apabila mengklik butang pin  di sebelahnya tidak akan mengecilkannya.
di sebelahnya tidak akan mengecilkannya.
Terdapat juga beberapa butang fungsi yang berguna di bahagian bawah.
Tetapkan titik putus pada kod sumber
Buka fail JavaScript yang sepadan melalui sumber kandungan di sebelah kiri, dan klik nombor baris fail untuk menetapkan dan memadam titik putus. Setiap titik putus yang ditambahkan akan muncul dalam senarai Titik putus dalam kawasan penyahpepijatan di sebelah kanan Mengklik pada titik putus dalam senarai akan mencari titik putus dalam kawasan kandungan. Jika anda mempunyai berbilang fail dan berbilang titik putus, adalah sangat mudah untuk menggunakan titik putus dalam senarai Titik Putus untuk mencarinya dengan cepat.

Untuk setiap titik putus tambahan terdapat dua keadaan: diaktifkan dan dilumpuhkan. Titik putus yang baru ditambah semuanya dalam keadaan diaktifkan, dan keadaan lumpuh bermakna titik putus dikekalkan tetapi fungsi titik putus dibatalkan buat sementara waktu. Terdapat kotak semak di hadapan setiap titik putus dalam senarai Titik Putus tanda ia akan melumpuhkan titik putus. Titik putus juga boleh dilumpuhkan dalam menu klik kanan lokasi titik putus. Anda juga boleh melumpuhkan sementara semua titik putus tambahan pada butang  pada reben kanan dan klik sekali lagi untuk memulihkan keadaan asal.
pada reben kanan dan klik sekali lagi untuk memulihkan keadaan asal.
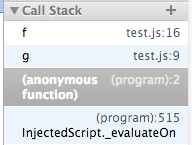
Titik putus bersyarat: Pilih "Edit Titik putus..." dalam menu klik kanan lokasi titik putus untuk menetapkan syarat untuk mencetus titik putus, iaitu menulis ungkapan dan mencetuskannya hanya apabila ungkapan adalah titik putus yang benar. Lihat timbunan panggilan persekitaran (Timbunan Panggilan) bagi titik putus: Apabila titik putus berhenti, Timbunan Panggilan dalam kawasan penyahpepijatan di sebelah kanan akan memaparkan timbunan panggilan kaedah di mana titik putus semasa terletak Sebagai contoh, terdapat fungsi g(. ) yang memanggil fungsi f(), dan saya menetapkan titik putus dalam f(), maka titik putus akan dicetuskan apabila saya melaksanakan fungsi g() dalam konsol, dan timbunan panggilan dipaparkan seperti berikut:

Atas ialah f(), kemudian g(). Setiap lapisan dalam timbunan panggilan dipanggil bingkai Klik pada setiap bingkai untuk melompat ke titik panggilan bingkai.

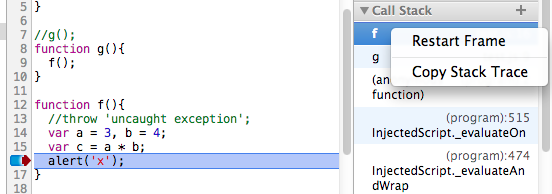
Selain itu, anda juga boleh menggunakan menu klik kanan pada bingkai untuk memulakan semula pelaksanaan bingkai semasa, iaitu, laksanakan dari permulaan bingkai. Sebagai contoh, jika anda memulakan semula Frame pada bingkai fungsi f(), titik putus akan melompat ke permulaan f() dan dilaksanakan semula, dan nilai pembolehubah dalam konteks juga akan dipulihkan. Dengan cara ini, digabungkan dengan fungsi seperti pengubahsuaian berubah-ubah dan penyuntingan kod, anda boleh menyahpepijat berulang kali dalam bingkai semasa tanpa memuat semula halaman dan mencetuskan titik putus lagi. Lihat pembolehubah

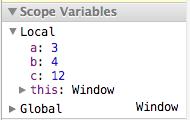
Di bawah senarai Tindanan Panggilan ialah senarai Pembolehubah Skop, di mana anda boleh melihat nilai pembolehubah tempatan dan pembolehubah global pada masa ini. Jalankan kod yang dipilih

Apabila menyahpepijat titik putus, anda boleh menggunakan tetikus untuk memilih pembolehubah atau ungkapan yang anda mahu lihat, dan kemudian klik kanan menu dan laksanakan "Evaluate in Console" untuk melihat nilai semasa ungkapan. Mengganggu penyataan JavaScript yang akan dilaksanakan pada kali seterusnya Butang "Interrupt/Continue" di sebelah kanan kawasan penyahpepijatan juga mempunyai fungsi Apabila titik putus tidak dicetuskan, mengklik butang ini akan memasuki keadaan gangguan kali seterusnya halaman secara automatik mengganggu apabila melaksanakan pernyataan JavaScript, seperti kod yang dilaksanakan apabila tindakan klik dicetuskan. Pengubahsuaian sementara kod JavaScript biasanya digunakan semasa menyahpepijat kod: ubah suai kod → muat semula halaman → semak semula, kitaran sedemikian. Tetapi sebenarnya, dalam Chrome, anda boleh mengubah suai kandungan fail JS buat sementara waktu, menyimpannya (Ctrl S) dan ia akan berkuat kuasa serta-merta. Digabungkan dengan fungsi seperti Console, anda boleh nyahpepijat semula dengan segera. Tetapi sila ambil perhatian bahawa pengubahsuaian ini adalah sementara dan akan hilang apabila anda memuat semula halaman.
Titik putus kecuali pengecualian
Anda boleh melihat butang  di bahagian bawah antara muka Ia adalah suis yang menetapkan sama ada untuk mengganggu program apabila ia menghadapi pengecualian semasa berjalan. Mengklik butang ini akan bertukar antara 3 keadaan:
di bahagian bawah antara muka Ia adalah suis yang menetapkan sama ada untuk mengganggu program apabila ia menghadapi pengecualian semasa berjalan. Mengklik butang ini akan bertukar antara 3 keadaan:
 Secara lalai, ia tidak akan mengganggu apabila menghadapi pengecualian
Secara lalai, ia tidak akan mengganggu apabila menghadapi pengecualian
 Akan mengganggu apabila menghadapi semua pengecualian, termasuk kes yang ditangkap
Akan mengganggu apabila menghadapi semua pengecualian, termasuk kes yang ditangkap
 Putus hanya pada pengecualian yang tidak ditangkap
Putus hanya pada pengecualian yang tidak ditangkap
Terangkan terutamanya perbezaan antara keadaan 2 dan keadaan 3
cuba{
buang 'pengecualian';
}tangkap(e){
console.log(e);
}
Kod dalam percubaan di atas akan menghadapi pengecualian, tetapi kod tangkapan berikut boleh menangkap pengecualian. Jika semua pengecualian terganggu, maka kod akan secara automatik mengganggu apabila ia mencapai pernyataan lontaran yang menghasilkan pengecualian dan jika ia hanya mengganggu apabila pengecualian tidak ditangkap ditemui, maka tidak akan ada gangguan di sini. Secara amnya kami lebih prihatin tentang menghadapi pengecualian yang tidak ditangkap.
Tetapkan titik putus pada elemen DOM
Kadangkala kita perlu memantau pengubahsuaian DOM tertentu, tanpa mengira baris kod mana yang diubah suai (ia mungkin diubah suai di beberapa tempat). Kemudian kita boleh menetapkan titik putus terus pada DOM.

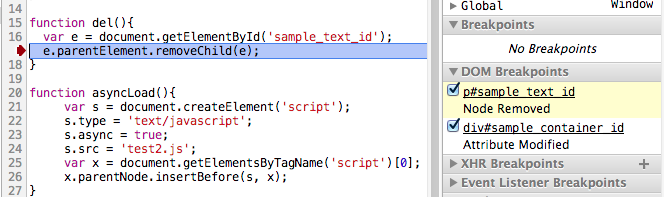
Seperti yang ditunjukkan dalam rajah, dalam Panel Elemen pemeriksaan elemen, anda boleh menetapkan titik putus dalam tiga situasi berbeza dalam menu klik kanan elemen: nod anak mengubah suai atributnya sendiri, mengubah suai nodnya sendiri, dipadamkan dan dipilih, bahagian kanan tengah Panel Sumber Titik putus DOM akan muncul dalam senarai Titik Putus DOM di sebelah. Setelah dilaksanakan untuk membuat pengubahsuaian yang sepadan pada DOM, kod tersebut akan berhenti di situ, seperti yang ditunjukkan dalam rajah di bawah. 
Titik Putus XHR
Terdapat Titik Putus XHR di kawasan penyahpepijatan di sebelah kanan Klik dan masukkan rentetan yang terkandung dalam URL untuk memantau permintaan Ajax bagi URL tersebut. Jika tiada apa-apa yang diisi, semua permintaan XHR akan didengari. Sebaik sahaja panggilan XHR dicetuskan ia akan putus atas permintaan.send().
Cetus titik putus mengikut jenis acara
Senarai Pendengar Acara dalam kawasan penyahpepijatan di sebelah kanan, pelbagai jenis acara yang mungkin disenaraikan di sini. Semak jenis acara yang sepadan dan ia akan mengganggu secara automatik apabila kod JavaScript jenis acara tersebut dicetuskan.
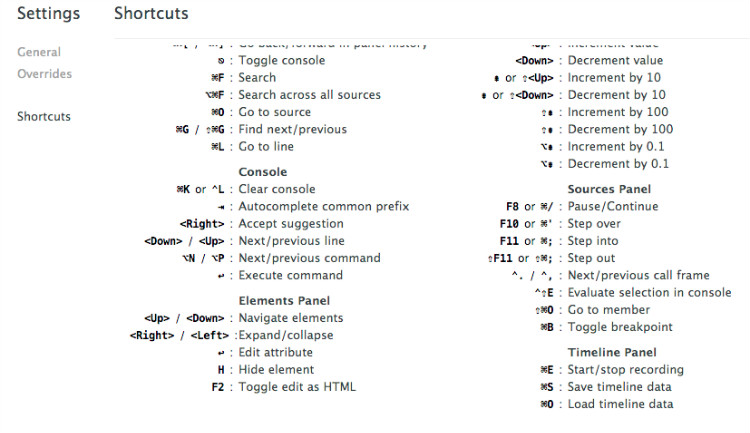
Menyahpepijat kekunci pintasan
 Kekunci pintasan dalam semua alatan pembangunan boleh didapati dalam tetapan di sudut kanan bawah antara muka. F8, F10, F11 atau Shitf F11 biasanya digunakan untuk penyahpepijatan titik putus, tetapi pada Mac OS, kekunci fungsi seperti F10 mungkin bercanggah dengan kekunci pintasan lalai sistem. Tidak mengapa, mereka boleh digantikan dengan Cmd / , Cmd ' , Cmd , Shift Cmd ; //@ sourceURL Namakan kod yang dijana oleh eval Kadangkala beberapa kod yang sangat dinamik dicipta dalam konteks Javascript semasa dalam bentuk rentetan melalui fungsi eval(), dan bukannya dimuatkan sebagai fail js bebas. Dengan cara ini anda tidak akan dapat mencari fail di kawasan kandungan kiri, menjadikannya sukar untuk nyahpepijat. Sebenarnya, kita hanya perlu menambah baris "//@ sourceURL=name" ke penghujung kod yang dibuat oleh eval untuk menamakan kod ini (penyemak imbas akan merawat bentuk ulasan istimewa ini secara istimewa), supaya ia akan Muncul dalam kawasan kandungan di sebelah kiri, sama seperti anda memuatkan fail js dengan nama yang ditentukan, dan anda boleh menetapkan titik putus dan nyahpepijat. Dalam gambar di bawah, kami melaksanakan sekeping kod melalui eval dan menamakannya dynamicScript.js menggunakan sourceURL Selepas pelaksanaan, "fail" ini muncul di kawasan kandungan sebelah kiri, dan kandungannya ialah kandungan dalam eval.
Kekunci pintasan dalam semua alatan pembangunan boleh didapati dalam tetapan di sudut kanan bawah antara muka. F8, F10, F11 atau Shitf F11 biasanya digunakan untuk penyahpepijatan titik putus, tetapi pada Mac OS, kekunci fungsi seperti F10 mungkin bercanggah dengan kekunci pintasan lalai sistem. Tidak mengapa, mereka boleh digantikan dengan Cmd / , Cmd ' , Cmd , Shift Cmd ; //@ sourceURL Namakan kod yang dijana oleh eval Kadangkala beberapa kod yang sangat dinamik dicipta dalam konteks Javascript semasa dalam bentuk rentetan melalui fungsi eval(), dan bukannya dimuatkan sebagai fail js bebas. Dengan cara ini anda tidak akan dapat mencari fail di kawasan kandungan kiri, menjadikannya sukar untuk nyahpepijat. Sebenarnya, kita hanya perlu menambah baris "//@ sourceURL=name" ke penghujung kod yang dibuat oleh eval untuk menamakan kod ini (penyemak imbas akan merawat bentuk ulasan istimewa ini secara istimewa), supaya ia akan Muncul dalam kawasan kandungan di sebelah kiri, sama seperti anda memuatkan fail js dengan nama yang ditentukan, dan anda boleh menetapkan titik putus dan nyahpepijat. Dalam gambar di bawah, kami melaksanakan sekeping kod melalui eval dan menamakannya dynamicScript.js menggunakan sourceURL Selepas pelaksanaan, "fail" ini muncul di kawasan kandungan sebelah kiri, dan kandungannya ialah kandungan dalam eval.  Juga lihat contoh ini untuk menamakan kod CoffeeScript yang disusun secara dinamik:
Juga lihat contoh ini untuk menamakan kod CoffeeScript yang disusun secara dinamik:
var coffee = CoffeeScript.compile(code.value) "//@ sourceURL=" (evalName.value || "Coffeeeeeeee!");
eval(kopi);
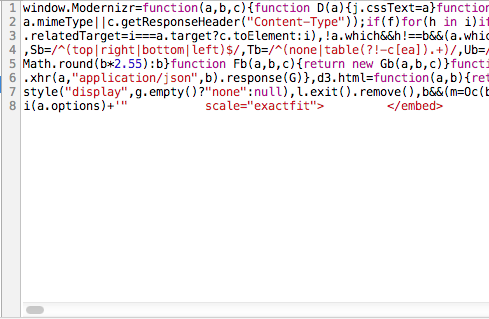
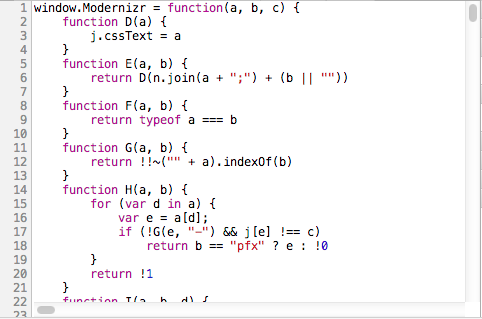
Malah, //@ sourceURL boleh digunakan bukan sahaja dalam kod eval, tetapi juga dalam mana-mana fail js atau pun kod yang dimasukkan dalam Javascript Console, dengan kesan yang sama! Butang format (Cetakan Cantik)  digunakan untuk memformat semula kod yang tidak kemas kepada kod yang cantik. Contohnya, sesetengah fail js yang dimampatkan pada dasarnya tidak boleh dibaca, apatah lagi nyahpepijat. Klik sekali untuk memformat, dan klik sekali lagi untuk membatalkan pemformatan.
digunakan untuk memformat semula kod yang tidak kemas kepada kod yang cantik. Contohnya, sesetengah fail js yang dimampatkan pada dasarnya tidak boleh dibaca, apatah lagi nyahpepijat. Klik sekali untuk memformat, dan klik sekali lagi untuk membatalkan pemformatan.  Sebelum mencantikkan
Sebelum mencantikkan
 Bahan rujukan selepas pengindahan: dokumentasi rasmi Alat Pembangun Chrome
Bahan rujukan selepas pengindahan: dokumentasi rasmi Alat Pembangun Chrome

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Apakah Updater.exe dalam Windows 11/10? Adakah ini proses Chrome?
Mar 21, 2024 pm 05:36 PM
Apakah Updater.exe dalam Windows 11/10? Adakah ini proses Chrome?
Mar 21, 2024 pm 05:36 PM
Setiap aplikasi yang anda jalankan pada Windows mempunyai program komponen untuk mengemas kininya. Jadi jika anda menggunakan Google Chrome atau Google Earth, ia akan menjalankan aplikasi GoogleUpdate.exe, menyemak sama ada kemas kini tersedia, dan kemudian mengemas kininya berdasarkan tetapan. Walau bagaimanapun, jika anda tidak lagi melihatnya dan sebaliknya melihat proses updater.exe dalam Pengurus Tugas Windows 11/10, ada sebab untuk ini. Apakah Updater.exe dalam Windows 11/10? Google telah melancarkan kemas kini untuk semua aplnya seperti Google Earth, Google Drive, Chrome, dsb. Kemas kini ini membawa
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome? Dalam keadaan biasa, direktori pemasangan lalai pelanjutan pemalam Chrome adalah seperti berikut: 1. Lokasi direktori pemasangan lalai pemalam chrome dalam windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2 chrome dalam windows7 Lokasi direktori pemasangan lalai pemalam: C:\Users\username\AppData\Local\Google\Chrome\User.
 Bagaimana untuk menyelesaikan masalah bahawa Google Chrome tidak boleh membuka halaman web
Jan 04, 2024 pm 10:18 PM
Bagaimana untuk menyelesaikan masalah bahawa Google Chrome tidak boleh membuka halaman web
Jan 04, 2024 pm 10:18 PM
Apakah yang perlu saya lakukan jika halaman web Google Chrome tidak boleh dibuka? Ramai rakan suka menggunakan Google Chrome Sudah tentu, sesetengah rakan mendapati bahawa mereka tidak boleh membuka halaman web secara normal atau halaman web dibuka dengan sangat perlahan semasa digunakan. Jadi apa yang perlu anda lakukan jika anda menghadapi situasi ini? Mari kita lihat penyelesaian kepada masalah bahawa halaman web Google Chrome tidak boleh dibuka dengan editor. Penyelesaian kepada masalah bahawa halaman web Google Chrome tidak boleh dibuka Kaedah 1. Untuk membantu pemain yang belum melepasi tahap itu, mari kita belajar tentang kaedah khusus untuk menyelesaikan teka-teki. Mula-mula, klik kanan ikon rangkaian di penjuru kanan sebelah bawah dan pilih "Tetapan Rangkaian dan Internet." 2. Klik "Ethernet" dan kemudian klik "Tukar Pilihan Penyesuai". 3. Klik butang "Properties". 4. Klik dua kali untuk membuka i
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Cara mencari teks merentas semua tab dalam Chrome dan Edge
Feb 19, 2024 am 11:30 AM
Cara mencari teks merentas semua tab dalam Chrome dan Edge
Feb 19, 2024 am 11:30 AM
Tutorial ini menunjukkan kepada anda cara mencari teks atau frasa tertentu pada semua tab terbuka dalam Chrome atau Edge pada Windows. Adakah terdapat cara untuk melakukan carian teks pada semua tab terbuka dalam Chrome? Ya, anda boleh menggunakan sambungan web luaran percuma dalam Chrome untuk melakukan carian teks pada semua tab terbuka tanpa perlu menukar tab secara manual. Sesetengah sambungan seperti TabSearch dan Ctrl-FPlus boleh membantu anda mencapai ini dengan mudah. Bagaimana untuk mencari teks merentas semua tab dalam Google Chrome? Ctrl-FPlus ialah sambungan percuma yang memudahkan pengguna mencari perkataan, frasa atau teks tertentu merentas semua tab tetingkap penyemak imbas mereka. Pengembangan ini
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.



